Figma制作的环形交互效果-数字转盘动效
分享一个用figma制作的环形交互效果-数字转盘动效

步骤:
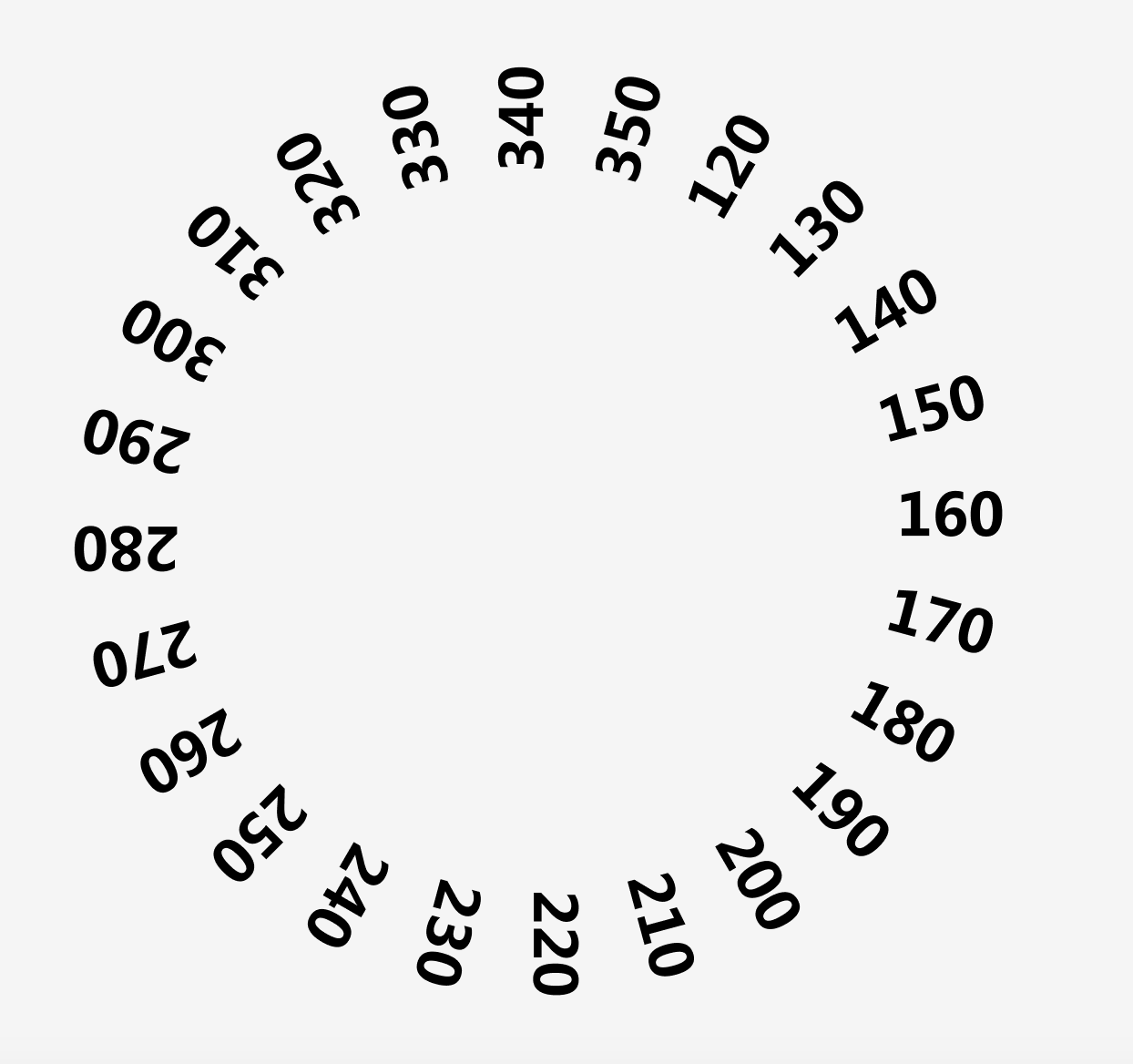
1、准备好数字,调整90度;复制一份,调整角度75;并把数字稍稍往下移;接着,command+d,连续复制;得到一个环形;完成后,讲数字进行修改,确保每个数字均不相同;

