追求极致--纯css制作三角、圆形按钮,兼容ie6
以前一直用图片做小三角、圆形按钮等,但有时候实在不太方便,例如换个颜色又要打开ps弄,挺麻烦的。而且对于追求细节和极致的前端工程师来说,能不用图片就不用图片,于是参考了天猫、微博等网站的做法,用纯html和css实现,效果还是不错的。
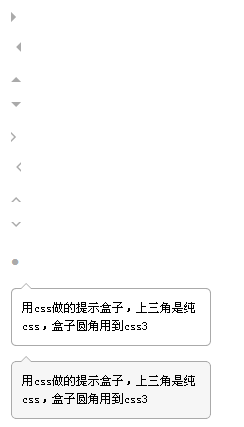
以下是成果,兼容主流浏览器,包括ie6。

代码是:
•
css三角原理可以看看这里:
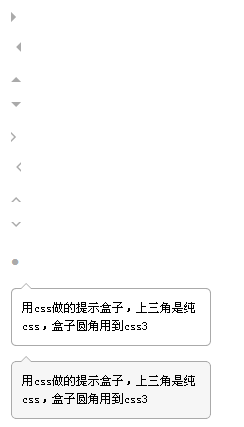
以前一直用图片做小三角、圆形按钮等,但有时候实在不太方便,例如换个颜色又要打开ps弄,挺麻烦的。而且对于追求细节和极致的前端工程师来说,能不用图片就不用图片,于是参考了天猫、微博等网站的做法,用纯html和css实现,效果还是不错的。
以下是成果,兼容主流浏览器,包括ie6。

代码是:
•
css三角原理可以看看这里: