CSS投影的妙用
CSS常规的有3种投影方法,分别是:
box-shadow,用于元素块的投影
text-shadow,用于文本内容投影
filter: drop-shadow(),滤镜投影,用于不规则图形、图片或更复杂的效果
其实CSS投影是支持多层的,即可以设置不同效果的无限个投影,多个只需用逗号相隔即可,利用这一机制,不仅可以实现非一般的动效,还能提升效率。
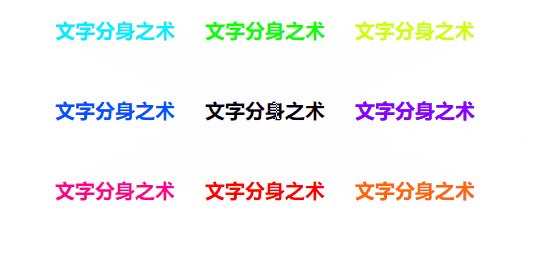
效果:文字分身之术

.text { margin: 100px 200px; font-weight: bold; font-size: 20px; transition: all ease 0.6s; }
.text:hover { text-shadow: 0 80px 0 #ff0000, 0 -80px 0 #09ff00, -150px 0 0 #0051ff, 150px 0 0 #8c00ff, 150px 80px 0 #ff6600, 150px 0 0 #8c00ff, -150px -80px 0 #00eeff, 150px -80px 0 #d0ff00, -150px 80px 0 #ff008c; }例子:逐渐变小的圆

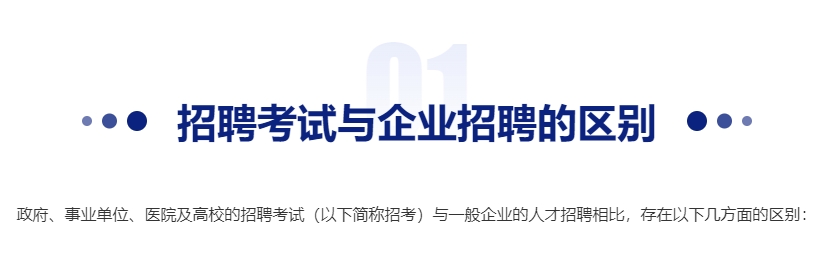
根据上图,左右两边的装饰通常都是用多个元素或切成图片来进行输出,其实完全不用,考虑到投影不能比本体小,可以从小到大来逐步制作。
搭配伪元素,则无需调整html,关键CSS如下:
.rowBox > .hd h3 { position: relative; display: inline-block; vertical-align: top; padding: 0 30px; font-size: 40px; font-weight: bold; color: #0B237F; line-height: 54px; }
.rowBox > .hd h3::before,
.rowBox > .hd h3::after { position: absolute; top: 50%; width: 10px; height: 10px; content: ''; top: 50%; transform: translateY(-50%); background: rgba(11, 35, 127, 0.6); border-radius: 50%; }
.rowBox > .hd h3::before { right: 100%; margin-right: 55px; box-shadow: 22.5px 0 0 2.5px rgba(11, 35, 127, 0.8), 50px 0 0 5px #0B237F; }
.rowBox > .hd h3::after { left: 100%; margin-left: 55px; box-shadow: -22.5px 0 0 2.5px rgba(11, 35, 127, 0.8), -50px 0 0 5px #0B237F; }同时,也可以用投影制作类似省略符的图标:

.more { float: right; margin: 4px 0 0; position: relative; z-index: 1; font-size: 0; width: 33px; height: 33px; background: #fff; border: 1px solid #d9d9d9; border-radius: 50%; }
.more::before { position: absolute; content: ''; left: 50%; top: 50%; width: 5px; height: 5px; border-radius: 50%; background: #d9d9d9; transform: translate(-50%, -50%); box-shadow: -9px 0 0 #d9d9d9, 9px 0 0 #d9d9d9; transition: all ease 0.6s; }
.more:hover { border-color: #94070A; }
.more:hover::before { background: #94070A; box-shadow: -9px 0 0 #94070A, 9px 0 0 #94070A; }
