Figma自动布局深度解析
什么是自动布局
开始讲解之前先回顾一下,总体来讲,自动布局这个功能就是让内容根据frame的大小自动调整。你肯定已经看过这个例子了:新建一个画板(frame),在其中创建一些内容然后将整个画板转换成一个自动布局画板(要么用右键菜单或者快捷键 shift+a),创建成功之后,自动布局对于水平方向和垂直方向均会产生效果,应用得当的前提下,对于绘制组件和页面都能带来事半功倍的效果。

那么,更新了些什么呢?
整个自动布局的菜单完全焕然一新,功能也变得非常的强大。更新之后的自动布局与约束在一起,你可以在无数中组合的可能性中充分发挥你的创意(约束在自动布局的Frame下也称作Resizing) ,接下来我会为你仔细讲解。如果你可以下载figma的官方自动布局体验文件的话, 建议你试试看。
1. 自定义内边距(padding)
你现在可以对一个组件的4个方向设置统一的Padding值,或者单独设置不一样的值,对于习惯CSS样式的设计师,这是个非常棒的设计。
 独立填充
独立填充

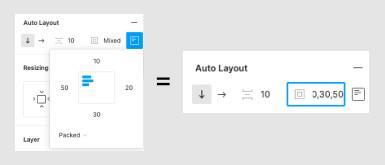
一个小技巧:在figma中, 你还可以像在CSS中写入值一样键入,并用逗号分隔,例如 10, 25, 15, 20(右上角,左下角填充)或10, 20(上/顶角,左/右)。
2. 对齐与分布
新版本与先前版本一样,组件可以被水平或垂直对齐。不过一个非常不错的附加功能是, 使用新的对齐工具将自动对齐画板中的子项对齐。这个功能还让他们一直保持预设的padding。我认为这样的对齐方式会慢慢取代掉现在的工具(虽然目前的工具依然在右侧属性面板的顶部)。

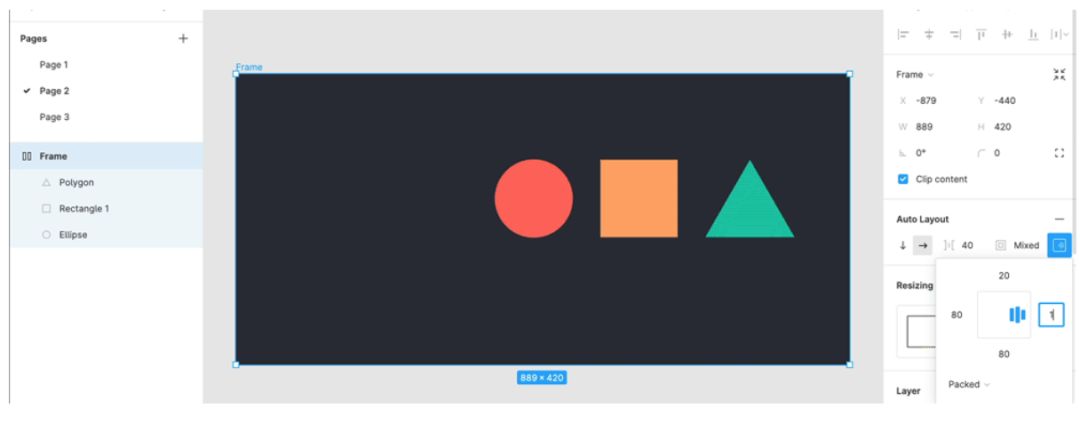
分布工具隐藏在“padding”下方。这个功能理解起来有一些难度,因为在这里你可以自定义混合搭配许多不同的元素和对齐条件。总体来说,分布工具让你可以自由选择各个自动布局画板中子对象的具体对齐方式。
Packed → 自定义间距

