24个很酷的CSS3文本效果示例及教程
CSS3 是对 CSS 规范的一个很大的改善和增强,它使得 Web 开发人员可以很容易的在网站中加入时尚的效果。今天这篇文章收集了24个很棒的 CSS3 文本效果示例及教程分享给大家。
Text with Moving Backgrounds

Flashlight (Works in Safari only)

CSS3 Text Masking Effect

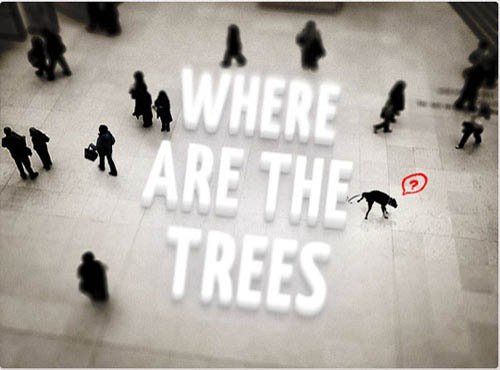
Tilt-Shift Effect on Text using CSS3

Free Overlapped CSS Menu Using CSS Sprites

Create a Cool Anaglyphic Text Effect with CSS

Shadows and CSS3

Create a Letterpress Effect with CSS Text-Shadow

Text Embossing Technique With CSS

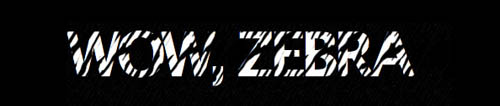
CSS textured text

CSS Gradient Text Effect

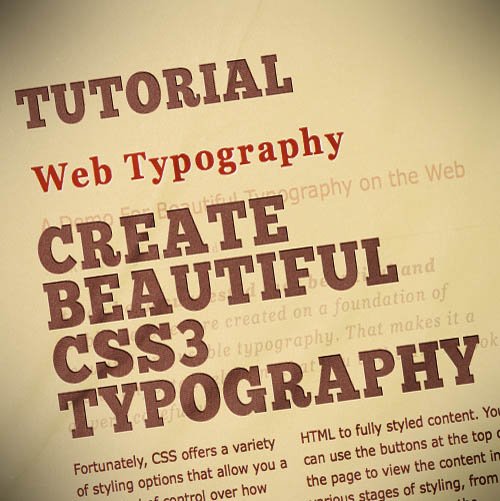
Create Beautiful CSS3 Typography

The Neon Lights Text Effect

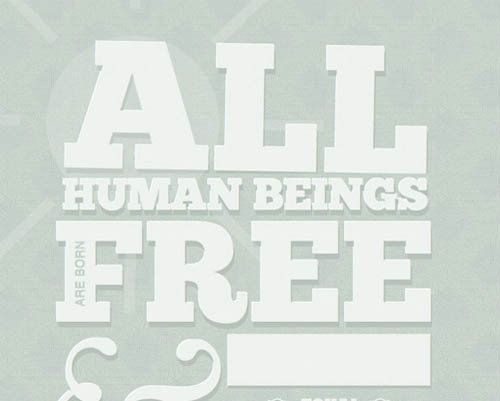
Create a Vibrant Digital Poster Design with CSS3

CSS 3 Transform Experiment

Glass Text Effect (refractive index) with CSS3

CSS3 Background-Clip & @Font-Face

CSS3 Transforms & @font-face Experiment

CSS3 Poo Fly

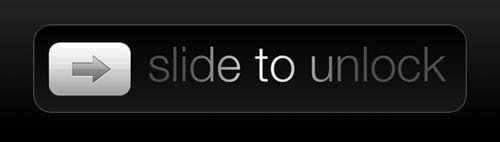
iPhone “slide to unlock” Text in WebKit/CSS3

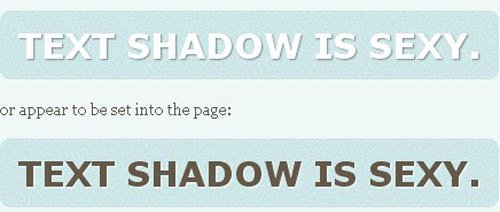
Fun With CSS Text-Shadow

LETTERING.JS

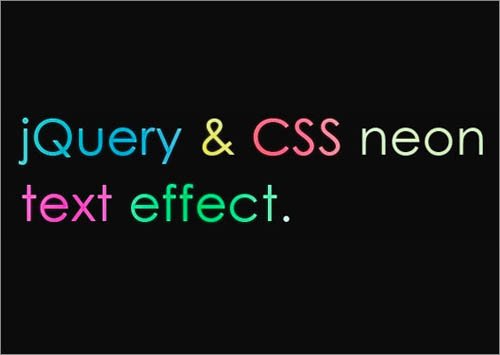
Neon Text Effect With jQuery & CSS

CSS Poster: Three Laws of Robotics

