网页动画基础知识
一 、网页动画的时间和速度关系(元素在改变它们的状态或位置时,所产生的运动时间。速度——使用户感受到变化,并正确引导用户的注意力。)

1、动画的持续时间是使得界面流畅的关键。大量的研究发现在界面中最优的时间是200-500ms。这个数字是根据人类大脑的特殊性得出来的。任何小于100ms的动画是人类很难感知到的,而其他大于1秒的动画又会让用户觉得有些延迟,不够流畅。

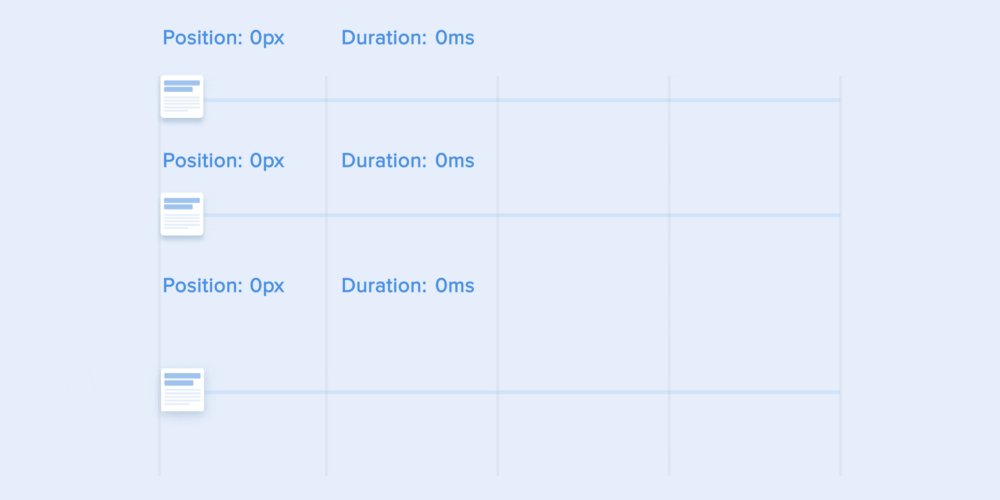
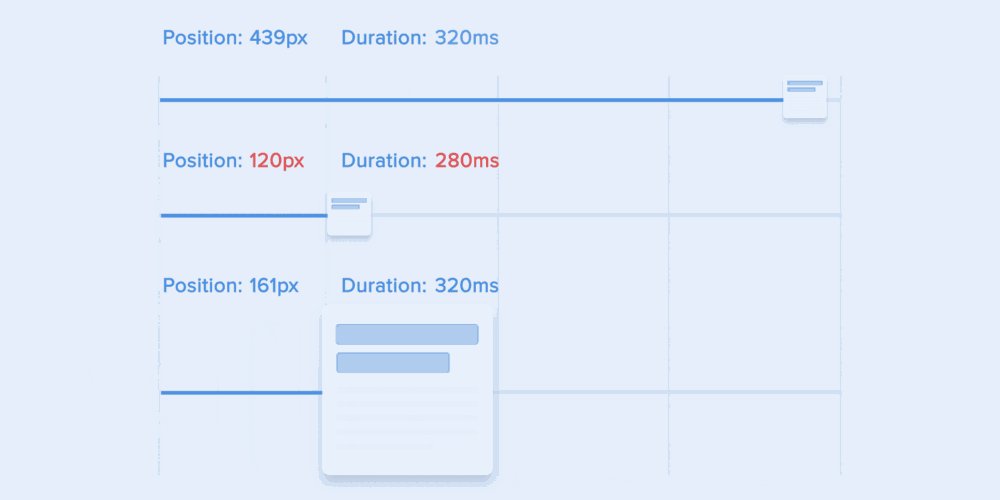
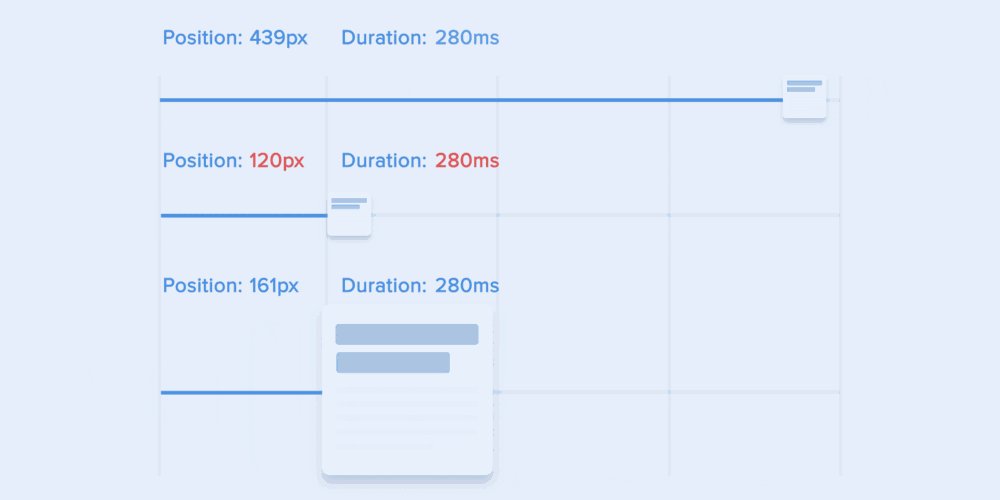
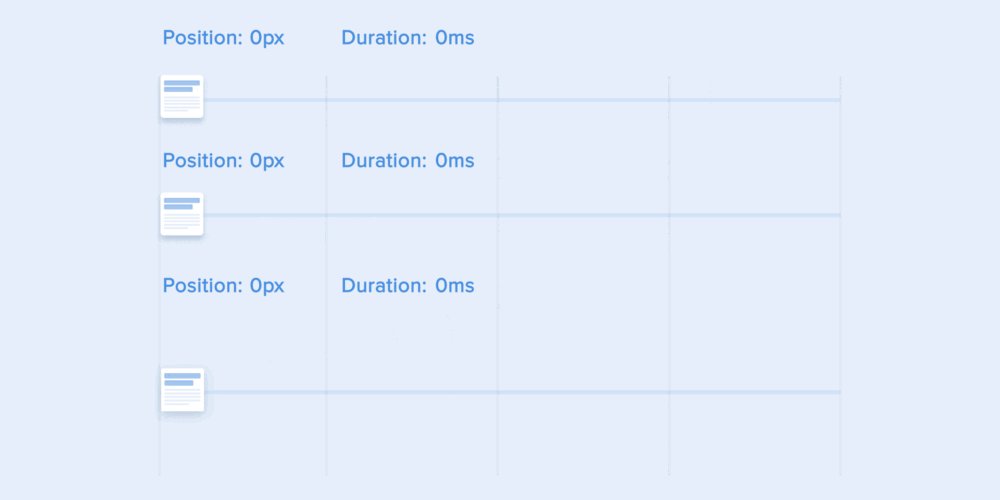
2、和移动距离也有关系。

在大小相同的对象中,移动距离最短的物体应该最先停止。小的对象与大的对象相比较,移动相同距离,大元素时间设置可以稍长一些。
