- 年度热点
- 本月热点
- 本周热点
-
今天给大家奉出多家互联网名企的前端开发面试题,有搜狐、腾讯、网易、淘宝、阿里巴巴、百度...,帮助各位同学学习和提高自己技能。2012-12-26 前端技术
-
在医院网站首页,客户要求该模块显示各个科室的“科室动态”下的最新信息,如果不显示“该信息所属节点”的话,所有科室的信息都混在一起,但如果显示了,按照默认标签出来的效果只能全部是[科室动态]xxxx[科室动...2012-12-03 前端技术
-
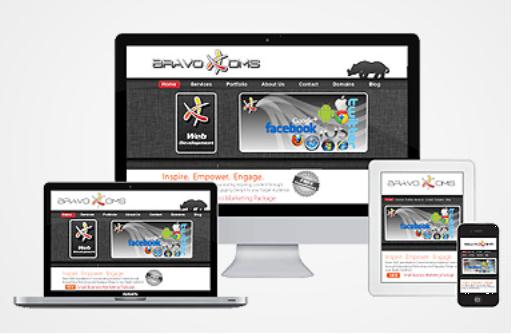
在10月份的时候@动易设计小吴提到一些响应式布局的网站,在闲暇之余研究了响应式布局在我们工作中的应用;讲到响应式布局,相信大家都有一定的了解,响应式布局是今年很流行的一个设计理念,随着移动互联网的盛行...2012-12-03 前端技术
-
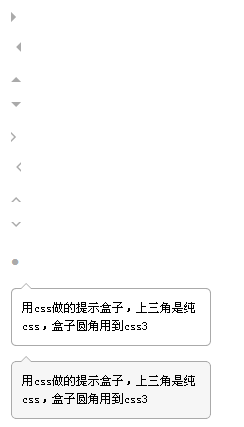
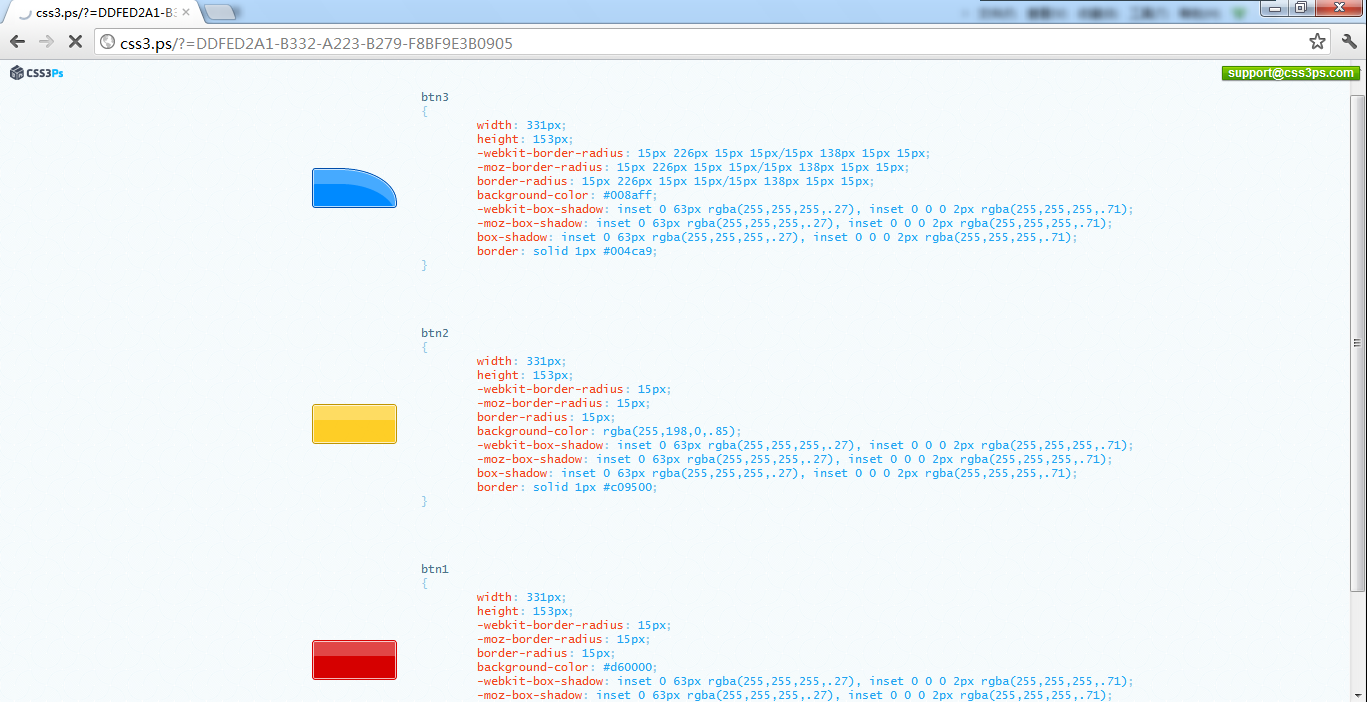
以前一直用图片做小三角、圆形按钮等,但有时候实在不太方便,例如换个颜色又要打开ps弄,挺麻烦的。于是参考了天猫、微博等网站的做法,用纯html和css实现,效果还是不错的。2012-11-30 前端技术
-
响应式设计(responsivedesign)在近些年是非常流行的web设计,能够帮助你有效的针对不同设备的显示屏幕自适应的显示内容,大大的提高了用户的使用体验和web设计的要求,作为最为流行的jQuery来说,也提供了很多现...2012-11-19 前端技术
-
2012-11-01 前端技术
-
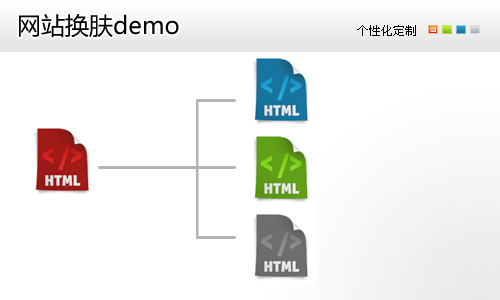
做网站的总会遇到网站换肤情况,相信这个demo可以帮到你~2012-10-31 前端技术
-
