一个基于消费者决策模型的官网设计思路
尽管现在的公司创业,都是选择做APP做小程序,但一个网页版的官网还是要的。毕竟官网是一个公司对外展示的窗口,还是一个重要的营销方式。
这篇文章,作者分享了一种基于消费者决策模型,进行官网设计的方法,希望可以帮到大家。

官网是公司对外展示的窗口,承载着品牌传递、能力展示及产品介绍等重要任务。在传统大众媒体时代,这些任务通常由报纸、广告牌和电视来完成。随着互联网的普及,消费者获取信息的渠道逐渐转移到线上,建立一个能够全面介绍产品的官网成为各家公司重要的营销方式。
尽管在移动互联的当下,官网的重要性有所削弱,但对于许多ToB公司而言,官网仍然是实现产品转化和创造商业营收的关键渠道。设计一个既能吸引用户又能提高转化率的官网,是B端设计师面对的重大挑战。要应对这一挑战,设计师首先需要明确官网的属性和功能定位。从线下到线上的演化路径来看,官网作为传统营销媒介的延续与革新,始终具有很强的营销属性,体现在品牌塑造、信息传递、用户互动、营销活动和转化销售等多个方面。

一、消费者决策模型
而在营销领域,为了不断提升营销策略的精准性和有效性,消费者的决策过程和行为模式一直是关注的重点,通过掌握目标群体的行为逻辑,制定出更具针对性的策略,可以显著提升营销效果和产品转化率。主流模型以行为心理学为基础,并结合时下消费环境的变化不断调整更新,在实践中获得广泛验证,展现出较长周期的适用性和生命力。
这些模型对于官网设计同样具有重要的指导意义:
体验框架:了解并掌握用户在不同阶段的关注点,优化网站架构和内容布局,在路径的关键节点设置有效的激励机制和交互提示,提升浏览体验,并进一步助推用户行为的发生。
设计呈现:选择更具吸引力和说服力的呈现元素和展示方式,提升内容传递效果,在短暂的接触期内,建立初步的信任感,用户更容易做出积极的决策与行为,促进转化。
持续优化:方案上线后,以决策模型为基础的数据转化漏斗,为后续设计调整提供了量化依据。

接下来,我将从四个营销领域主流的消费者决策模型切入,然后引出官网设计思路,如无兴趣可跳过。
1. AIDMA
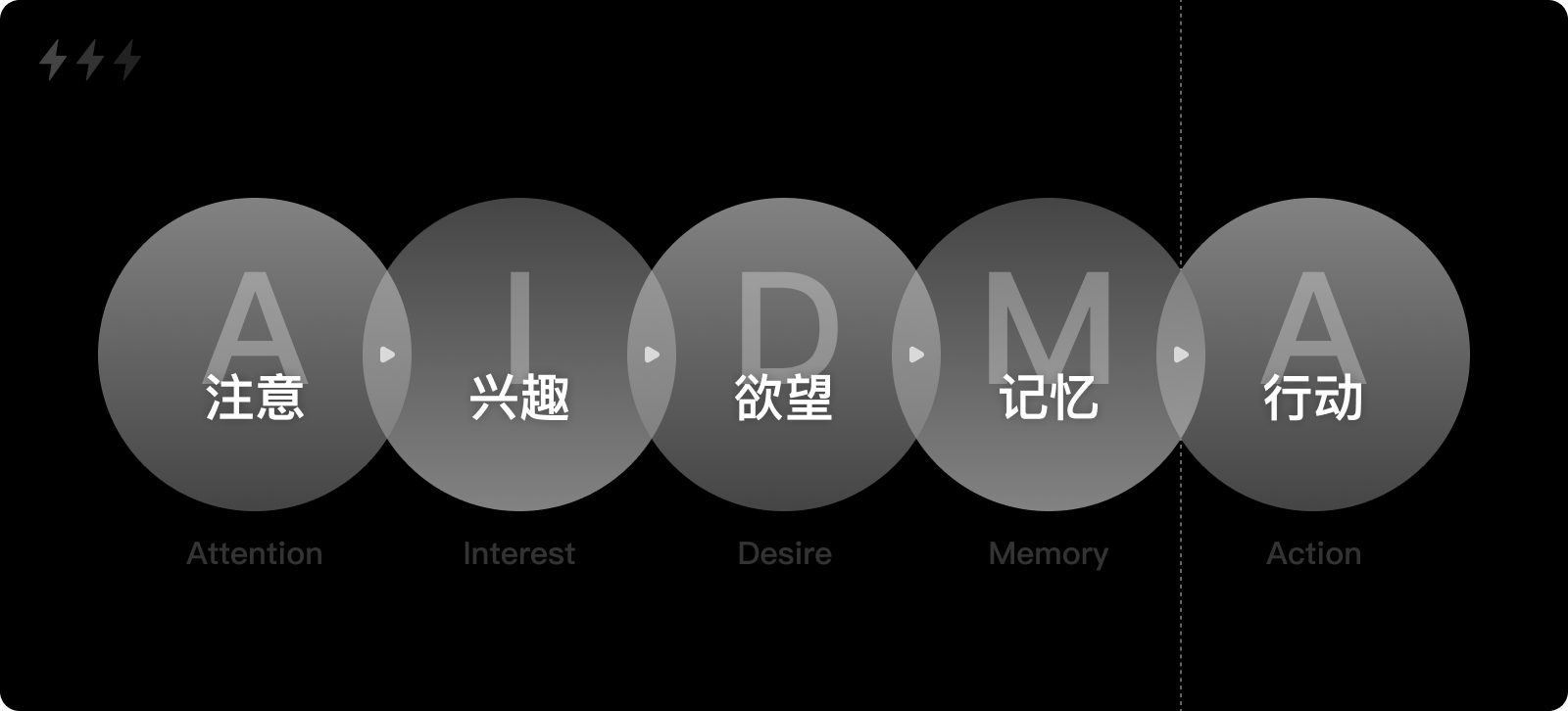
在上世纪漫长的时间里,营销者通过电视、报纸、杂志等媒介,发布产品信息,刺激用户发生购买行为,这段时间被称为传统大众媒体的时代。1898年,美国广告学家E-S-刘易斯提出了一个极具代表性的消费心理模式,AIDMA模型,勾勒出了消费者购买商品前的心理过程。消费者先是注意到商品及其广告,并对商品发生兴趣,从而产生需求欲望,最后是记忆以及采取购买行动。由于购买需在线下,甚至是指定地点,因此从记忆到行动的转化路径不具有连续性。
在这一段单向营销关系中,媒体是所有营销的核心,“引起注意”是营销的首要任务,为了达成这项任务,手段无外乎加大广告投放,提升“发行量”“收视率”,让产品或服务触达到更多用户,内容上追求刺激性并且不断重复,植入消费者的深层记忆,最终人们走进商店为此买单。

2. AISAS
当互联网作为全新的媒介进入我们的生活,消费者行为模式开始重新解构。2005年,日本电通广告集团提出了全新模型:AISAS。模型中添加了两个来自互联网的行为,搜索和分享,这也正是互联网造成消费者行为改变的重要原因。