三、设备的大小会影响动画的持续时间。

在手机上,设计规范建议动画的持续时间在200-300ms为宜。在平板电脑上,这个时间会稍微长30%,大约在400-450ms。在更大的屏幕上,元素变化的位置路径会更长。基于此,在可穿戴设备中,持续时间又要缩短30%了,大约在150-200ms,因为小屏幕上元素变化的位置路径会更短。
二、动画运行轨迹。
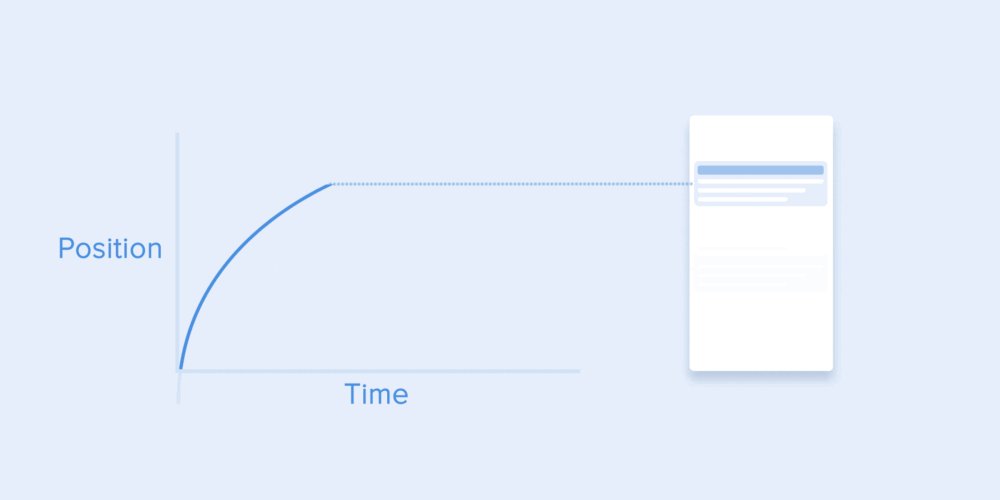