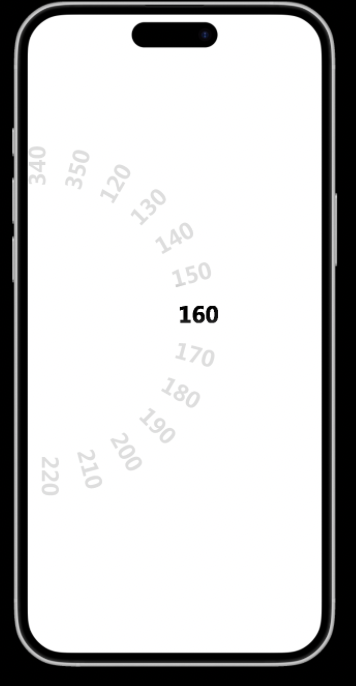
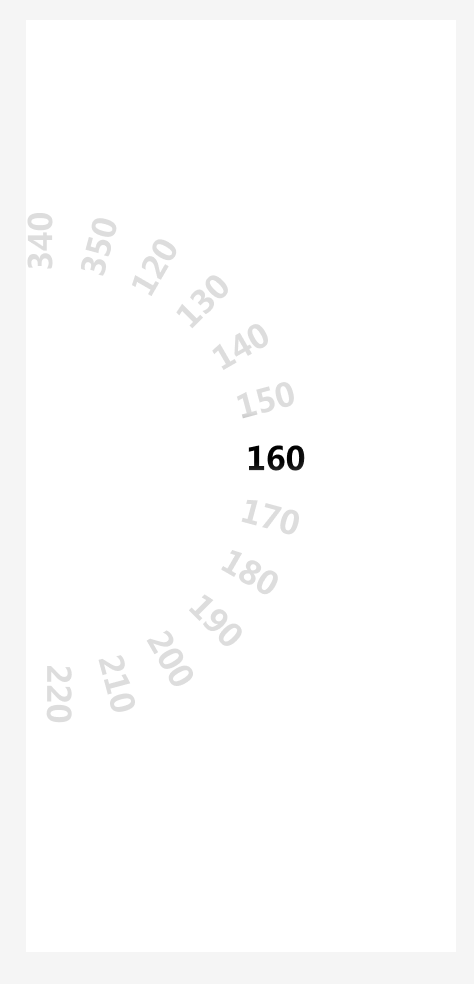
2、接着,把数字改成灰色,创建编组;将编组拖入页面,放置合适位置;

3、在中间文字的上方,绘制一个矩形,改为纯黑色,然后,为矩形添加图层模糊值40,将图层叠加模式改为颜色加深;

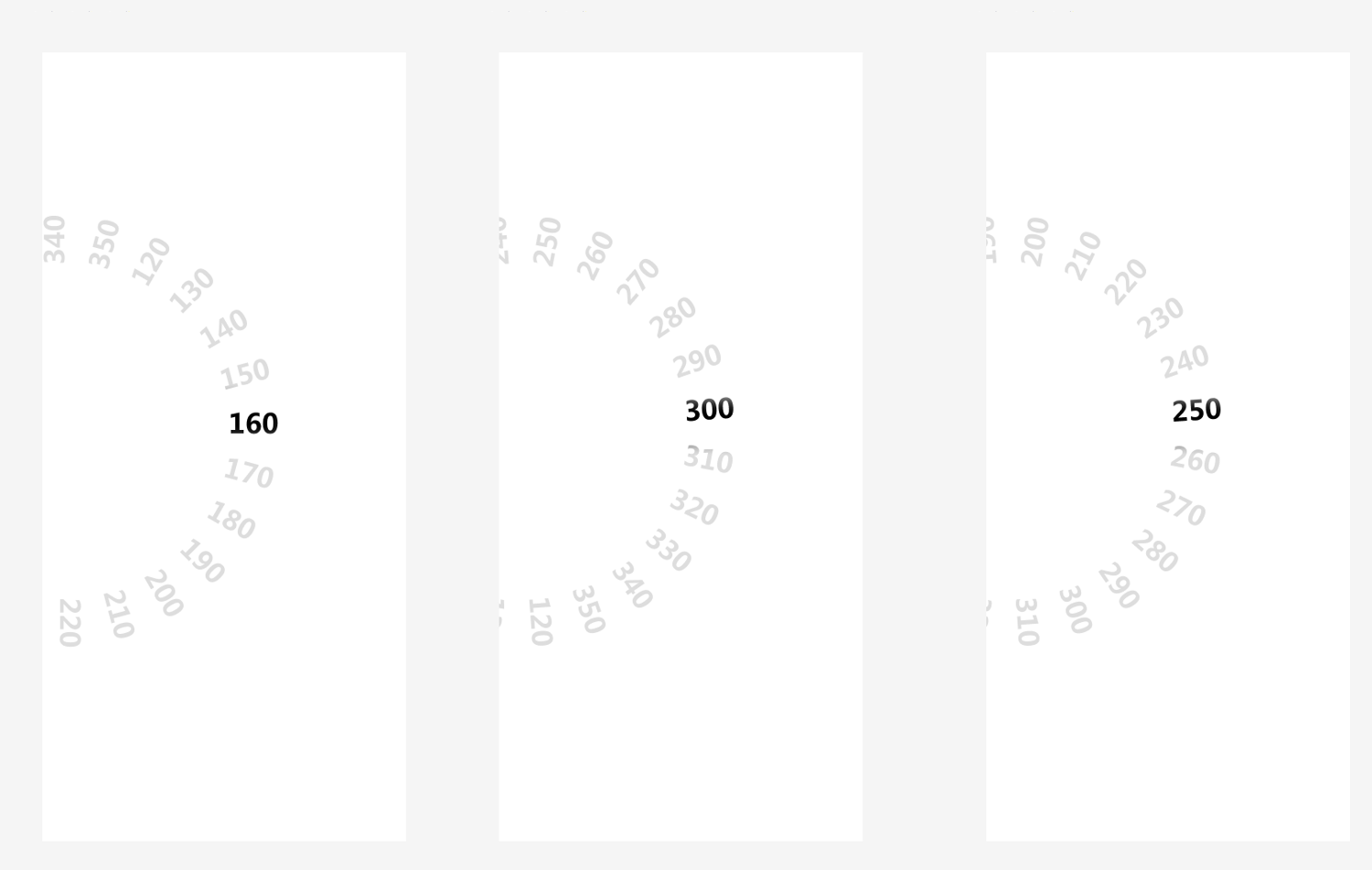
4、将Frame复制两份,将里面的数字编组进行旋转调整一下角度,完成后,切换到原型模式,进行连线;

