- 新鲜日志
- 本月热点
- 年度热点
- 1 在动易系统中如何简便快捷地制作英文版?
- 2 2026年AI在设计中的趋势
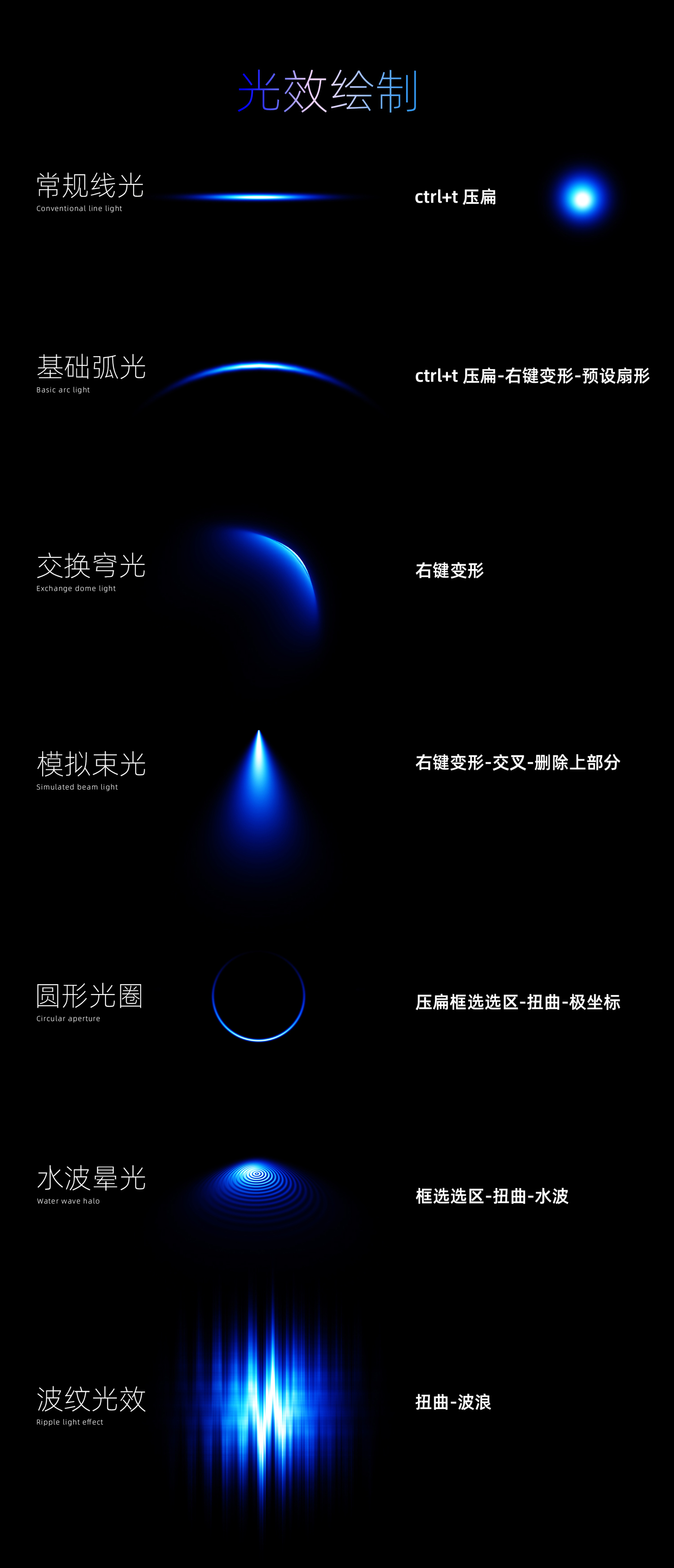
- 3 光效绘制
- 4 图标制作
- 5 sa系统怎么实现视频直接播放及相关关联内容的显示
- 6 VUX 源码:学习其组件通信、样式封装、多端适配的…
- 7 关于精度优化的小技巧,今天又双叒来啦!
- 8 即梦ai使用心得分享
- 9 使用 ECharts + GeoJSON 实现地图数据展示
- 10 领导信箱搜索在其他页面调用
-
2026-01-09 用户体验
-
2026-01-06 用户体验
-
2025-12-31 用户体验
-
2025-12-03 用户体验
-
2025-09-30 用户体验
-
2025-09-30 用户体验
-
2025-09-30 用户体验
-
2025-09-30 用户体验
-
2025-09-30 用户体验
-
审美能力的提升离不开多看,建立“审美摄入”计划,定期浏览各大设计平台:Behance、Dribbble、Pinterest 精选等、艺术博物馆、经典电影构图、优秀摄影作品等。关键不在于“量”,而在于“质”的深度解析。2025-07-10 用户体验
-
Draw:提供专业级矢量编辑能力支持自定义笔剧、纹理填充与渐进式模糊效果,适合创作手绘插画、艺术字体和精细图标 Grid:属于自动布局(AutoLayout)新增功能,可实现响应式布局设计2025-07-08 用户体验
-
第一:找到合适的图标素材 第二:增强设计素材的统一性 第三:给设计素材加入自己的想法2025-07-04 用户体验
-
系统微信小程序接口,实际上除了可以应用在微信小程序,还能应用在vue、ajax等等各种场景。2025-07-01 用户体验
-
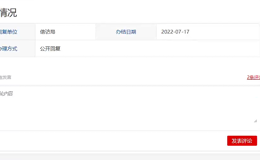
便民咨询内容页开启评论,评论后内页界面不会显示评论列表,只在评论框右上角显示多少条评论,需要点击后才进入到评论列表。2025-06-03 用户体验
-
无论是新手设计师还是资深创意人,高质量素材是创作不可缺少的一部分。精选几个完全免费、无版权风险的宝藏网站,涵盖图片、图标、字体、视频等全场景需求,帮你告别付费订阅,轻松搞定设计项目!2025-04-10 用户体验
-
不可否认Deepseek 和其他 AI 工具搭建使用,在图像生成、自动排版、模板应用、重复性工作等方面确实有进展能够快速提供思路。2025-04-10 用户体验
-
腾讯CoDesign、Motiff秒多、DeepSeek对设计而言2025-04-10 用户体验
-
CSS 数学函数clamp(),主要是应用在字体大小、间距、尺寸等属性的自适应效果中,它可以设置动态变化的值。2025-04-10 用户体验
-
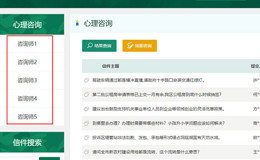
在便民咨询公开列表页的侧边栏【公开咨询列表页.cshtml】,如果有分类情况下:2025-04-02 用户体验