Space between→ 保持等距

3. 新resize菜单 -- 见证奇迹的地方
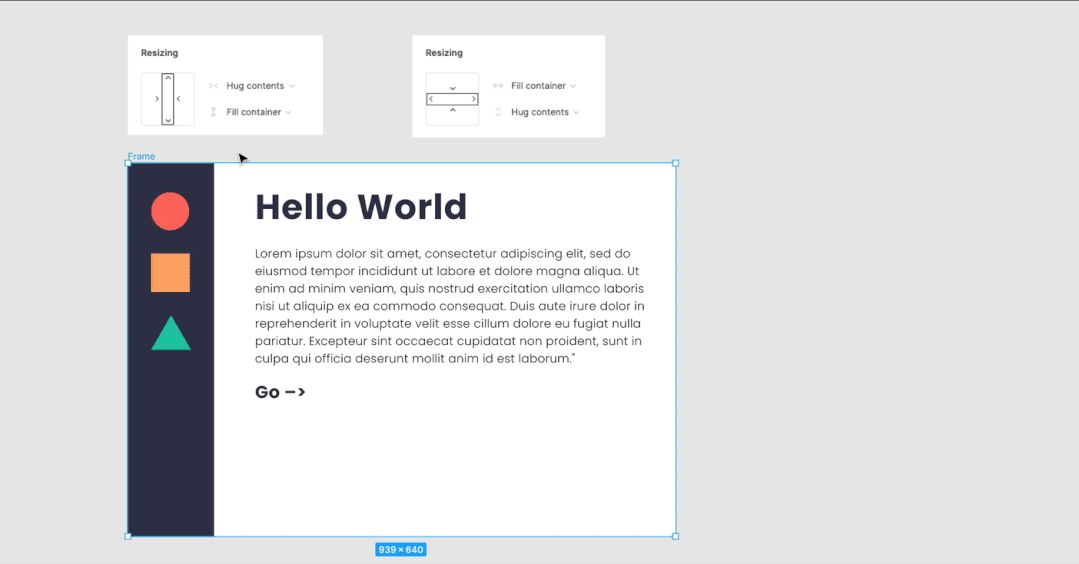
resize功能主要是设定父框架或内容改变尺寸时,子对象的表现或行为。如果你已经习惯使“约束”(constraints)的话,那么你对这个功能不会太陌生。但是现在自动布局和约束(称为在自动布局画板中resize)齐头并进,同时发力,这个功能才是真正的游戏规则改变者。
这个功能总共提供三个选项,可以将高度和宽度的设置混搭。


