padding-block、padding-inline根据元素的书写模式、行内方向和文本朝向对应至实体内边距。
padding-block 定义元素的逻辑块首和块末内边距,并根据元素的书写模式、行内方向和文本朝向对应至实体内边距。
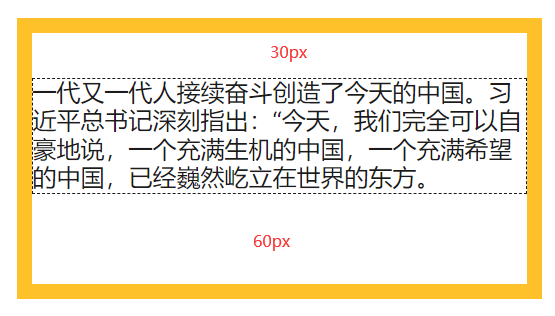
padding-block: 30px 60px;
writing-mode: horizontal-tb;
文本横排,文本朝向的上下边距设置:

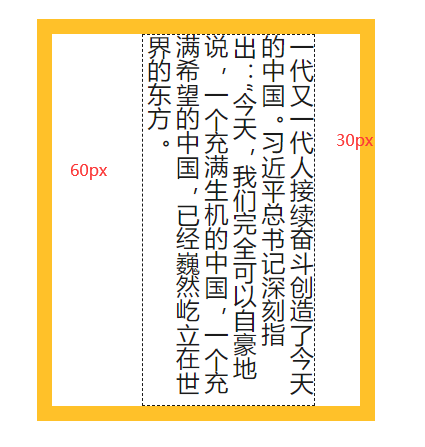
padding-block: 30px 60px;
writing-mode: vertical-rl;
文本竖排,文本朝向的上下边距设置:

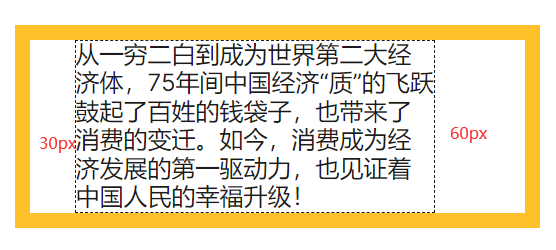
padding-inline: 30px 60px;
writing-mode: horizontal-tb;
文本横排,文本朝向的左右边距设置:

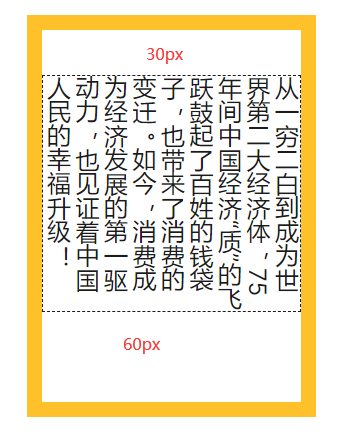
padding-inline: 30px 60px;
writing-mode: vertical-rl;
文本竖排,文本朝向的左右边距设置:

padding-block 属性可用一个或两个值指定。若给一值,则此值同时用于 padding-block-start 和 padding-block-end。若给两值,则第一个用于 padding-block-start 而第二个用于 padding-block-end。
