再认识!important
1、!important是一个很强大的工具,它允许你提升特定样式规则的优先级,确保某些样式即使在面对更高特异性的选择器时也能被应用。
2、!important规则用于在CSS中增加样式声明的权重。当你在一个属性值后面添加!important时,这个声明将覆盖任何其他相同属性的声明,无论这些声明的特异性如何。
3、!important在CSS中的作用就像是一个VIP通行证,它允许某些样式规则跳过正常的级联顺序,优先被应用。这也意味着即使存在内联样式或更具体的选择器,带有!important的声明也会胜出。
4、内联样式通常具有最高的优先级,因为它们直接在HTML元素上声明。但它却低于用户样式表里的!important声明。也就是说用户样式表里的!important声明将覆盖内联样式。这也为网页自适应提供了一个解决方案。
5、有了!important你可以很任性的不用再在乎内联样式。
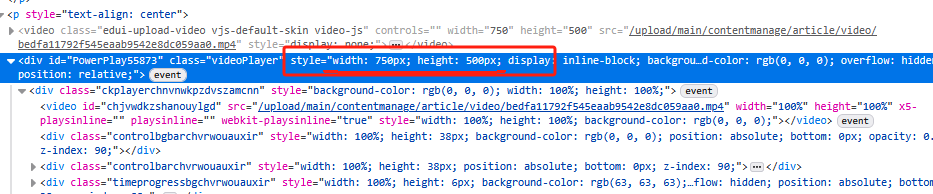
举例:下面的代码中样式是内联的,但在手机端显示的宽度也是750px ,显然这个数据要改,那么解决的方式可以js 改变宽度,但如果用!important就非常的简单。只需改变css width 宽度即可。.videoPlayer {width: 100% !important; text-align: center; height: auto !important;}