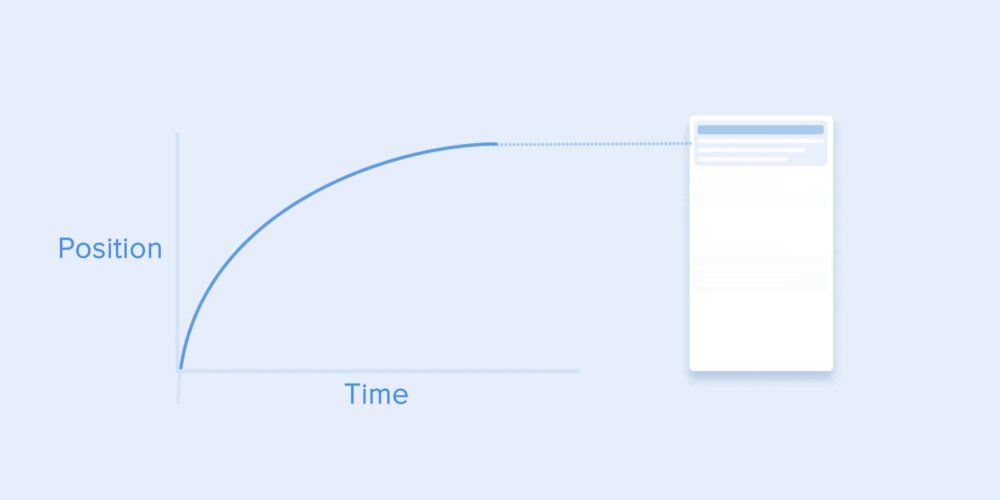
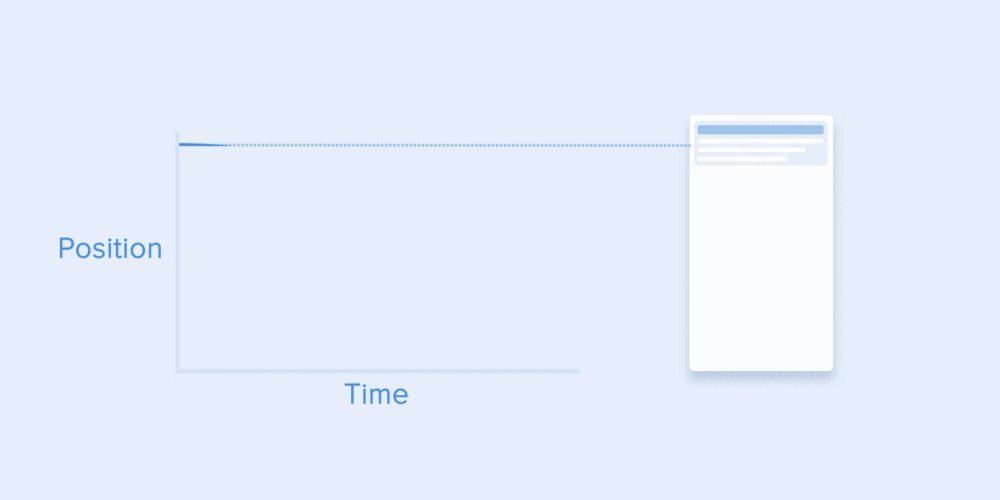
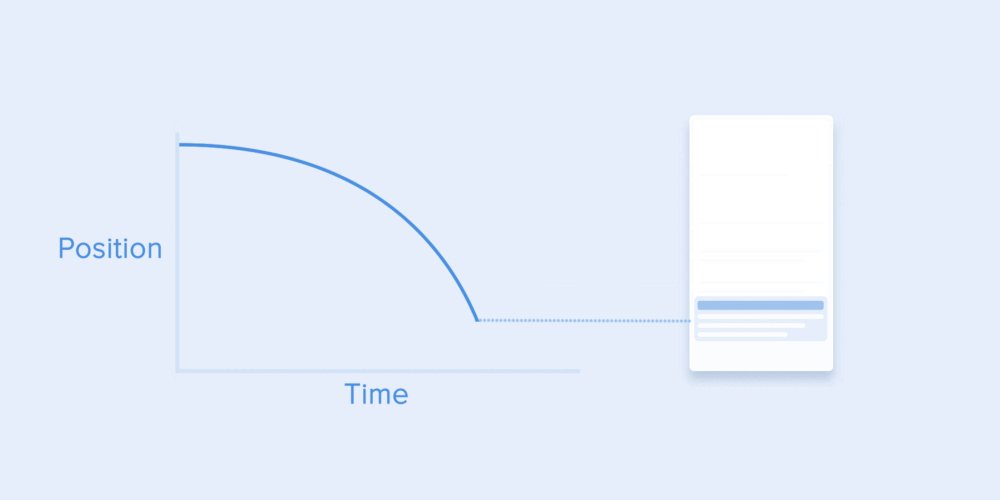
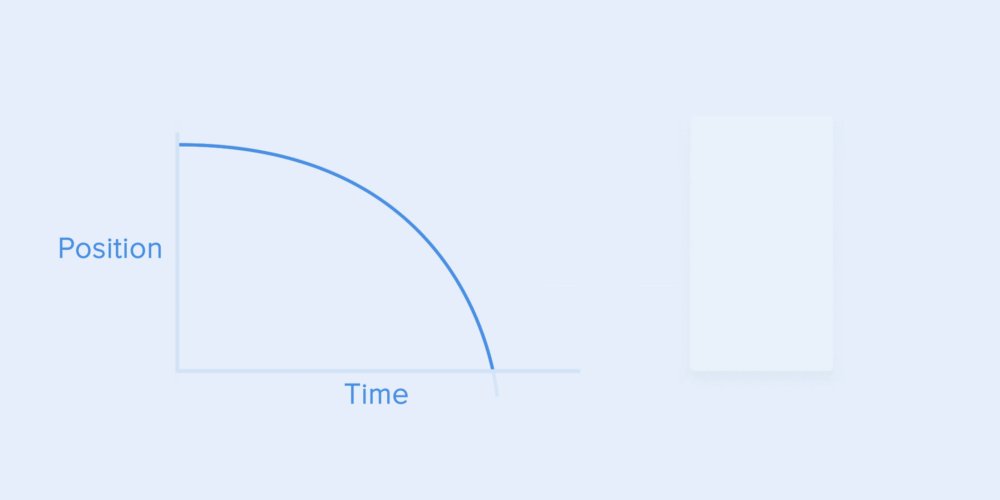
1、入场和离场动画。

入场形态减速曲线更自然