结合BI4.7的广告版位系统,SuperSlider,Masonry实现支持任意的列,能自适应高宽的多格焦点图切换效果2012-10-31 前端技术
-
2012-10-31 前端技术
-
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并整理了一下2012-09-30 前端技术
-
参考了网上一些特效,做一些练习和实践,没有封装函数,考虑扩展到SuperSlide。重点是实现效果的思路,并不是代码,掌握了思路可以扩展无限种效果。2012-09-30 前端技术
-
在线播放视频,点击可以切换不同的视频。2012-09-29 前端技术
-
2012-09-29 前端技术
-
在CSS中,显然,只能通过代码改变层级,这个属性就是z-index,要让z-index起作用有个小小前提,就是元素的position属性要是relative,absolute或是fixed。就像生孩子一样,一个人不顶用,需要配合。2012-09-28 前端技术
-
webkit-mask这个属性是相当强大的,非常值得深入研究,因为它可以在实际应用中为你省掉很多时间。webkit-mask让为一个元素添加蒙板成为可能,从而你可以创建任意形状的花样。蒙板可以是CSS3渐变或者半透明的PNG图...2012-09-28 前端技术
-
2012-09-27 前端技术
-
从开始先输出静态页面再套标签,后来慢慢习惯了静态标签一起来,最后把常用的代码和标签结合到代码片断库,效率提高了,代码格式也统一了。饮水思源,感谢整理标准库和标签的同事们。2012-09-26 前端技术
-
2012-09-24 前端技术
-
2012-09-03 前端技术




![[实用原创]信息显示所属节点的父节点名称](/upload/history/dtop/uploadfiles/article/201212/201212031648154414_2012123.gif)








用户登录
还没有账号?
立即注册