纯css实现“颜色渐变+半透明渐变”背景
有这样的一个背景需求,为了兼容旧版本的浏览器,很多时候我们都直接切成背景图片来实现。但随着ie浏览器的淘汰,我们在输出页面时不再需要考虑这些ie内核的低版本浏览器,很多css3效果都可以放心大胆的去使用。

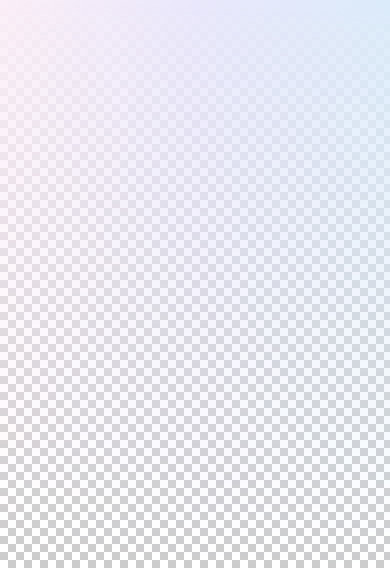
从上面这图可以看到,这是一个粉色和蓝色左右渐变,同时透明度从上往下渐变的背景。
下面看下如何用css来实现这个渐变效果:
首先我们分别建立.bg和.box两个div,并添加初始化的css
html代码:
<div class="box"> <div class="bg"></div> </div>
css代码:
.box{width: 300px; height: 600px; margin: 0 auto; background: #f0f0f0; border:1px solid #ccc}
.bg{width:100%; height:400px; }页面呈现的效果是这样:

一个灰色的背景,由于.bg还没设置背景颜色,目前还无法看到渐变的效果。
接下来我们给.bg添加渐变色背景
css代码:
.bg{
background: linear-gradient(90deg, #FBEEF7 0%, #E9E7FB 51%, #DCEBFA 100%);
mask-image: linear-gradient(to bottom, rgba(0, 0, 0, 1), rgba(0, 0, 0, 0));
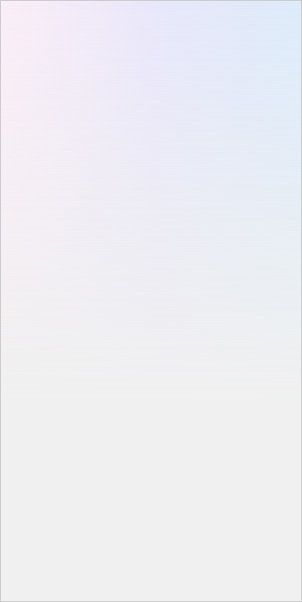
}这时页面呈现的效果是这样:

我们再把.box的背景色换成白色,验证下纵向的半透明渐变是否成功
css代码:
.box{
background:rgba(255,255,255)
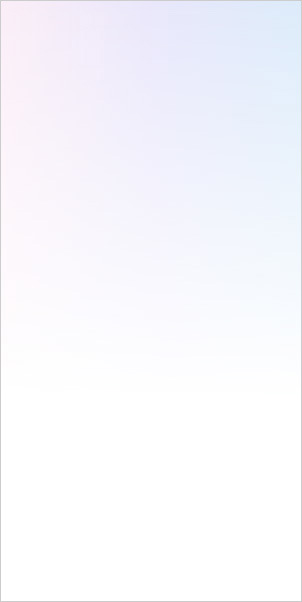
}得到的页面效果如下:

OK,渐变效果完美实现。
