WebFuture系统的“地理位置”扩展字段如何在前台展示
当有项目需要展示地图定位时,可以用到这个类型的扩展字段,该类型字段记录的是经度和纬度,以字符串形式存储。
那么想要在前台展示地图,并且定位在设置的经纬度,我们可以用到百度地图。
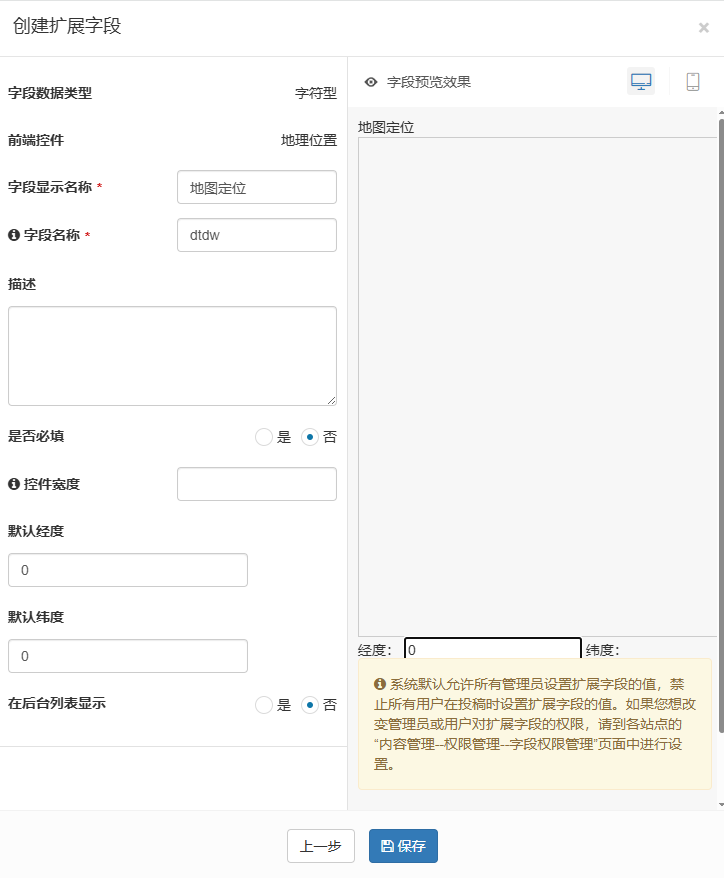
一、建立扩展字段

