网站动效素材网站分享
网站动效是什么?有哪些类型,有哪些作用?
今天给大家分享一下网站的动效。
网页动效是动态效果的设计,用户界面上所有运动的效果,包括动态图形、加载/刷新、进度条、焦点图等。 动效设计可以帮助引导、取悦用户,减少等待焦虑,是拉近用户与网站之间距离的有效手段。
常见的网站动效有这些
 1
1
网页动效的作用包括:
增强交互性:通过动态效果增强网页的交互性和视觉吸引力,提升用户体验。
减少等待焦虑:通过动态效果缓解用户的等待焦虑,提升整体的用户体验。
强化视觉渲染:通过动效强化视觉渲染,辅助创意idea的表达。
传达设计思路:潜移默化地向用户传达设计思路,提升产品的整体体验。
给大家推荐4个动态素材网站

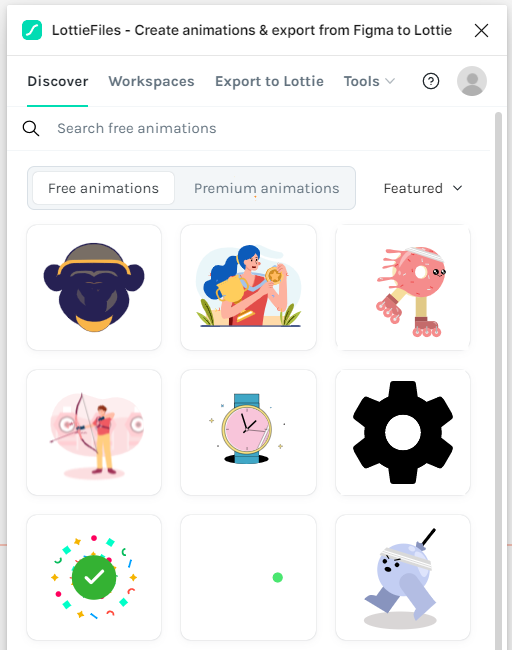
有figma插件
可在线编辑,可保存多种格式
Lottie动画是一种基于 JSON 的动画文件格式,允许在任何平台上发送动画,就像发送图片一样轻松。
2、https://icons8.com/icons
500个免费动画图标。界面简洁清晰,下载方便

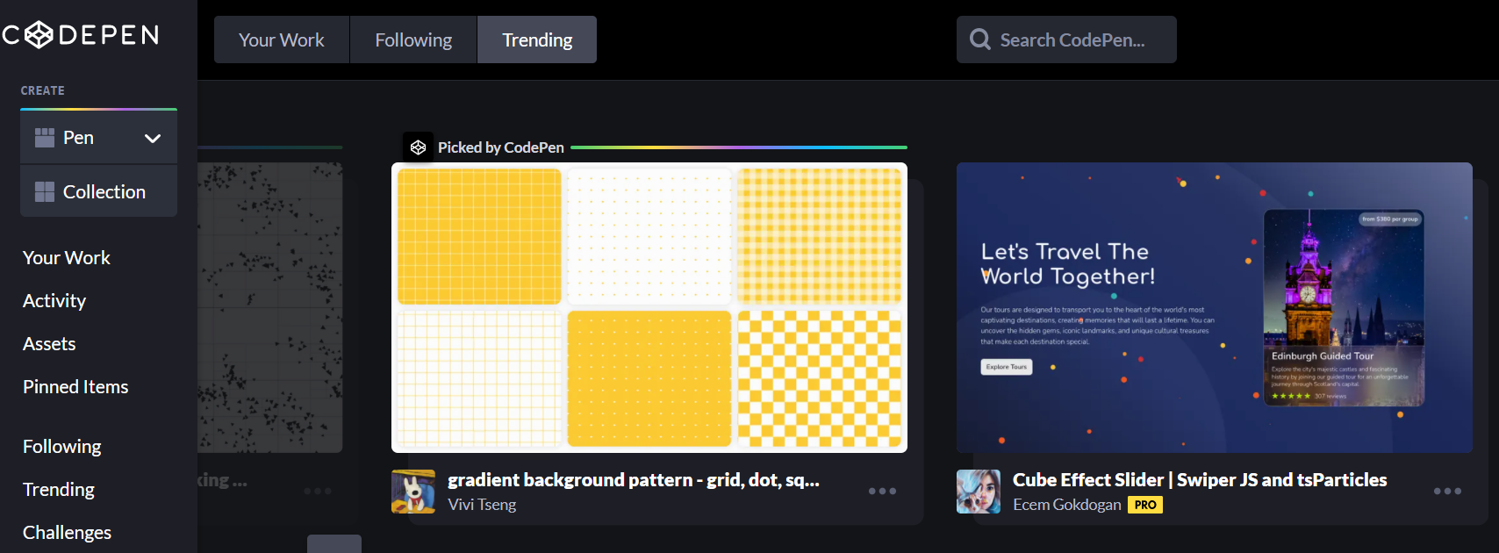
3、https://codepen.io/
CodePen 是一个在线的前端开发社区,提供了丰富的前端特效、动画和交互效果的展示和分享平台。