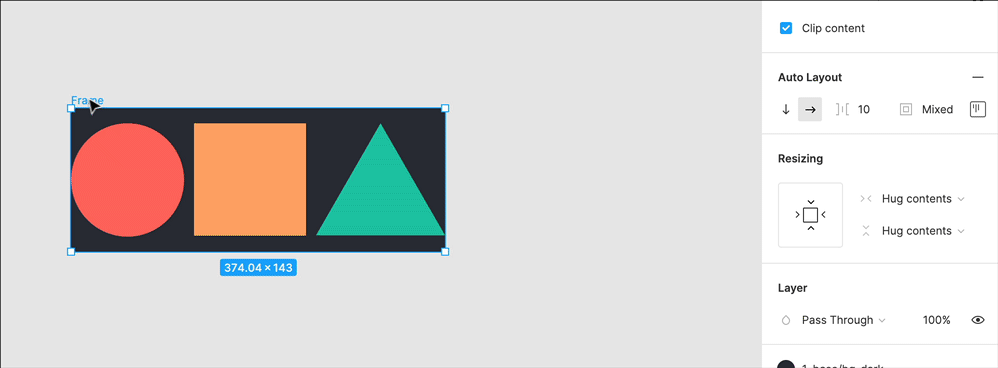
1.拥抱内容→除了这是我见过的最可爱的UI功能名(尤其在疫情期间)之外,它的整体表现就是我们所熟知的自动布局:它会根据已定义好的高度和宽度调整内容宽高
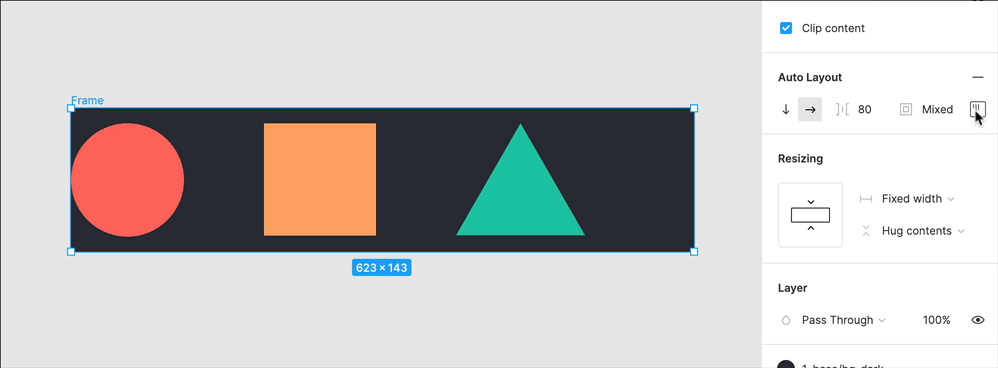
2. 固定→ 调整父级大小时,保持固定的宽度和/或高度。
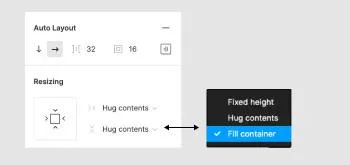
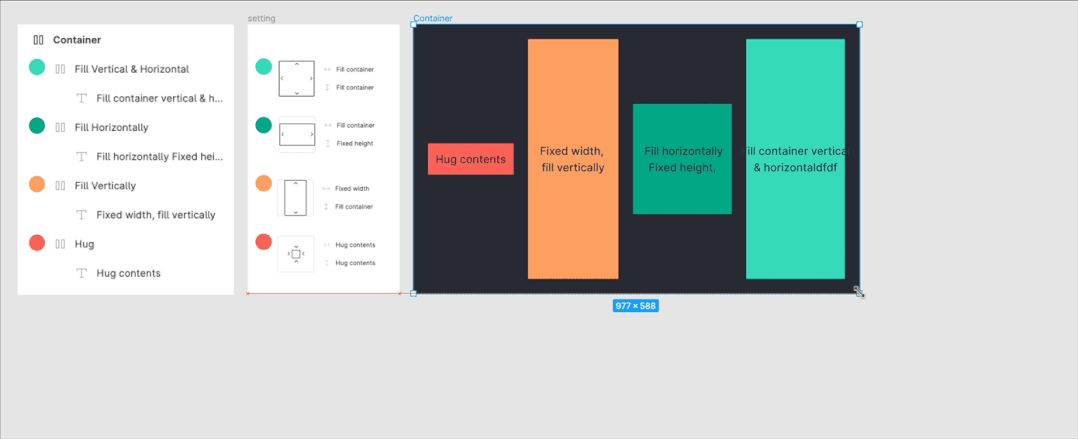
3.填充容器→ 你猜对了,它会以填充父容器的高度或宽度来拉伸,这是个非常重要的响应式布局功能。不过只对于自动布局画板的对象生效。
4. 千呼万唤始出来 -- 我最喜欢的高效工具:响应式布局 + 内容自适应
这个功能最大的优点是你基本上可以混合搭配各种各样的对象来创建成一个响应元素。如前所述,老版本的的自动布局和约束并没有真正结合发力。现在,你可以在更改内容的同时保留所有自动响应间距设置。这个功能是对我工作流程中最有帮助的一个!
 响应式布局 + 内容自适应
响应式布局 + 内容自适应固定预设元素和普通元素设置混合
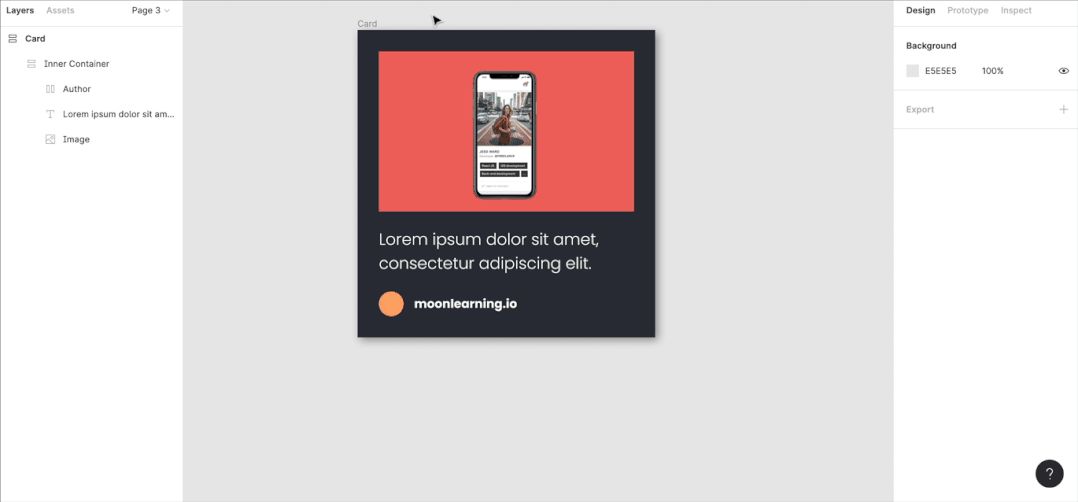
其实这个功能之前是可以实现的,但是麻烦一些。现在只需点击几下,这样的流程就很干净了。在自动布局画板中,你可以在把一些元素设置为固定元素,再添加一些普通元素,并合并成同一个元素。