离场形态加速曲线更自然
2、运行轨迹一致,不跳跃。

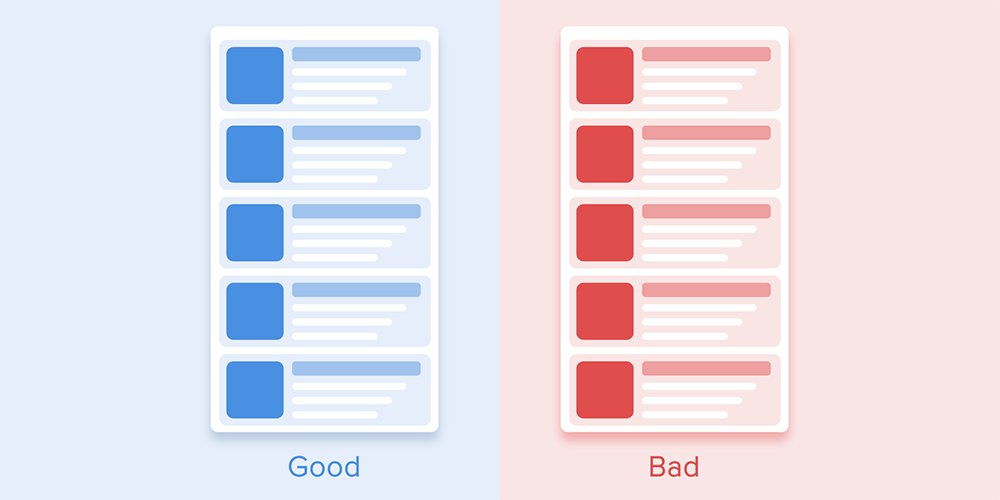
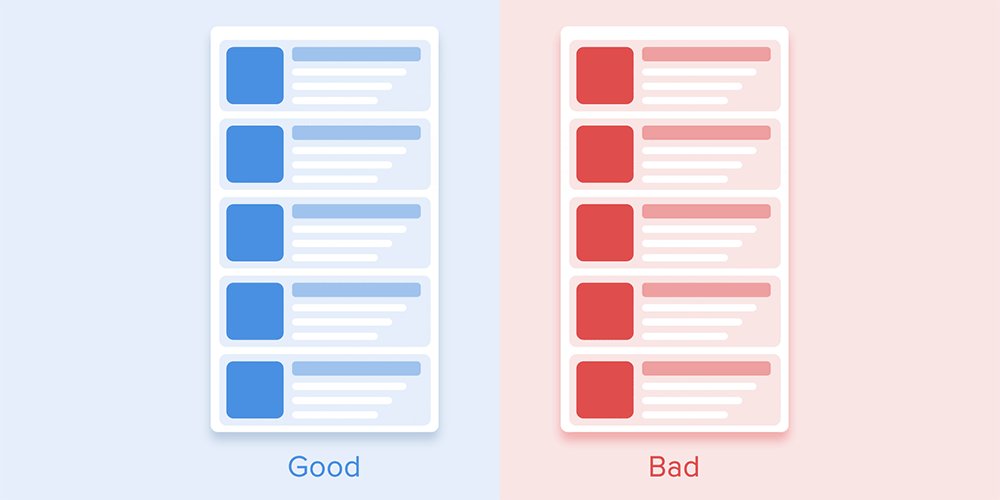
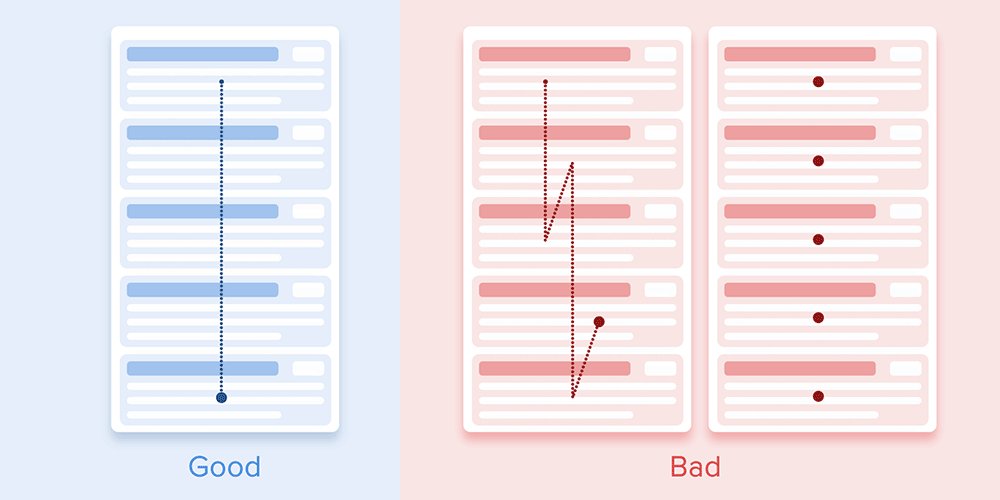
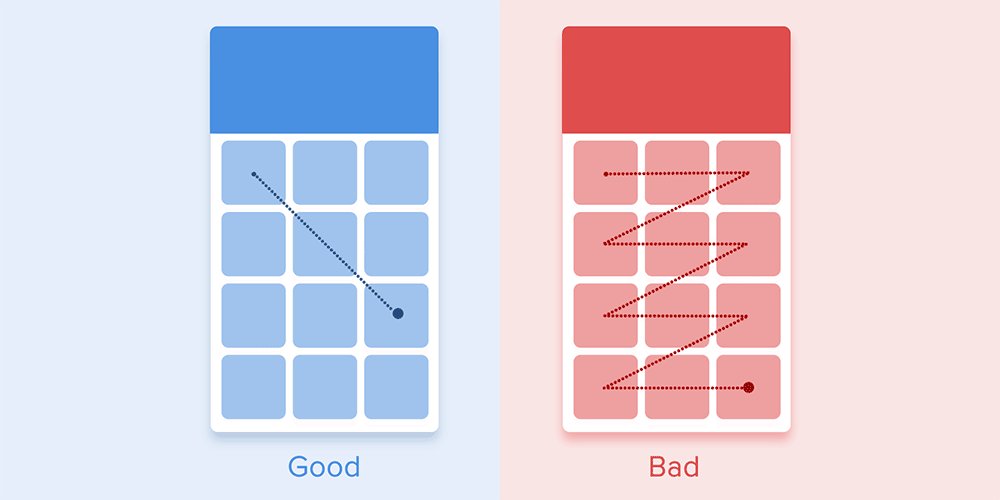
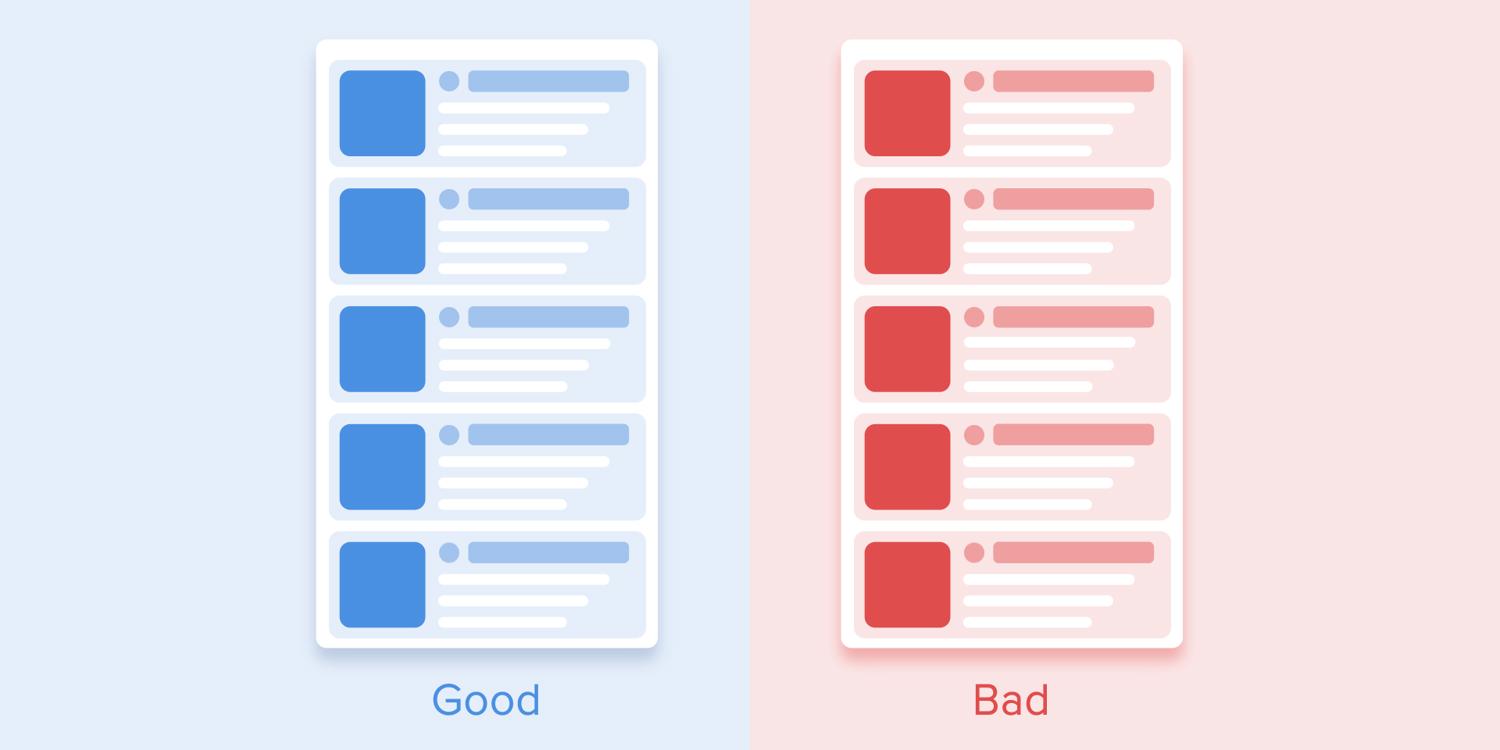
