动态图片效果分享-Cinemagraph
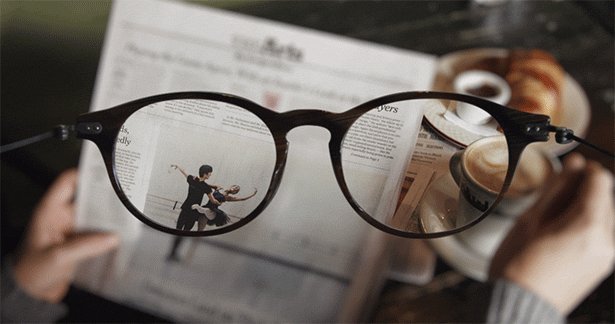
无意间在网上发现了一组惊艳的动图,分享给大家看下:


观察这些图片你会发现,这些图片像是电影片段,但只有一处是动态的,下载图片后,你会发现这些图片都是gif格式的。这就是今天给大家介绍的这种图片效果,Cinemagraph,可能大家也有了解到过哦,毕竟这个图片的处理技术也不是最新出现。

在我们传统印象中,gif图片就是那种画面粗糙、颜色少,解析度低的,但是它文件量小,短小精悍,便于网络传播,所以在互联网早期,flash和视频出现之前,用的最多的就是gif图了。

但是现在我们很少用到gif图片,主要原因就是嫌弃画面粗糙,不够精细,而且现在对网页设计的要求越来越高了。但当我看到Cinemagraph,这组图片的时候,对gif图片有了一个新的认识,原来gif图也能那么高大上的感觉。颜色少了,但是却有了一种复古的质感。


Cinemagraph,静态照片中神奇的细微运动技术。顾名思义(cinema是电影摄影,graph是图片)是动态摄影和静态图片的结合,这项艺术最早就是从cinemagraphs 这个网站流出。
意义
将静止的图片和视频结合在一起“解冻”了尘封在图片中的某一个片刻;
感受刹那的芳华
Jamie&Kevin:比起一幅静止的图画,我们想在图片里传达更多的故事;但又不想要用冗长的视频。
more than a photo, but not quite a video


我在网上搜索了一些可以制作这样效果的app,例如:
Cinemagram(iOS、Android)、Kinotopic、Cliplet(微软开发)、Echograph(iOS) 、fotodanz(Android)、lumia cinemagraph(Windows Phone);

这些软件 我也没实际使用过,如果你干兴趣可以了解一下。其实我们常用的photoshop也可以实现类似的效果。
演示:使用ps制作Cinemagraph效果
实现的步骤很简单,前提需要我们准备好一个视频,截图视频的片段,并且这个片段要适合做这样的效果。视频片段要足够的小,因为最后是要保存成gif格式的,文件太大就失去了它的意义。
在PS中使用图层蒙版,可以制作Cinemagraph效果
所需要的素材:2秒内的视频片段
操作注意:给图层添加蒙版时,所有帧要选中
操作难点:找到视频片段的动静结合点
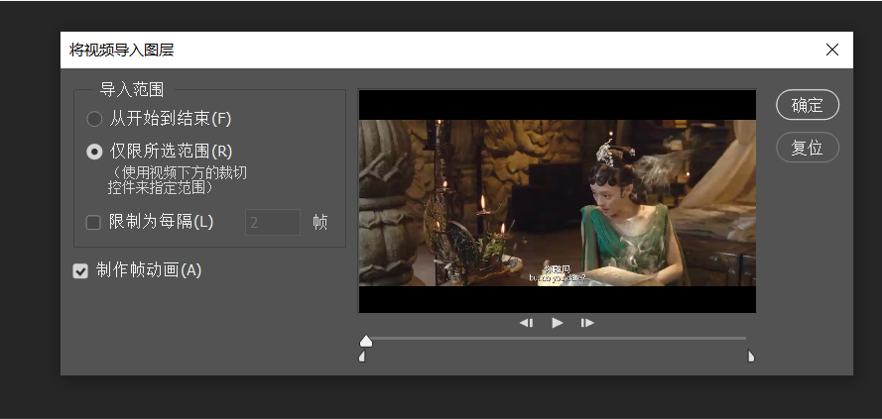
步骤1、打开PS,导入视频素材
将视频导入图层,注意勾选制作帧动画

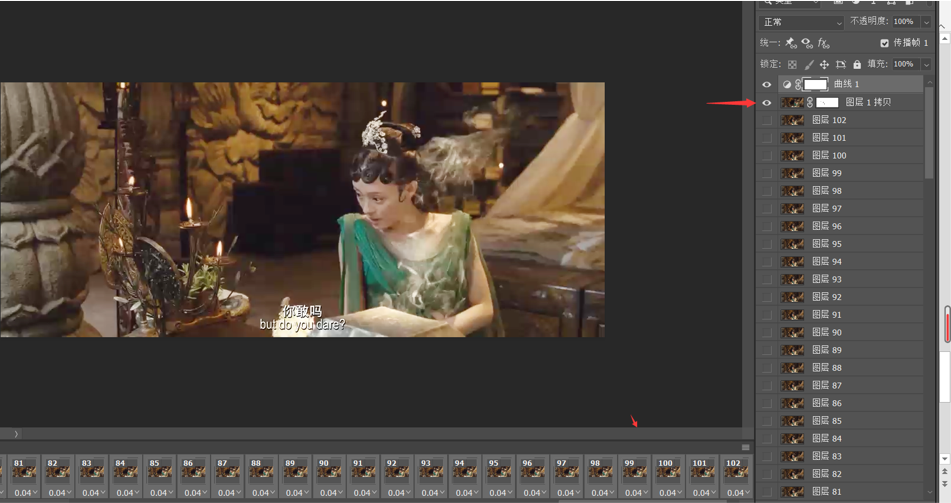
步骤2、选择好一个图片作为静态蒙版层,复制拖动到最上层,添加蒙版,注意全选帧,再进行操作

步骤3、存储为web所用格式