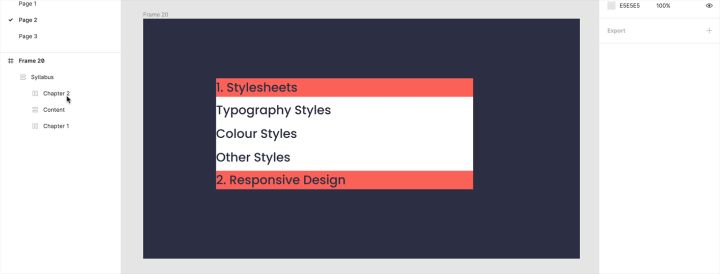
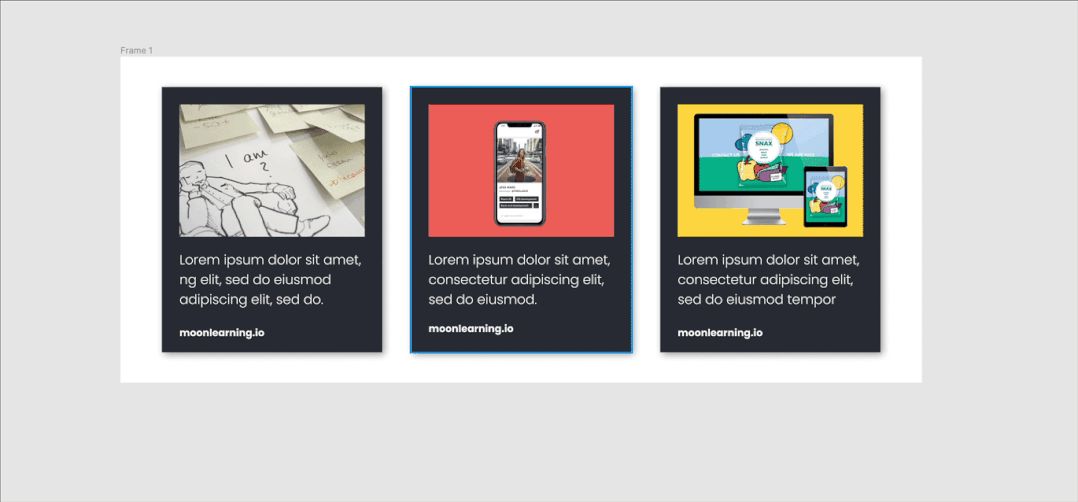
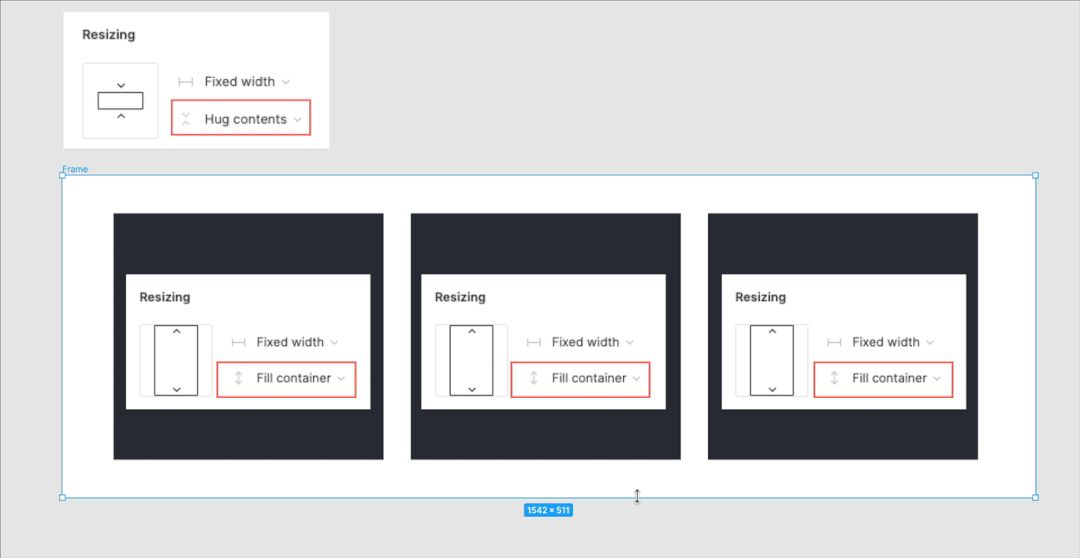
所有子元素都一样高!
如果你希望一个容器中有多个子元素并且都保持同样的高度,只需要将所有子元素的高度设置为“填充该容器”,然后将在父级自动布局frame上选择“拥抱高度(hug in height)“就完成了。有趣的是,这样一来,实现起来,figma比在CSS中更轻松。