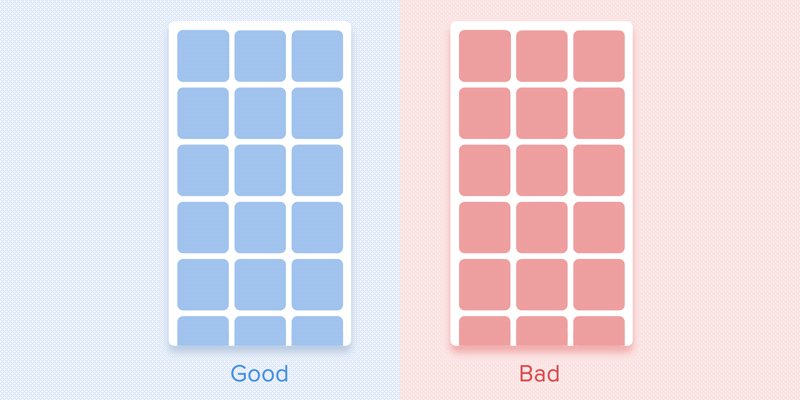
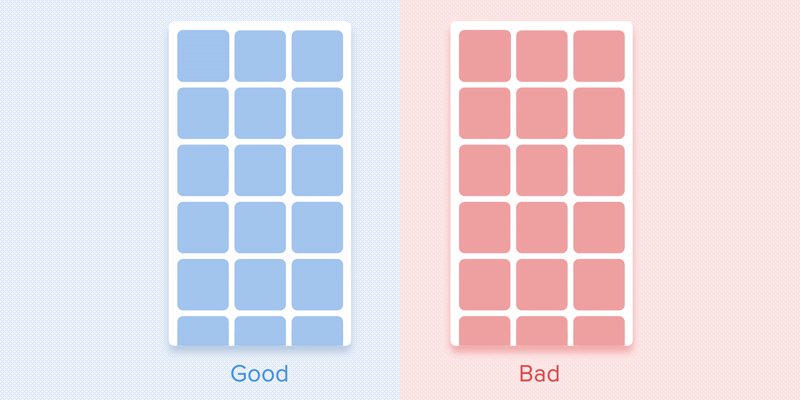
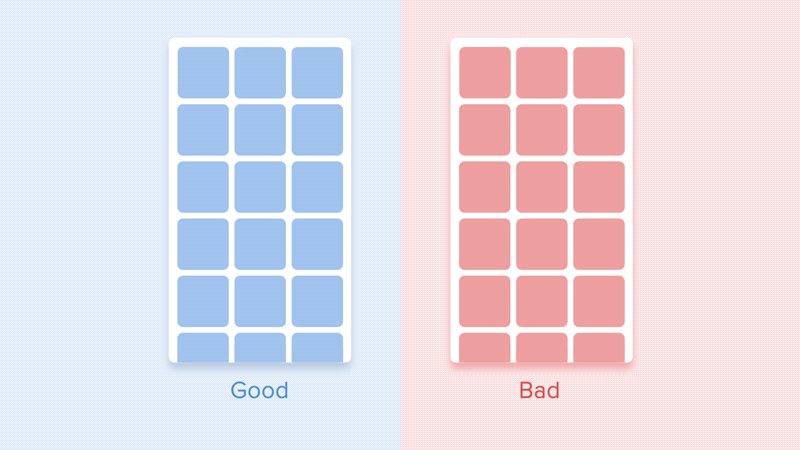
3、类似表格视图内容情形。

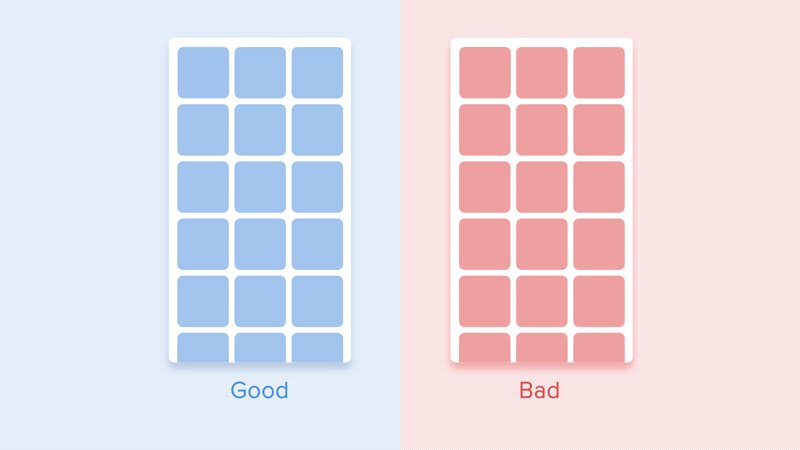
