更理性地认识 B 端体验设计
B 端体验设计是企业产品赢得市场的关键。本文深入探讨了 B 端体验设计的发展历程、构建机制和未来趋势,为产品经理和设计师提供了如何更理性地认识和实践 B 端体验设计的宝贵指导。

前天晚上,受到王戴明老师的邀请,到他的星球直播间分享《B 端产品体验设计》。这是一个我擅长的话题,也是一个我不擅长的话题。原因在于,原来我是面向体验设计师讲,现在我要面向产品经理讲。当受众群发生变化的时候,我的内容就要进行相应地调整,以更好得满足受众群的需求。好在有王老师和他的小伙伴的专业支持,直播得以顺利展开。这次直播准备了 80+ppt,深入浅出、干货满满。
分享从如下几个方面展开,带大家逐渐感受 B 端体验设计 —— 一种解决问题的方法。包括:体验设计发展历程、进入 B 端体验设计世界、B 端体验设计构建机制、B 端体验设计未来趋势、你问我答这几部分。

原来大家普遍的认知是,B 端体验设计 = 视觉设计,逐渐地,认为 B 端体验设计 = 视觉设计 + 交互设计,其实啊,B 端体验设计远远比我们认知的范畴很大、更广。广义范畴:体验设计是以用户为中心,以场景为前提,提供用户在产品使用前、使用中、使用后令人愉悦的全链路体验过程。

这次分享的重点,在于带大家走进 B 端体验设计这个领域,感受 B 端体验设计的真实情况,帮助我们更加理性地看待 B 端体验设计。
接下来,我会对这次分享进行一个简单的小总结,算是对 B 端体验设计中我们必须要认知到的一些常识进行小小的梳理。下面,我们开始吧 ~ 引言读书时,老师说过:设计源于生活又高于生活。
就如阿尔瓦 · 阿尔托设计的甘蓝叶(Savoy)花瓶,它的瓶身弧度灵感来自大自然花朵形状的启示。不规则是大自然的独特魅力,而方方正正是工业化的产物。来源于生活的设计,让人们更加心生喜欢。

比如这些软件界面的图标,也是源于我们的生活。每一个图标不仅要遵循人为的设计规范,也需要具备显性的寓意,而寓意来源于我们对生活的仔细观察和体会。
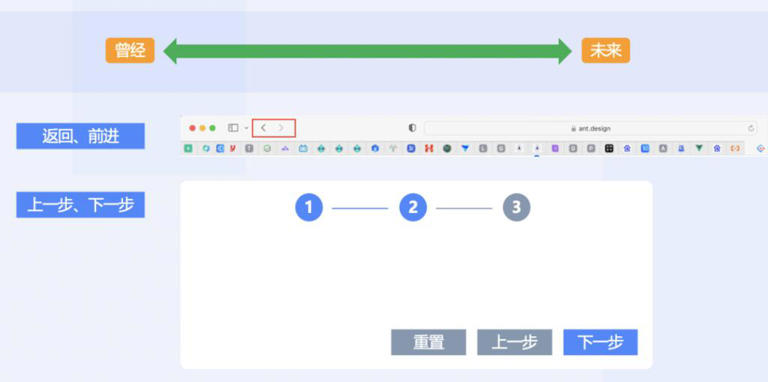
再比如,未来和过去在人们的心中是存在空间感知的。所以,我们在设计先后关系的功能时候,会把代表先的、前面的功能放左边,而把代表后的、未来的功能放右边。产品中常见的「返回、前进」、「上一步、下一步」功能,就是如此。

第一,设计是对用户的了解
我们设计 B 端体验,就需要先了解人们的心理、想法、感知。从心理学、行为学的角度让目标用户按照自己的设想开展行动,而非通过规定要求对方必须这样做或那样做。这里我举一个例子。
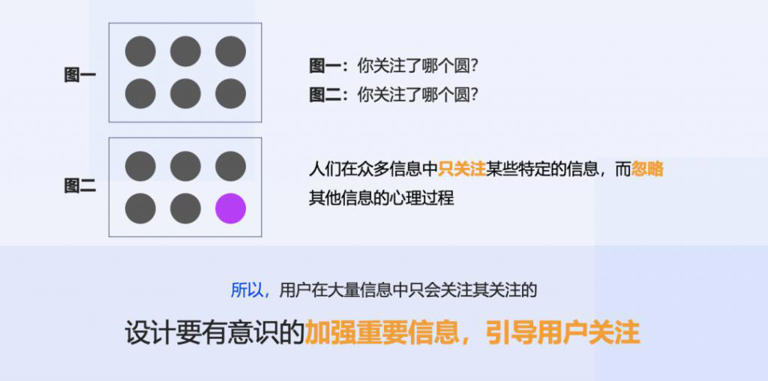
你先看图一,图一上是否有你关注的圆;你在看图二,图二是否有你关注的圆。是的,我们都会觉得,图二有,因为图二有个紫色的圆和其他灰色的圆都不一样,所以吸引了用户的眼球。
实际上,人们会在众多的信息中关注一些特定的信息,这些信息要么是他自己很想关注的,要么是人为引导他关注的,总之会吸引他的才会让他关注。所以,我们在设计中要有意识去打造界面的信息重点,引导用户关注。