实现原理基本如下:如果一个容器中有更多内容,单个元素会增加父容器的高度,而其他所有元素的高度都会随之增加。就像你手动调整容器大小一样:

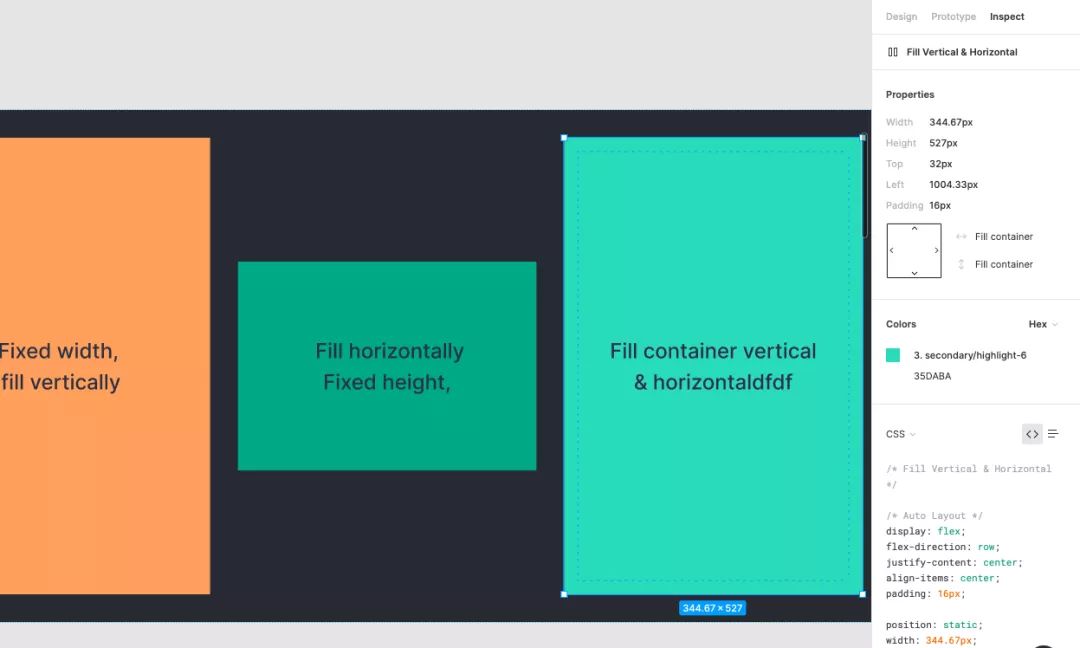
5.代码模式(inspect mode)更新
新功能在“inspect”面板中也有反应,它将这些布局转换为flexbox并显示出了一些常规行为。