搜索引擎技术让人们拥有了获取信息的权利,人们可以主动、随时、精准地获取信息,当消费者注意到某个产品时,会对产品信息进行搜索,并与相关产品进行对比,再决定是否进行购买。
而BBS、博客等平台的出现,又赋予消费者发布信息的权利,每个人都可以作为使用者分享使用体验,这些信息可能会成为其他消费者的决策依据。相比传统媒体,互联网让信息触达逐渐精准,因此也出现了各种搜索引擎优化技术。官网也在该阶段出现。

3. ISMAS
进入移动互联网阶段,借助不同媒介,信息对消费者实现全时覆盖,社交网络的形成和强化成为消费生产的重要驱动力。
2013年,北京大学刘德寰教授基于AIDMA和AISAS提出了一个新的行为模型:ISMAS,该模型指向了移动互联网时代的一个重要的购买行为变化:口碑。将营销的首要任务从吸引注意转变为产生兴趣。
当消费者的兴趣被激发后,会主动进行搜索并考察,最终根据口碑做出购买的行为,由于评价方式的便捷性,消费者在购买后可随时记录和发布自身感受,为口碑的形成推波助澜,扩散之后的产品再让更多人产生兴趣,循环往复。因此,营销重点发生转变,从之前以媒体为中心转变为以消费者为中心。

4. CDJ
麦肯锡认为,传统模型的最大问题是线性的、连续的,而潜在的消费者可能从路径上的任意一个节点进入,甚至是跳过,整个下单过程更加复杂且短暂。
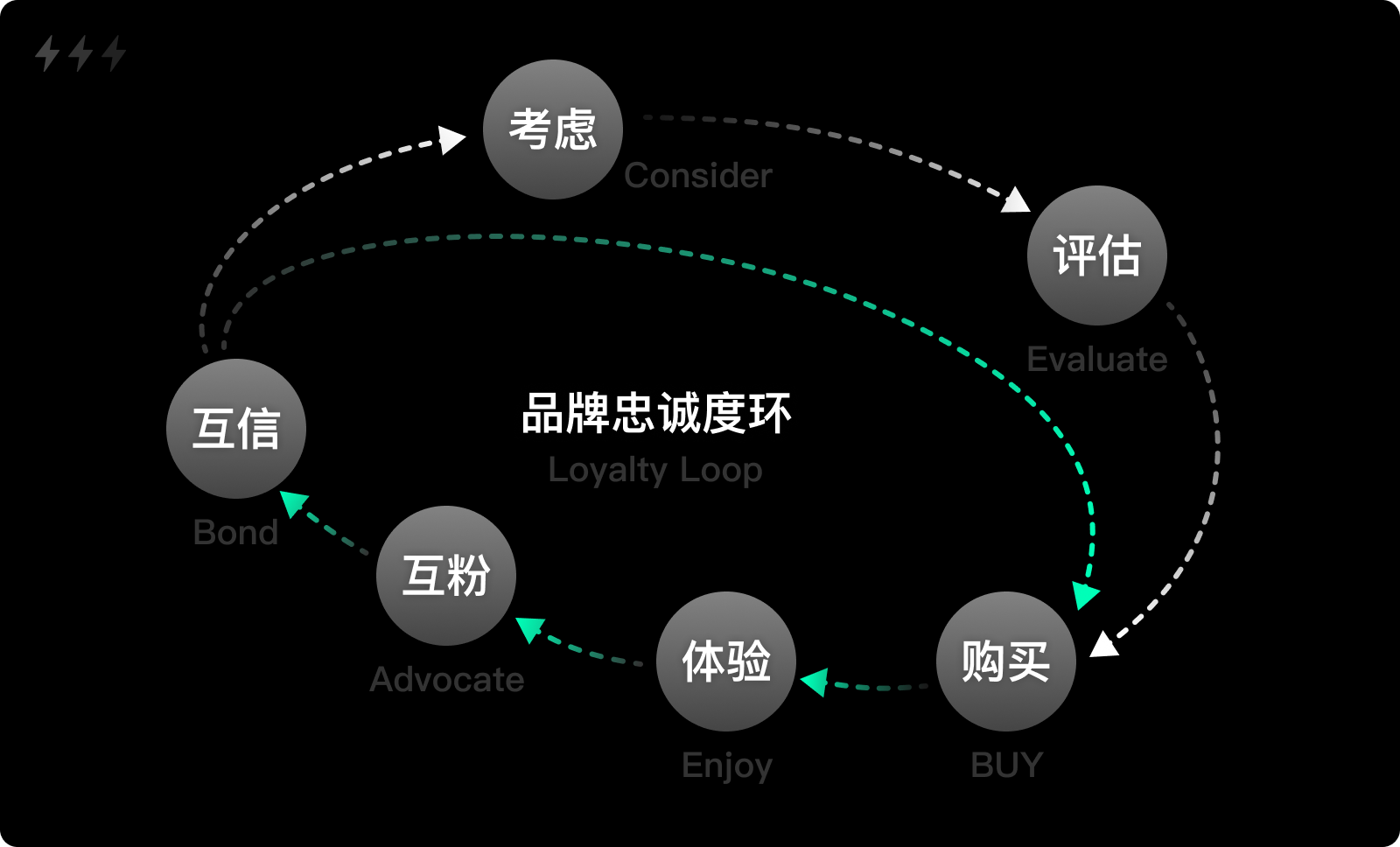
基于该判断,麦肯锡提出环状CDJ模型,为大家展示了一个更加动态和非线性的决策过程,试图反映出现代消费者在多渠道环境下的复杂行为。2007年首次提出,2015年又再次对模型进行更新,模型日趋完善。