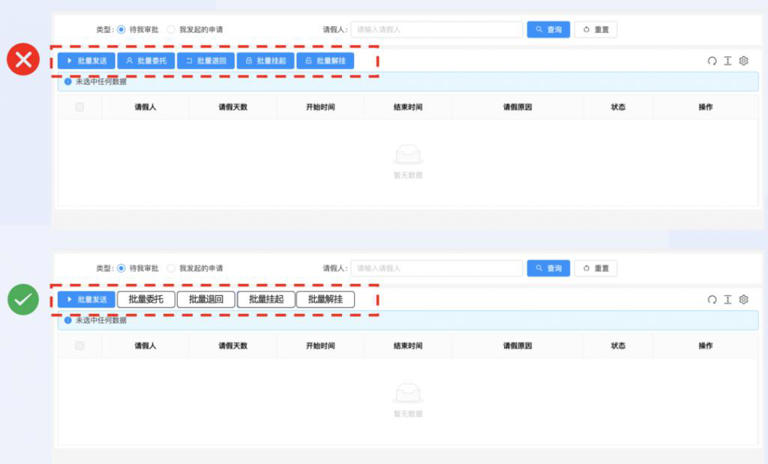
例如以下两幅图,上一幅图表格的按钮都是蓝色,用户无法关注到主要的功能是什么。而下一幅按钮主次就很清晰,引导用户关注主要功能,从而提升用户操作效率。

第二,设计是对产品的了解
我们在进行 B 端体验设计的时候,需要对 B 端产品有了解,这可以帮助我们在更加宏观的视角思考体验设计这件微观的小事。
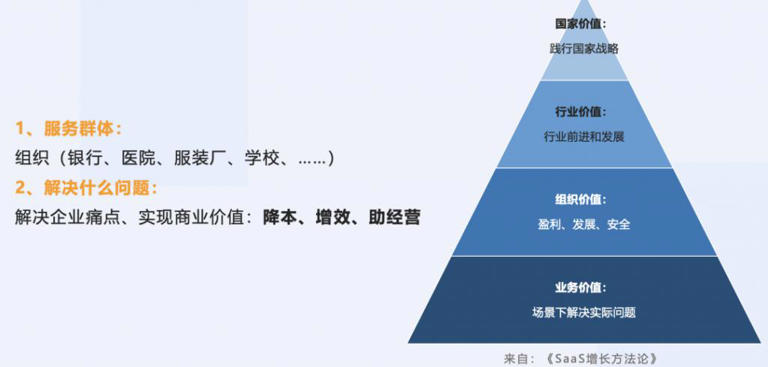
就拿下面这幅图来说,如果我们知道自己的产品是处于什么价值区间,就可以对体验设计做出合理的预判。不同价值区间的产品,我们在设计资源的投入上也会不同。
就好比公司现金流产品会比公司普通产品,获得的设计资源更多。

再比如,当我们客观地认识 B 端产品的复杂性时,我们在进行体验设计时就需要考虑如何合理布局,可以降低产品的复杂性;当我们知道 B 端产品视觉上的要求是倾向于克制、简洁、精炼,强调功能为主时,我们体验设计就要关注视觉服务于功能。
如下图,我们一般在进行信息量大的页面设计时,优先会考虑左边的图标设计方式,而非右边的。