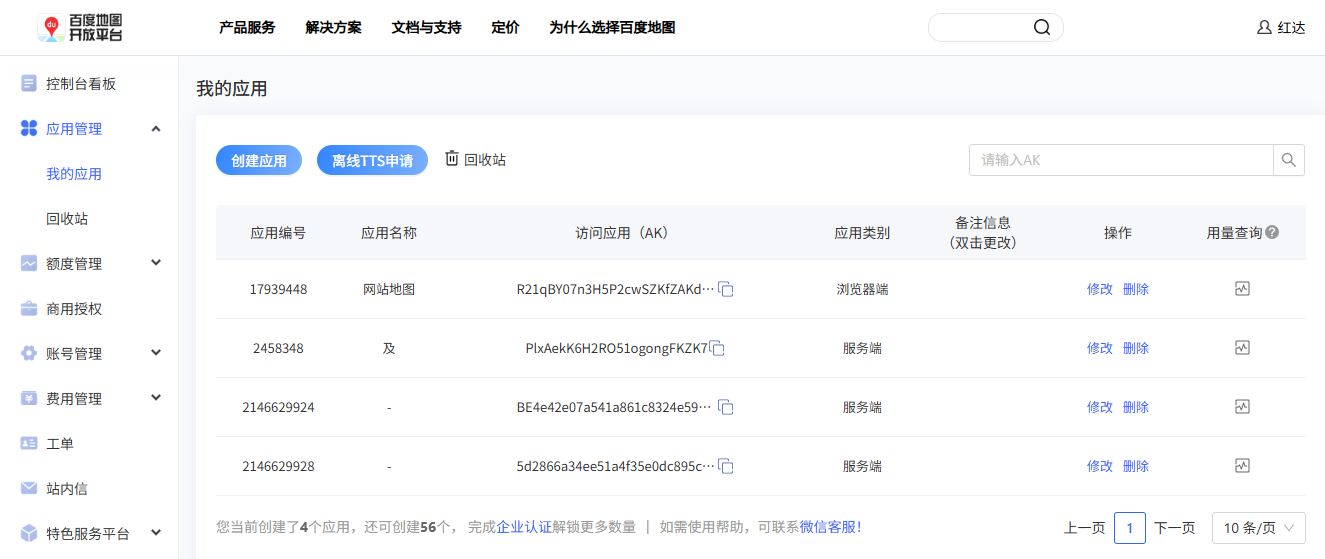
二、申请百度地图开放平台访问应用AK

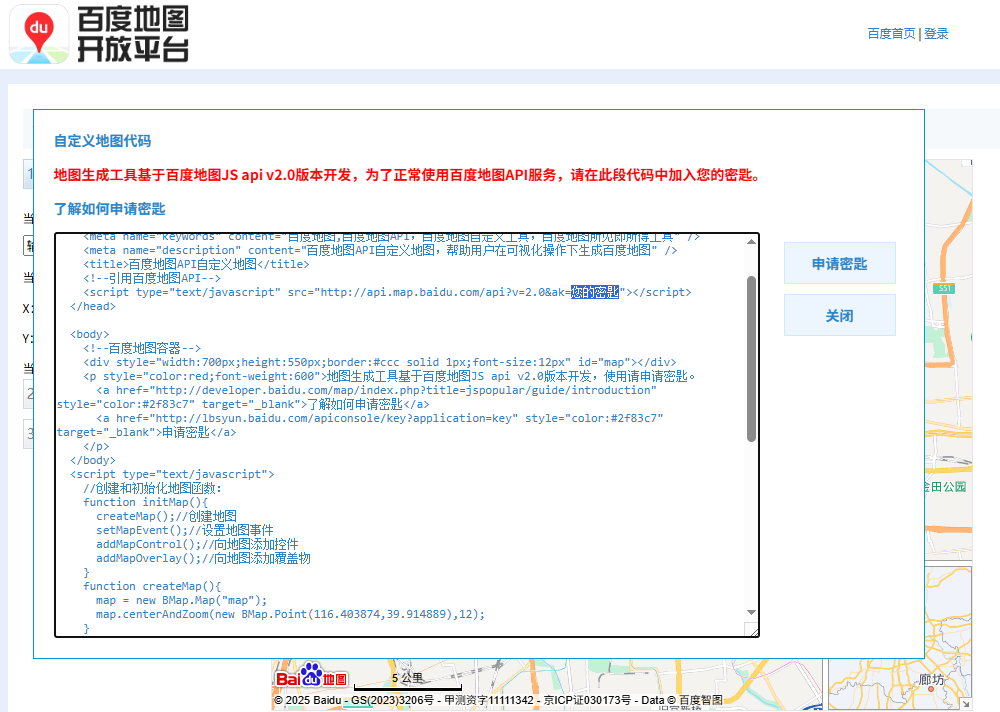
三、生成地图初始化代码
可以直接使用地图生成器,把访问应用AK放置上去:https://api.map.baidu.com/lbsapi/createmap/index.html

四、提取字段的经度和纬度
@if (!string.IsNullOrEmpty(Model.ExtendObject.dlwz))
{
string dlwz = Model.ExtendObject.dlwz.Trim('P', 'O', 'I', 'N', 'T', '(', ')');
string[] dlwzs = dlwz.Split(' ');
<span>经度: @dlwzs[0]</span>
<span>纬度: @dlwzs[1]</span>
}五、制作模板-最终效果
@*内容页模板*@
@Power.VisualizationView(new { Area = "ContentManage", Controller = "Article" })
@model Article
@{
Layout = $"~/Views/{this.Context.GetCurrentSite().Identifier}/Layout/公共布局页.cshtml";
}
@{
string[] maps = new string[] { "113.280338", "23.137723" };
if (!string.IsNullOrEmpty(Model.ExtendObject.Map))
{
string map = Model.ExtendObject.Map.Trim('P', 'O', 'I', 'N', 'T', '(', ')');
maps = map.Split(' ');
}
}
<!-- content S -->
<div id="content">
<div class="map" id="map"></div>
</div>
<!-- content E -->
@section scripts{
<script src="//api.map.baidu.com/api?v=2.0&ak=R21qBY07n3H5P2cwSZKfZAKdHAbiTpIq"></script>
<script>
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMapOverlay();//向地图添加覆盖物
}
function createMap(){
map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(@maps[0],@maps[1]),18);
}
function setMapEvent(){
map.enableScrollWheelZoom();
map.enableKeyboard();
map.enableDragging();
map.enableDoubleClickZoom()
}
function addClickHandler(target,window){
target.addEventListener("click",function(){
target.openInfoWindow(window);
});
}
function addMapOverlay(){
var markers = [
{content:"@Model.Subheading",title:"@Model.Title",imageOffset: {width:-46,height:-21},position:{lat:@maps[1],lng:@maps[0]}}
];
for(var index = 0; index < markers.length; index++ ){
var point = new BMap.Point(markers[index].position.lng,markers[index].position.lat);
var marker = new BMap.Marker(point,{icon:new BMap.Icon("//api.map.baidu.com/lbsapi/createmap/images/icon.png",new BMap.Size(20,25),{
imageOffset: new BMap.Size(markers[index].imageOffset.width,markers[index].imageOffset.height)
})});
var label = new BMap.Label(markers[index].title,{offset: new BMap.Size(25,5)});
var opts = {
width: 200,
title: markers[index].title,
enableMessage: false
};
var infoWindow = new BMap.InfoWindow(markers[index].content,opts);
marker.setLabel(label);
addClickHandler(marker,infoWindow);
map.addOverlay(marker);
};
}
//向地图添加控件
function addMapControl(){
var navControl = new BMap.NavigationControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,type:3});
map.addControl(navControl);
}
var map;
initMap();
</script>
}这里定义了一个默认的经纬度,防止空值出现错误。
标题作为定位名称,副标题作为定位简介。