麦肯锡认为,CDJ模型的强大之处在于它能包容并完美融入几乎所有的数字营销新思维和新方法,从体验经济到粉丝经济,为平台选择、内容策略、互动方式等提供了系统支撑。

以上四个模型为营销领域的实践起到重要的指导作用。然而,当我们结合数字化场景和用户特性,并以消费者的角色进行代入时,可以发现两个问题:
如果将用户简单的分为主动型和被动型,在接触到产品时,主动型用户通常已带有明确的需求,而被动型用户则没有。这几个模型都只以其中一类用户为路径起点。例如,AIDMA和AISAS模型假设用户没有需求,所以要先引起用户的“注意”,再激发其“兴趣”。而CDJ模型则假设用户已有相应需求,在起点便直接进入到了考虑环节,单一用户视角可能导致在官网设计中无法全面覆盖不同类型用户的需求。
传统线性模型已无法全面反映用户的真实行为轨迹。消费者在决策过程中可能反复横跳,在不同触点间切换。麦肯锡显然意识到了这个问题,因此CDJ模型采用的是环形结构而非线型结构。在官网设计中,需要更好地理解用户多变的行为,创建能够适应这种复杂决策路径的体验框架。
二、数字化消费者决策模型
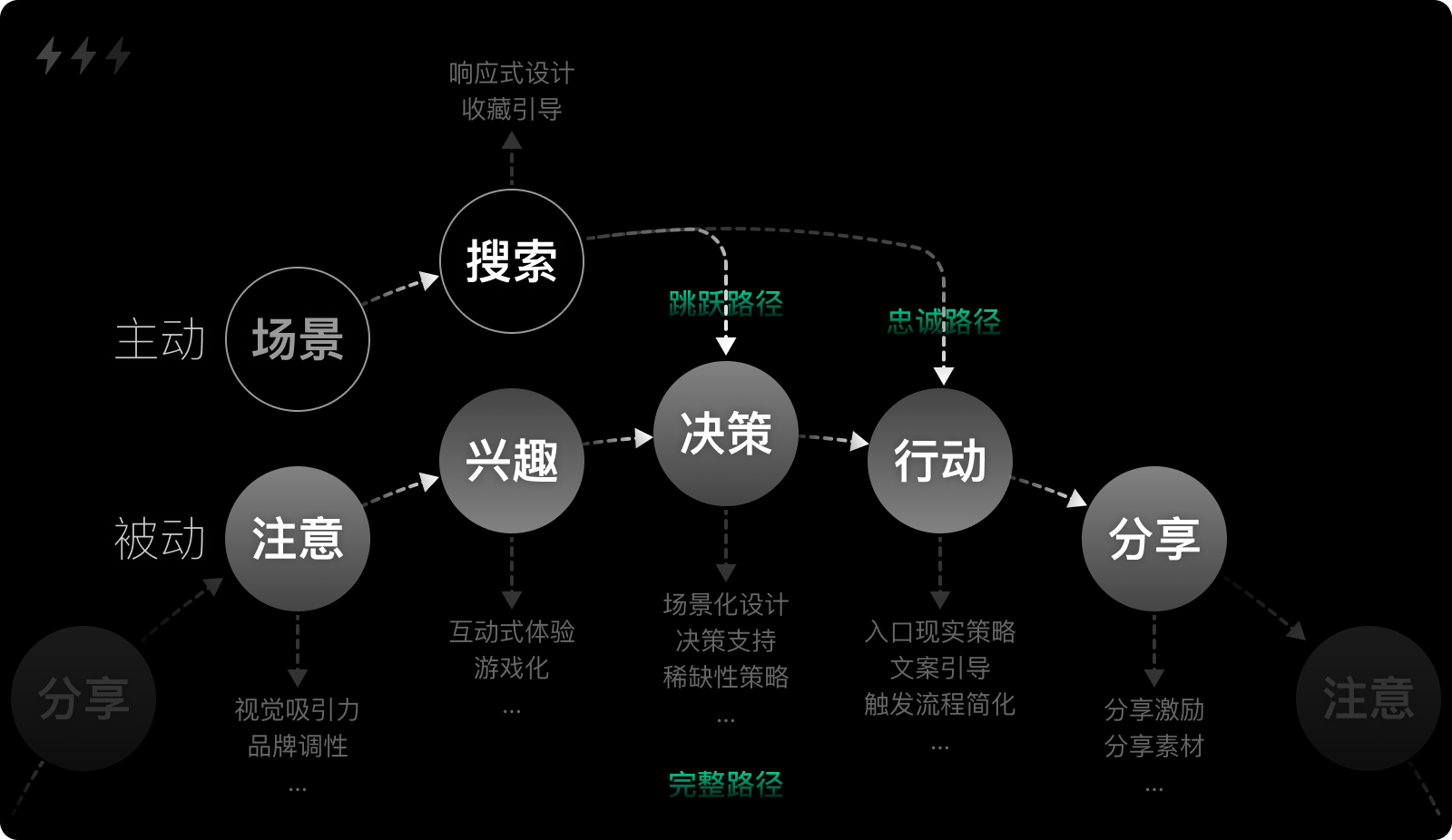
在充分借鉴多个模型的基础上,并结合线上用户和场景特点,梳理出一个我认为更符合数字消费者行为特点的决策模型。该模型同CDJ模型相似,采取环状流程,以主动型和被动型两类用户为出发点,由“完整路径”“跳跃路径”“忠诚路径”三个部分组成,包括了注意、兴趣、决策、行动和分享等五个关键节点。
