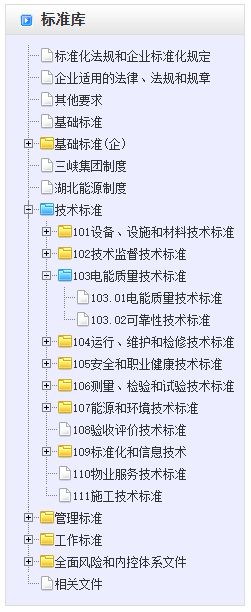
Webfuture中实现目录树效果

之前在SF上基本思路是使用JS方法来实现。而WF上标签中已经写好hasUl、on类,经过一些改造即可以达到类似效果。
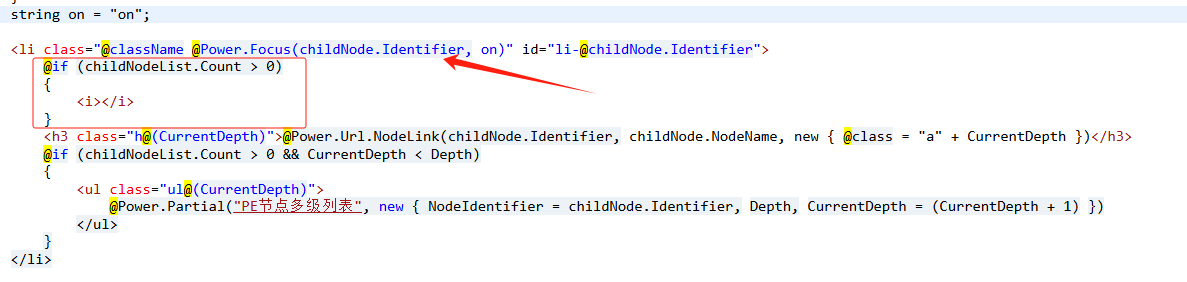
首先对“节点多级列表.cshtml”标签进行改造,如下图针对父栏目增加个 i 元素,统一了“on”类,以方便对目录进行开关。

模板中绑定标签,并附加加简单选中事件
<div class="dTree">
@Power.Partial("PE节点多级列表", new { NodeIdentifier = "bzk", Count = 99, Depth = 3, CurrentDepth = 1})
</div>
<script>
$(".dTree i").click(function(){
$(this).parent().toggleClass("on");
});
</script>最后写样式,部份通过匹配选择器附加到展开收起的样式中
.treeNode li {padding-left:18px; position:relative; background:url(pe-extra/dtree/img/join.gif) repeat-y left;}
.treeNode li[class*="hasUl"]{ background-image:url(pe-extra/dtree/img/line.gif) }
.treeNode li[class*="last"]{background: url(pe-extra/dtree/img/joinbottom.gif) no-repeat left;}
.treeNode li a { display:block;overflow:hidden; height:22px; line-height:22px; padding-left:16px; background:url(pe-extra/dtree/img/page.png) no-repeat 0 center; }
.treeNode li[class*="hasUl"]>h3>a { background-image:url(pe-extra/dtree/img/folder.png) }
.treeNode li[class*="hasUl"][class*="on"]>h3>a { background-image:url(pe-extra/dtree/img/folderopen.png); }
.treeNode li i { background:url(pe-extra/dtree/img/plus.gif); width:18px; height:18px; position:absolute; left:0px; top:2px; cursor:pointer;}
.treeNode li ul { display:none;}
.treeNode li[class*="on"]>i { background:url(pe-extra/dtree/img/minus.gif);}
.treeNode li[class*="on"]>ul,.treeNode li.on>ul { display:block;}