表格视图这种情况下,用户往往是以对角线为焦点去看界面的,逐个出现的动画形式和时间上都不合理,容易把用户的注意力引导成锯齿状。
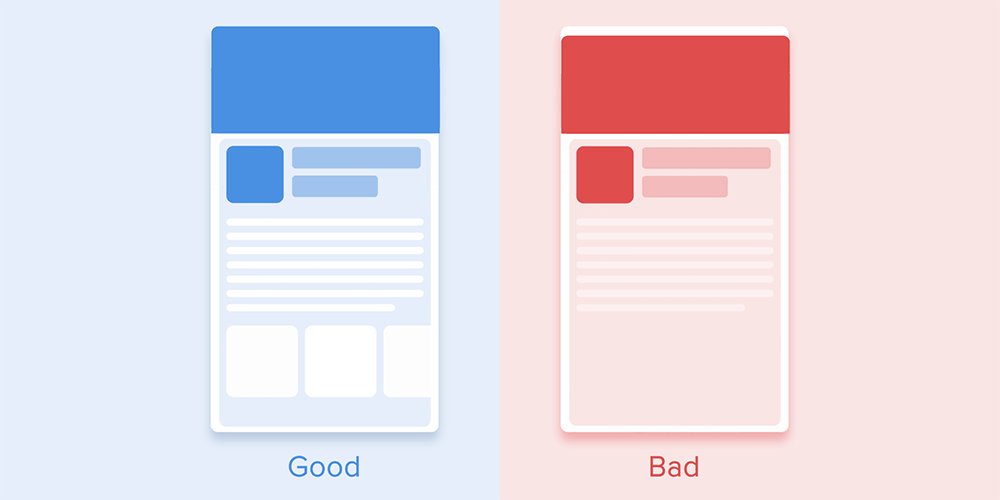
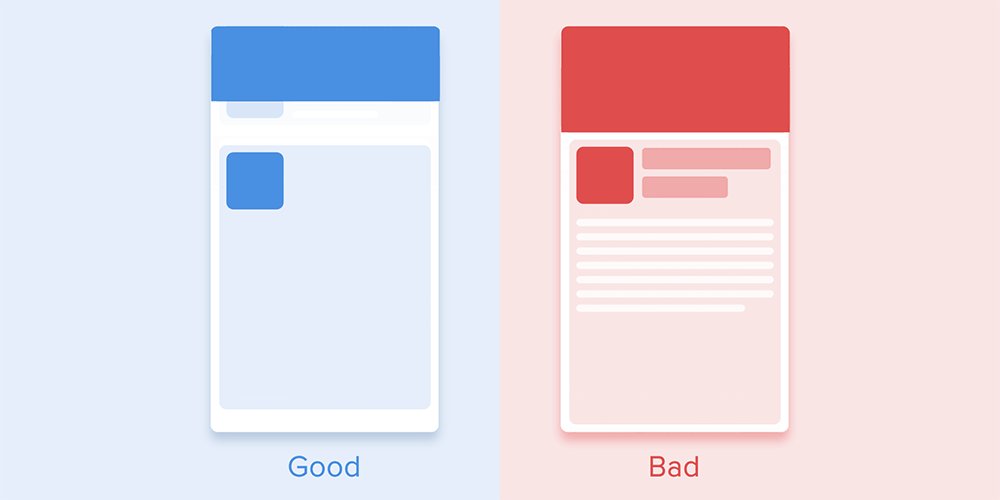
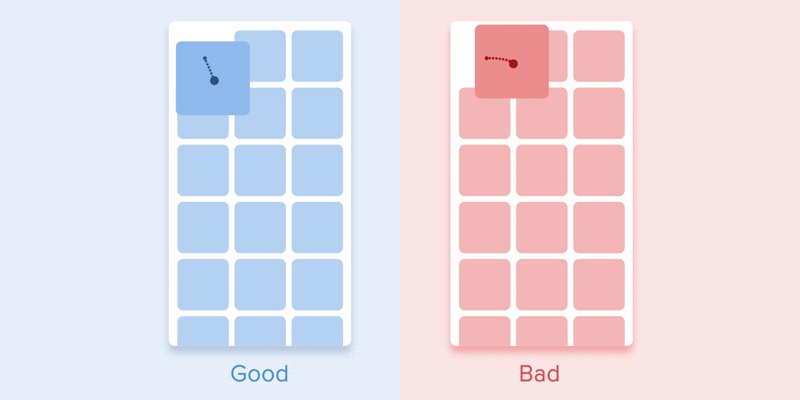
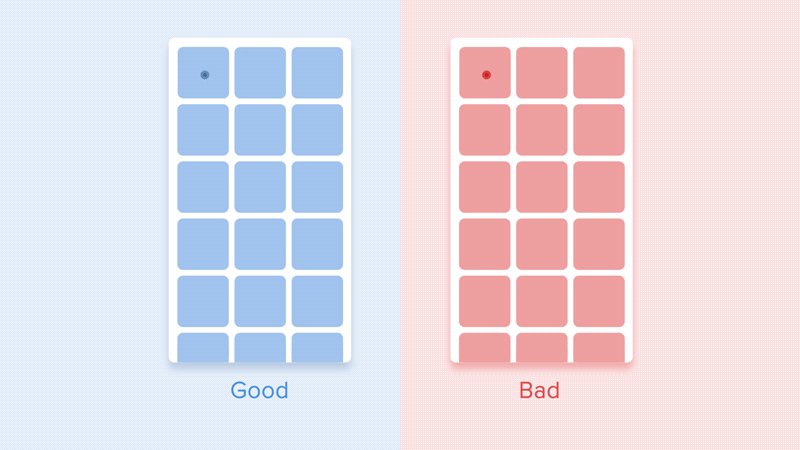