完整路径:主要针对被动型用户,这类用户没有明确诉求,也未曾了解过官网产品,通过各种渠道和机缘进入官网。我们需要从吸引用户的注意力开始,争取引起潜在兴趣,激发他们尝试的欲望,并促使其采取行动,最后鼓励用户主动分享使用体验。
跳跃路径:针对主动性用户,这类用户在某个场景下产生需求,然后进行搜索,在进入官网前便具有基础的产品认知。进入官网后,他们可能会跳过注意、兴趣阶段,直接进行决策,判断是要建立“交易”关系。
忠诚路径:对于已经购买过的用户,他们在产生需求后,通过搜索或其他方式快速访问官网,在已有信任感的驱使下,大概率会直接采取行动,跳过注意、兴趣和决策阶段。
确定了用户决策模型后,我们就可以聚焦路径中的6大触点细化设计策略了,当然,策略一定要融合自身业务类型或产品特点。

1. 注意阶段
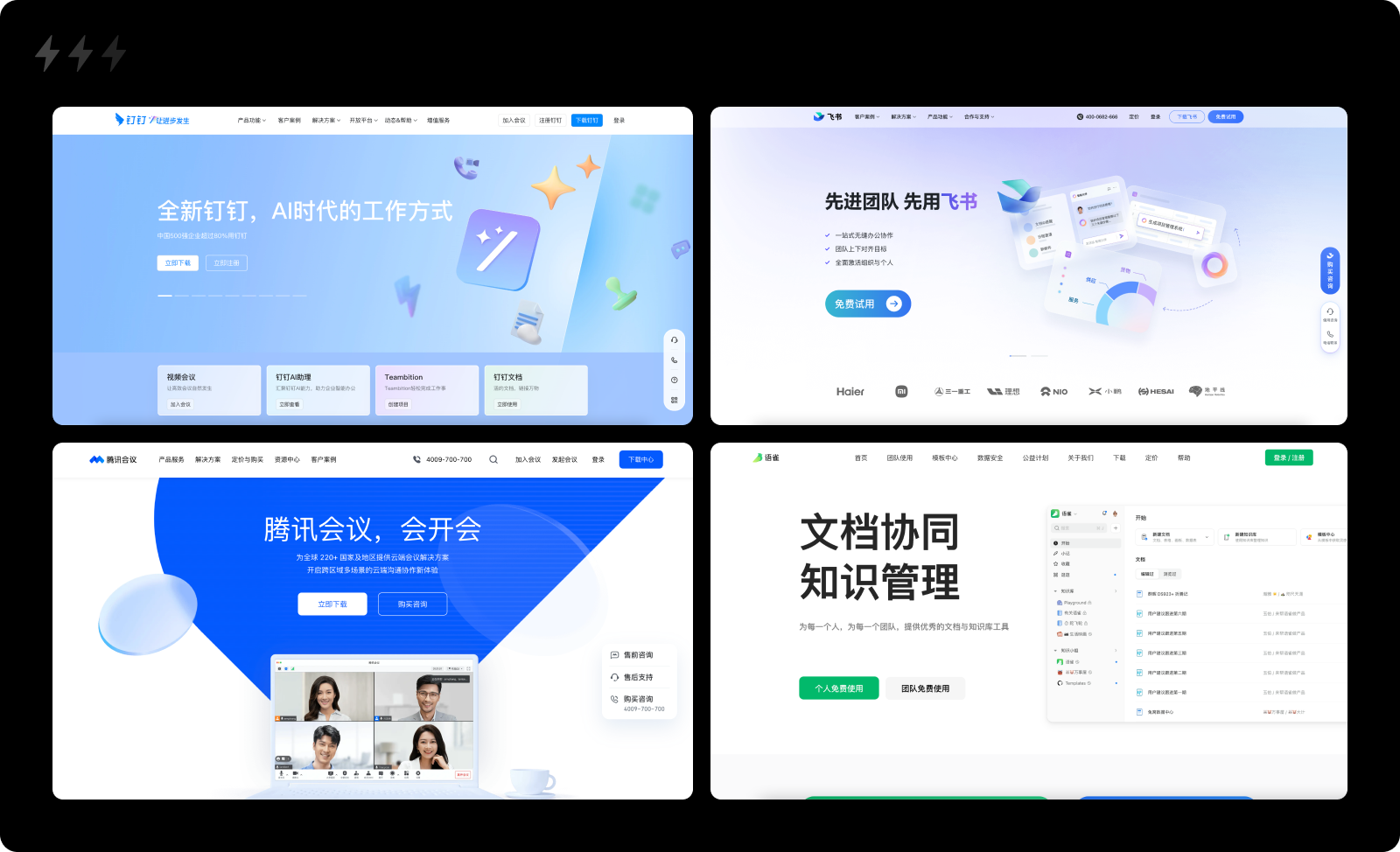
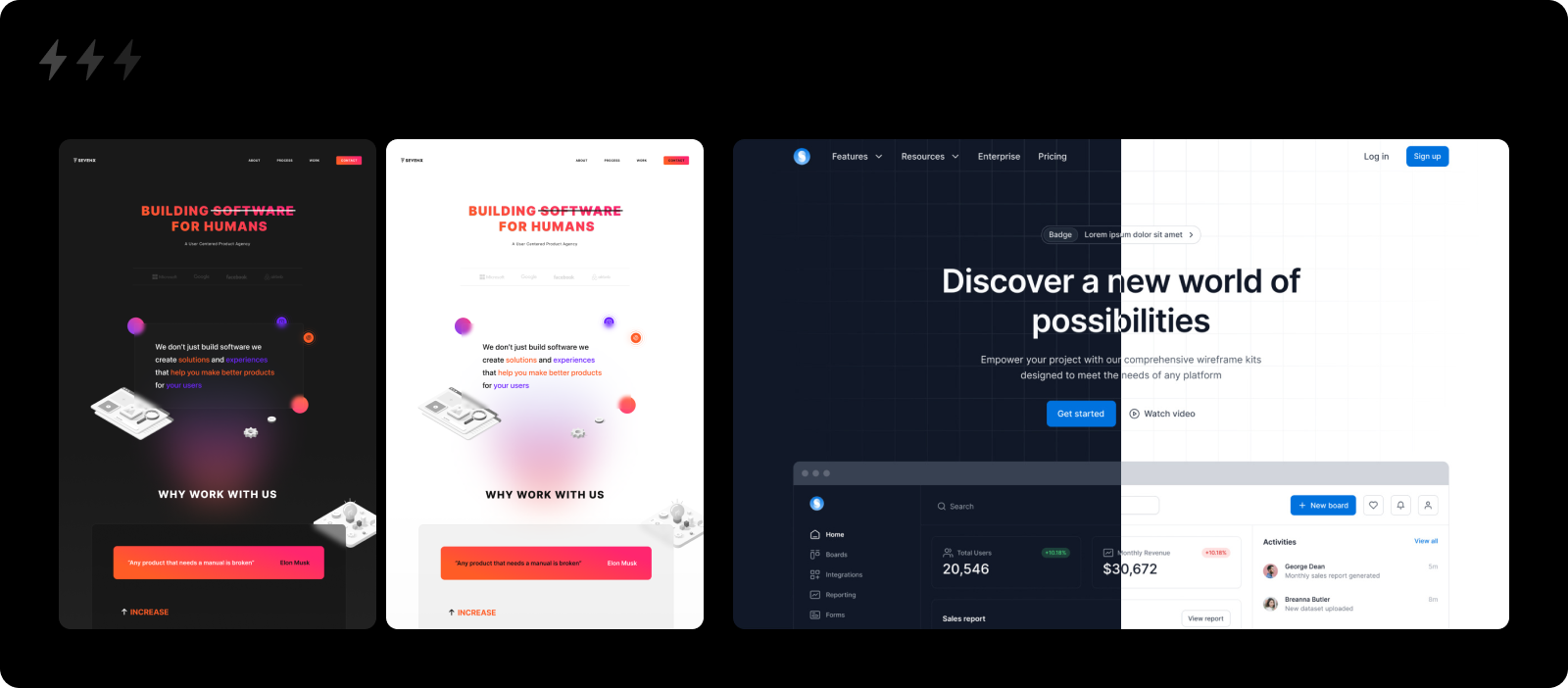
注意阶段的设计策略应集中于视觉吸引力和信息传达的有效性,而设计重点主要聚焦于首页(或是首屏),因为首因效应,用户首次接触官网的感受可能会影响对产品的整体印象,所以首页既要抓住用户视线,还要把品牌调性传递出去,下面是几个需要考虑的点:
深浅主题:首先确定深色主题还是浅色主题。浅色主题的文字对比度较高,适合需要呈现大量内容的的网站。浅色的风格适配性也很强。深色主题则能更好地凸显色彩鲜艳的内容或图形,传递出时尚、现代、前沿的感觉。主题色调的选择并非二选一,有时深浅交错的呈现形式能够结合两者的优点,视觉体验更佳。