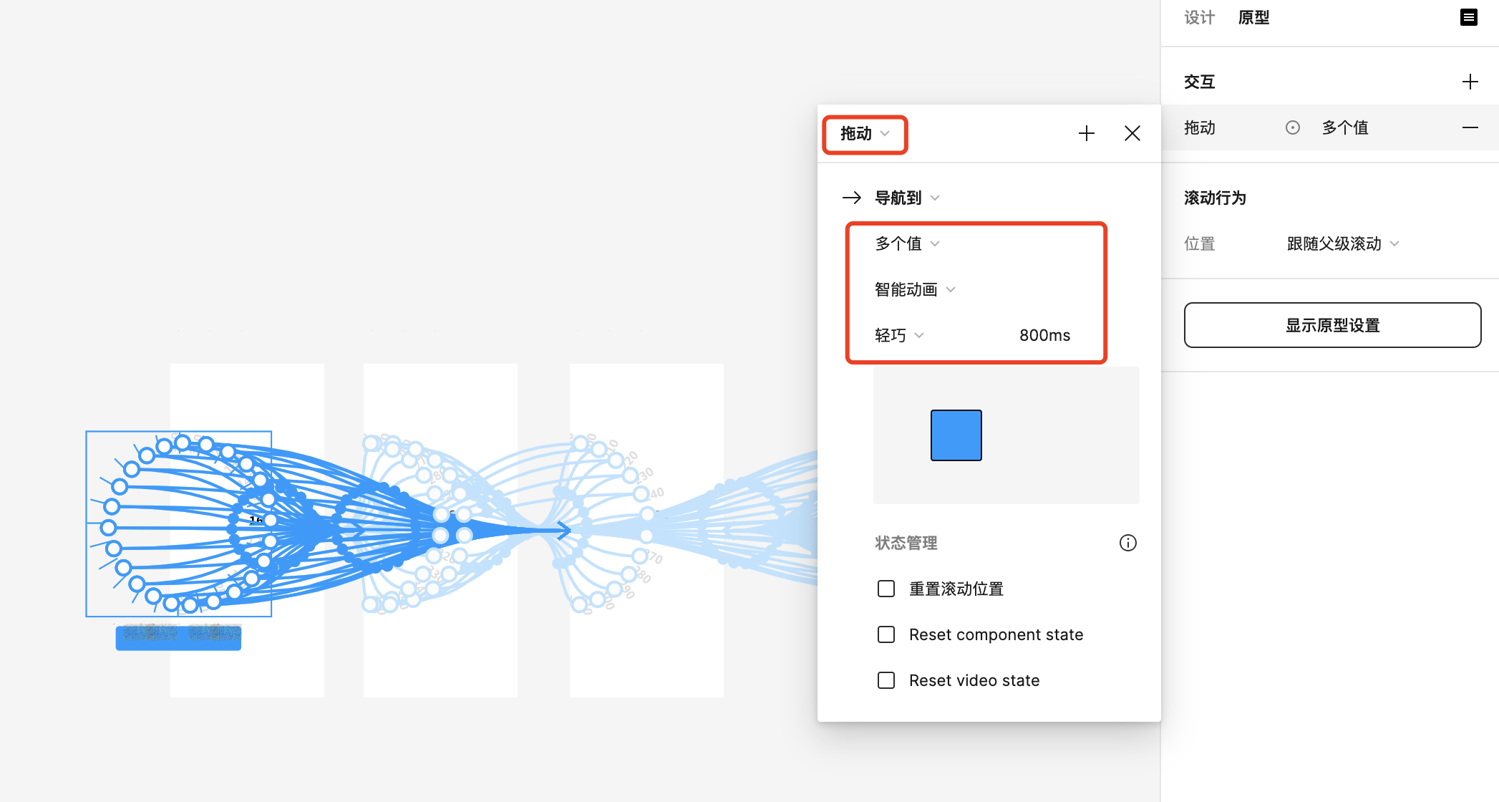
5、选中Frame1中的所有数字连向2和3,设置都是拖动、智能动画、轻巧,800ms
6、选中Frame2中的所有数字连向1和3,设置都是拖动、智能动画、轻巧,800ms
7、选中Frame3中的所有数字连向2和1,设置都是拖动、智能动画、轻巧,800ms

一个数字转盘动效,就完成了。