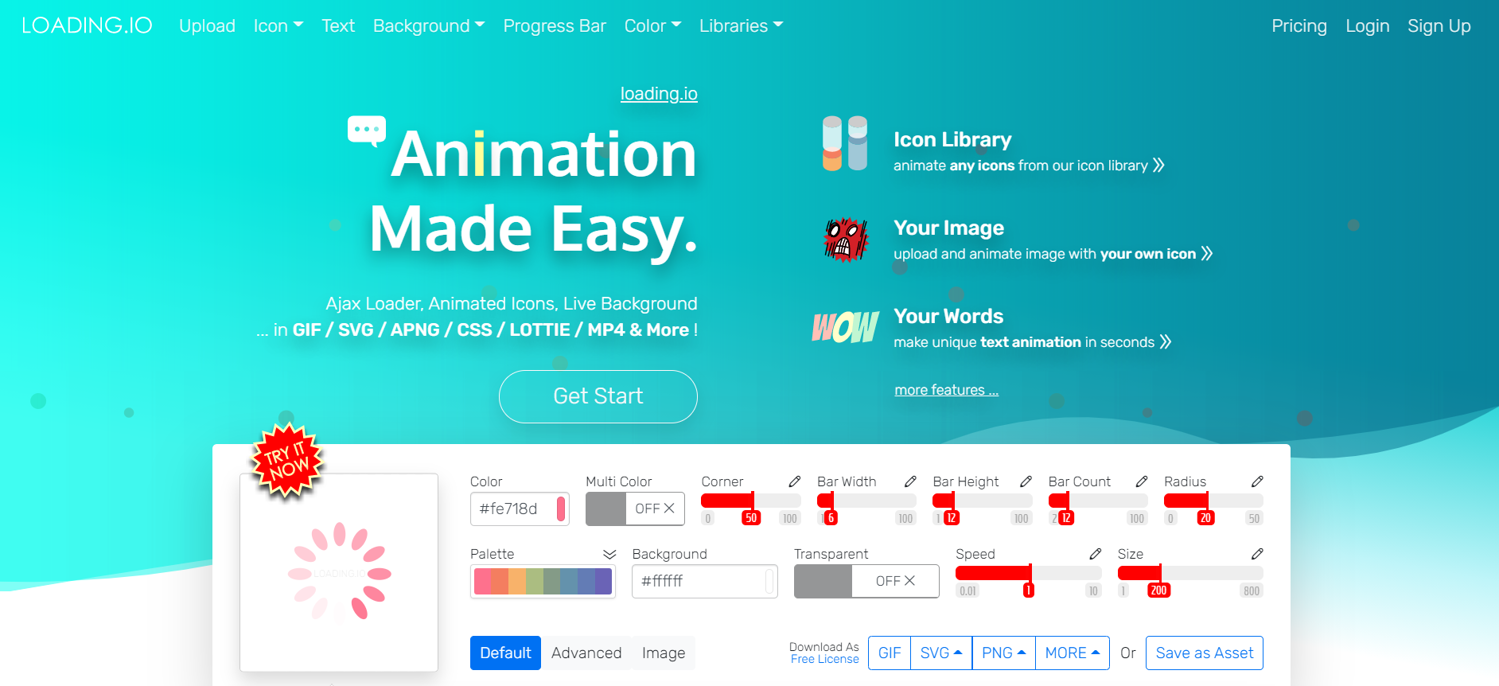
4、https://loading.io/
一个在线动画生成工具、有很多loading小动画,开源进度条库、动画背景生成器、动画文本生成器