颜色:基于产品特点、目标人群和品牌形象,选择能够与用户产生共鸣的颜色。同时辅助色和点缀色的使用可以突出重点内容,提升视觉层次感。
素材:图片、视频相较文字更容易让用户感受到产品的使用场景及细节,冲击力强。设计时需要确保素材的清晰度,避免模糊、失真,也可以适当增加一些微动效。
文案:好的文案也能迅速抓住用户的注意力,一定要简洁。比较推荐对话式的文案,通过第一人称拉进与用户的距离,也更通俗易懂。文案的内容还应注重真实性和可信度,避免夸大其词或虚假宣传。

2. 兴趣阶段
当首屏内容成功引起用户注意后,接下来考虑的是如何为用户呈现有价值且具有吸引力的产品信息,互动式体验是一种可以尝试的设计策略,用户除了被动接受一些信息,还可以通过点击、滑动、输入等操作与网站进行互动。例如,交互式的图形、可点击拖拽的产品视图、鼠标悬停时的静动转化,都能让用户感觉自己在控制和探索网站内容,激发进一步了解的欲望。而在某些特定产品的官网中,还能引入一些简单的游戏化元素,让用户对产品功能进行虚拟试用和提前体验,既能增强互动的乐趣,又能加深用户的产品认知。

3. 决策阶段
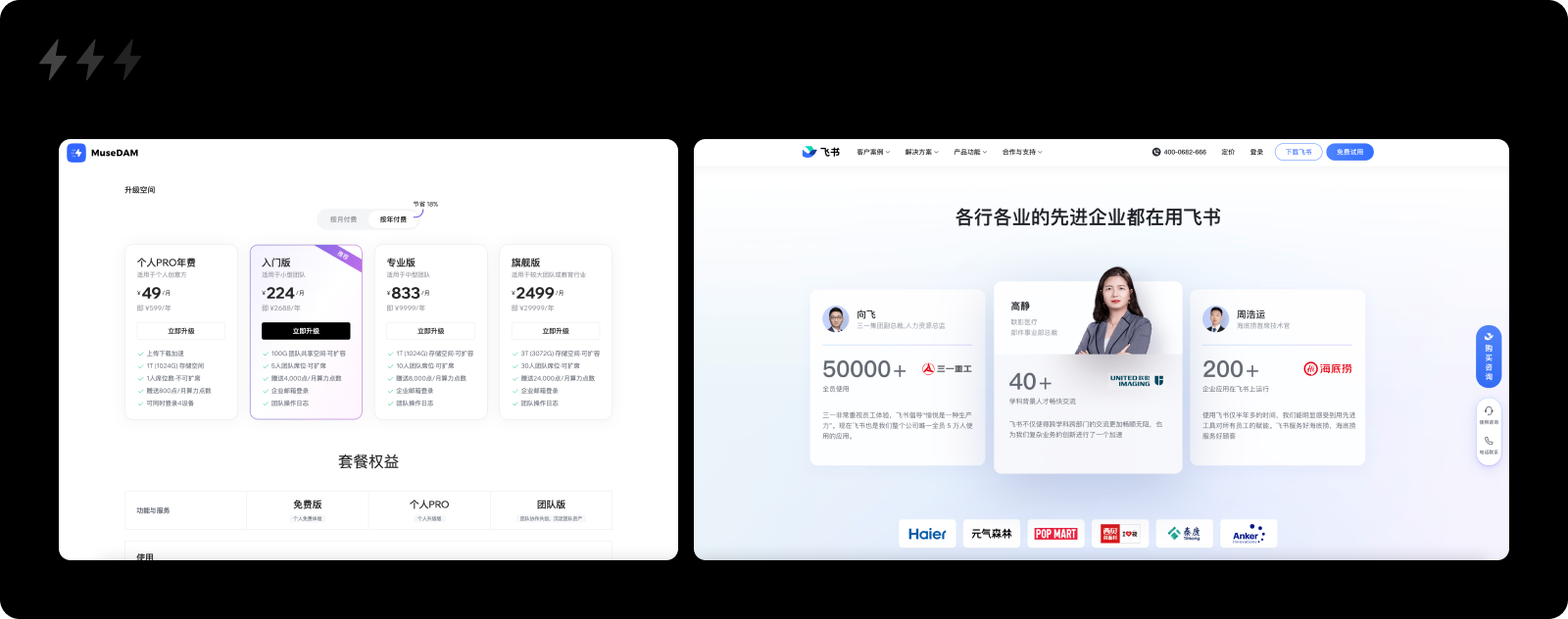
提供所有能够帮助用户做出购买决策的信息,这包括详尽的产品规格、价格和购买选项等,还可以将产品信息与实际应用场景结合展示,使产品特色更加直观、具体。提供对比表格、用户评价和FAQ,帮助用户进行理性的对比,增强决策的科学性。如有客服支持,可以将相关支持渠道放置在醒目的位置,以便用户在决策过程中及时获得帮助,强化购买的意愿和信心。此外,要合理利用限时优惠和稀缺性策略,比如限时折扣、库存紧张和倒计时等形式,从而推动用户尽快做出决策。