4、从属区块动画。

从属动画是指定核心运动的元素,它吸引用户所有的注意力,其他元素也都跟随它的运动。让动画显得更有秩序感。
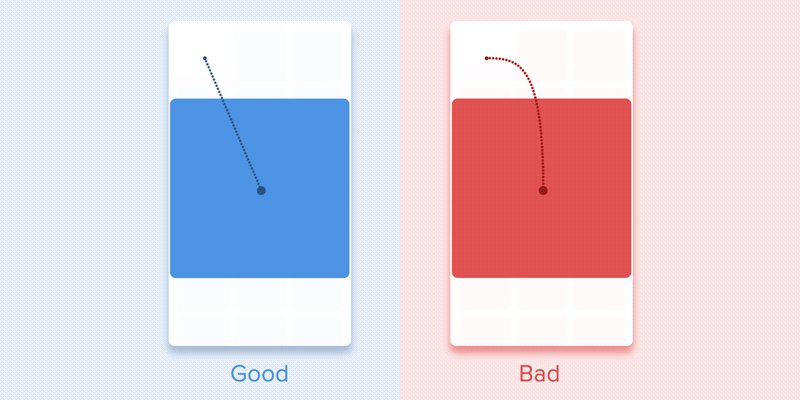
5、等比运动。

等比的物体运动轨迹可以使用直线
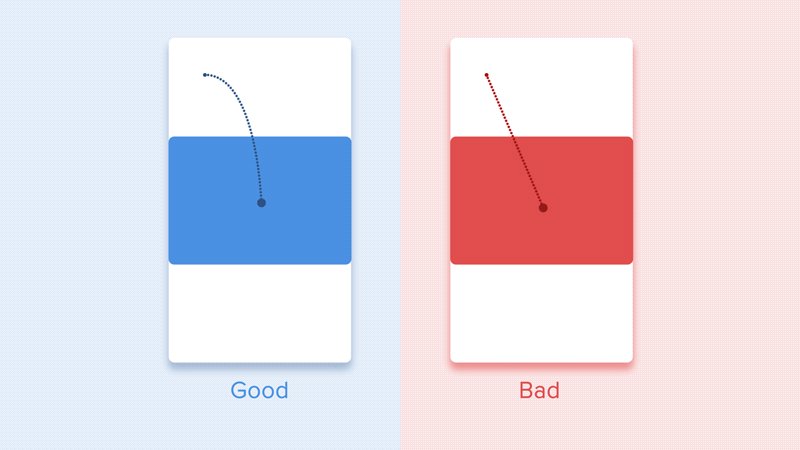
6、非等比运动。

物体的运动如果不成比例,可以设计按弧线变化。