4. 行动
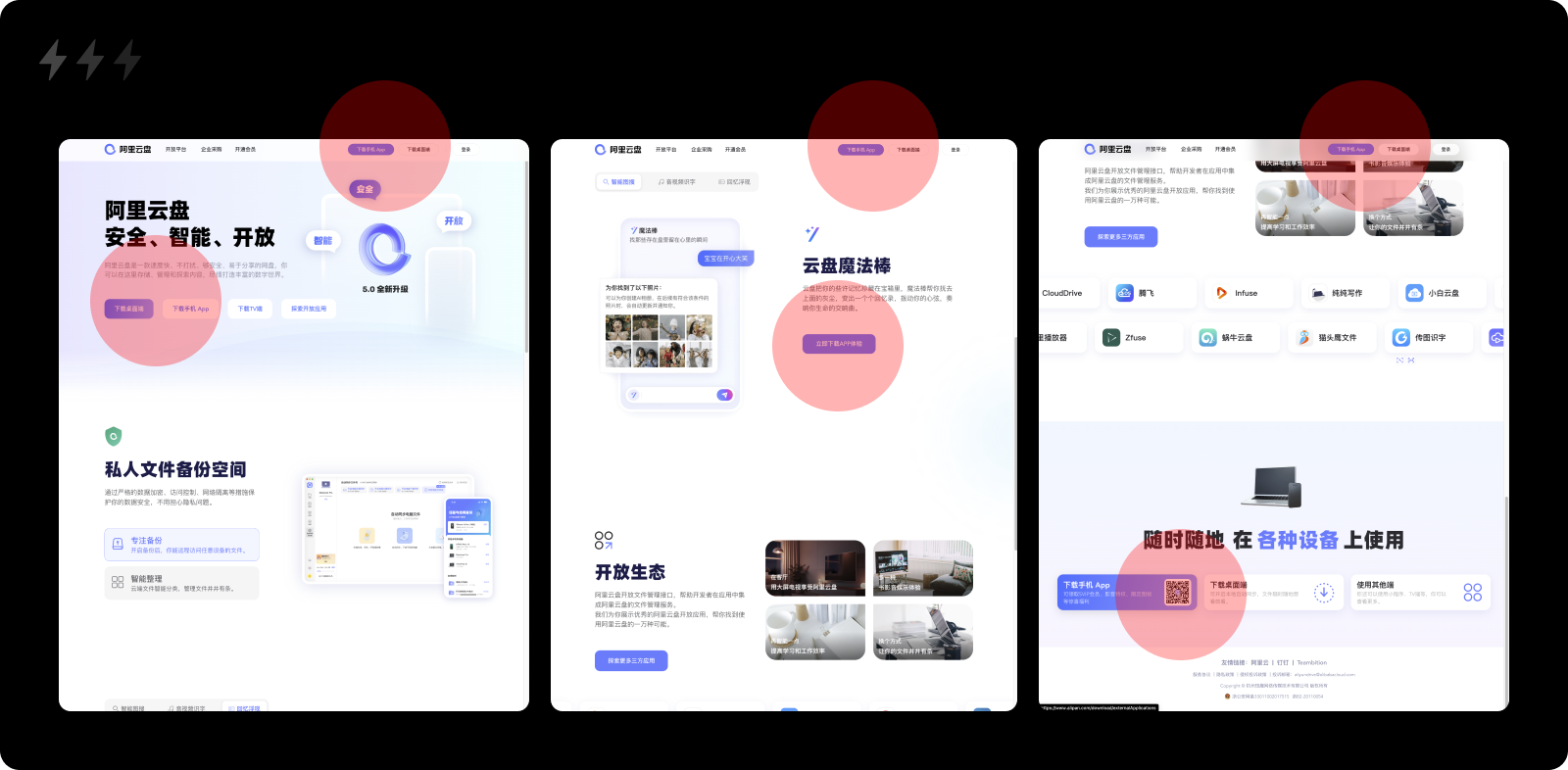
在行动环节,最重要的是将CTA(Call to Action)按钮设计在最明显且易于触发的位置,通过使用对比色、动效等手段突出这些按钮的重要性。在浏览官网的过程中,可以采用置顶或置底策略,使按钮始终保持在用户视野范围内,不被其他内容遮挡。按钮上的文字要简洁明确,清晰表达用户点击后的结果,例如“立即购买”“免费下载”“立即关注”等,这样才能迅速传达行动意图。UX设计师还要特别关注按钮触发后的流程,尽可能降低用户的操作成本和步骤,避免用户因为操作繁琐在中途放弃。

5. 分享
许多人认为在官网设计中设置分享环节不太必要,尤其是针对首次访问或首次了解产品的用户,分享意愿很低。但是分享的好处也毋庸置疑,任何一次分享都可能带来一部分品牌曝光,通过朋友分享的产品信息,往往会产生更高的信任感,也意味着更高的转化潜能,所以分享环节的设计仍然需要重视。我觉得可以从两个方面入手:
分享激励:比如提供积分、优惠券、抵扣等分享奖励,激励用户进行分享,尤其是产生明确行动意愿的用户,激励的推动作用可能更加有效。
分享素材:素材、文案按照不同的分享渠道等提前设计并预置好,用户可以一键复制和保存,分享渠道可以轻松调起,最大化地降低用户的分享门槛。
接下来,我们来聊一下主动型用户的“跳跃路径”和“忠诚路径”,两条路径都有一个相同的节点—“搜索”,也可以理解为“找到”。当用户产生需求后,有两种情况,一类用户会去搜索,看哪些产品可以解决问题,另一类用户是已有的产品用户,甚至是老用户,他们的目标更明确,就是要找到这个产品。针对两种情况,需要考虑以下两个设计点:
响应式设计:用户可能通过PC、手机和Pad等设备进行搜索和浏览,官网页面是否拥有响应式策略所体现出来的“质感”是完全不同的,为了在不同设备端都能呈现最佳效果,要为页面导航、图片、文字、布局等内容制定响应策略,有时还要根据设备特定对按钮位置、展示方式进行个性化调整。
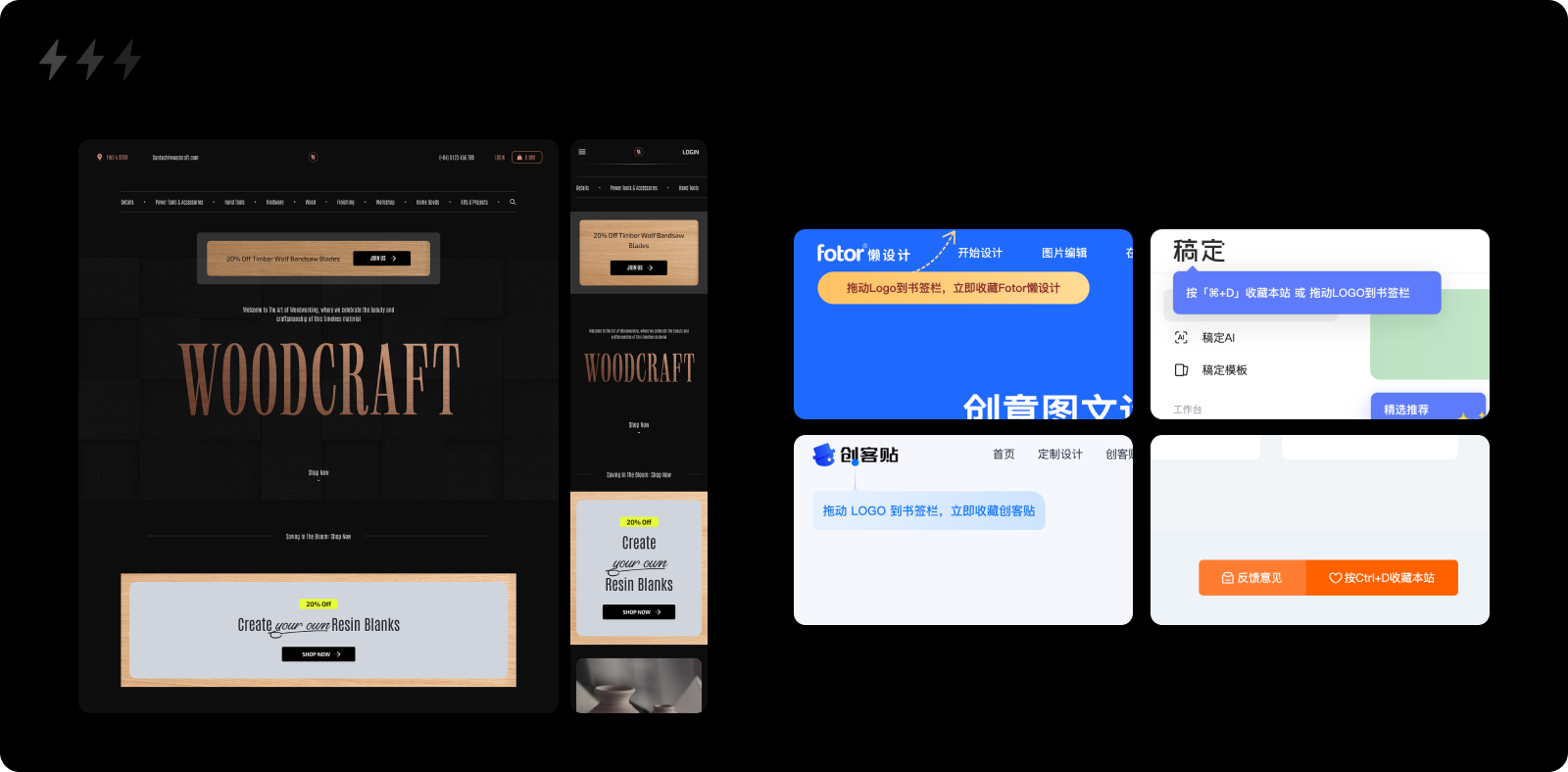
收藏引导:在PC浏览器和手机系统中,用户可以通过“添加到阅读列表、书签或主屏幕”等功能来收藏页面。微信小程序也有“添加到我的小程序”的功能,这些收藏方式能显著提升用户再次查找和打开页面的速度。因此,设计师可以在页面中进行适当的收藏引导,尤其针对工具型产品官网。例如,提供“收藏本页”或“添加到主屏幕”的按钮,并进行简单的提示。这不仅有助于提高用户的回访率,还能增强用户的粘性。

消费者决策模型提供了一种以转化为目标的官网设计思路,模型中的每个节点就是设计师需要阶段性关注的设计目标:吸引注意、激发兴趣、引导决策、促成行动和鼓励分享。实现这些目标的手段是多样的,但模型提醒我们,当设计符合用户的行为逻辑时,才能让各节点环环相扣,最终促成行为的发生。常说“不以法为守,而以法为用”,底层的指导框架之上,是无尽地设计创新与探索空间,希望每个设计师都能设计出具有竞争力的官网。
本文转载自 @设计来电 原创发布于人人都是产品经理的文章《一个基于消费者决策模型的官网设计思路》。