但在一些仪表盘界面上,右边的图标也会使用,起到点缀作用,不过这些图标绘制也有要求——要有功能性用途。
第三,设计是对设计本身的了解
B 端体验设计是一门设计,与艺术不同,它是把一种设想通过合理的规划、周密的计划、通过各种感觉形式传达出来,解决问题的过程。
所以我们需要具备一定的设计价值观,帮助我们更好地去执行。比如,设计应该是一种确定性的东西,如此才可以帮助我们达到一个可预判的稳定的结果。
第一,是设计者之间的确定性;
第二,是用户的一种确定性。设计者之间的确定性,是指:B 端产品都是分工合作的产物,设计师参与者越多,合作成本越高,结果也越不可控。
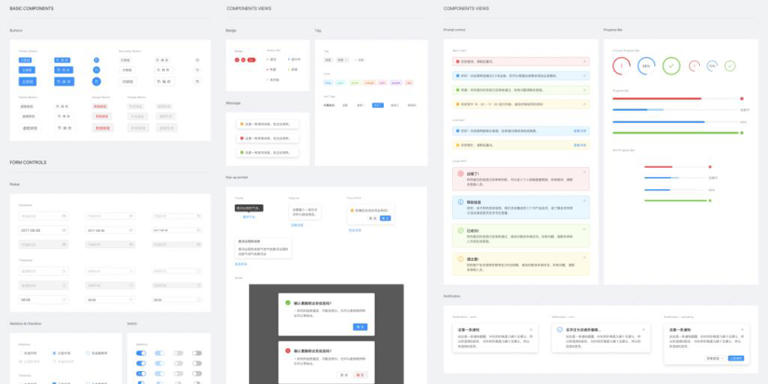
所以我们要探索设计规律,输出设计物料,赋能设计者,从而保证体验设计结果的可控性与一致性。以下是一份开源物料,我们在进行产品的设计时,也可以准备类似的,或者是更多的物料来支持我们的产品设计。

用户的确定性是指:我们在设计时,需要提供产品一致的视觉和交互,保持面向用户的熟悉感,降低用户认知和操作成本,提升工作效率。
第四,设计是对设计流程和方法的了解
设计不是一件凭感觉的事情,当我们的 B 端体验设计具备流程和方法时,才能赋能产品。
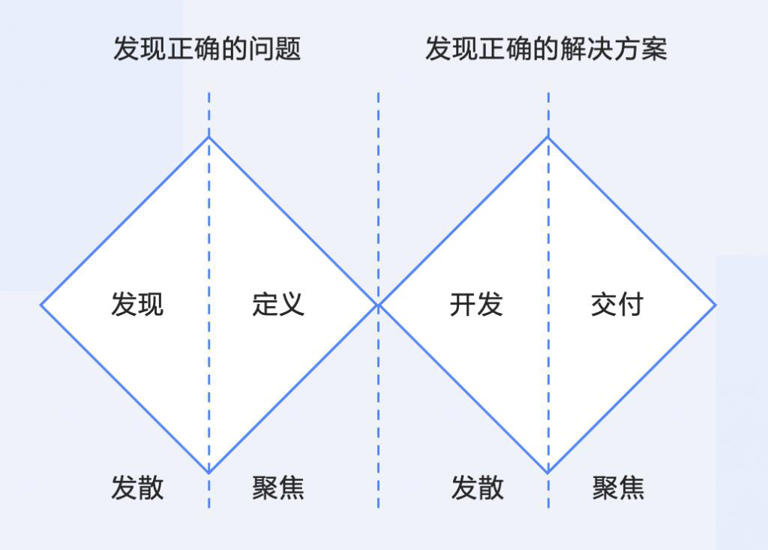
流程由多个步骤有序组合形成,并完成特定任务或达成特定的目的。方法是实现目标、解决问题的一种有组织的、系统性的方式。我们了解了概念以后,我就给大家介绍一个很实用的 B 端体验设计的流程模型,很多小伙伴应该听过,叫 " 双钻设计流程 "。

它是由两个菱形组成,前一个是发现正确的问题,主要侧重于产品和设计环节;后一个是发现正确的解决方案,主要侧重于开发和交付环节。
我们要把产品的体验设计做好,就要重视前一个钻;要把体验设计落地好,就要重视后一个钻。
每个钻都是发散、聚焦的方式去执行的。我当时在做企业级 B 端设计体系的时候,就把这个双钻模型进行了优化,改成了如下。
其不仅帮助我将设计体系的工作思路捋清楚了,也让我对设计体系了解更清楚了。

我们在进行一般性的 B 端体验设计时,也可以用这个双钻设计流程。就说我们接到画图标的任务,我们是直接就画呢?
还是 " 了解清楚为什么要设计这个图标,是要解决什么问题,竞品是如何处理的,等等 " 这些方面,如此,图标这个任务就从仅仅是个任务变成了一件更有价值的事情。
有时候我们经过深挖还会发现,原来可以通过其他方式解决,而不是画图标。
第五,设计是对交互的了解
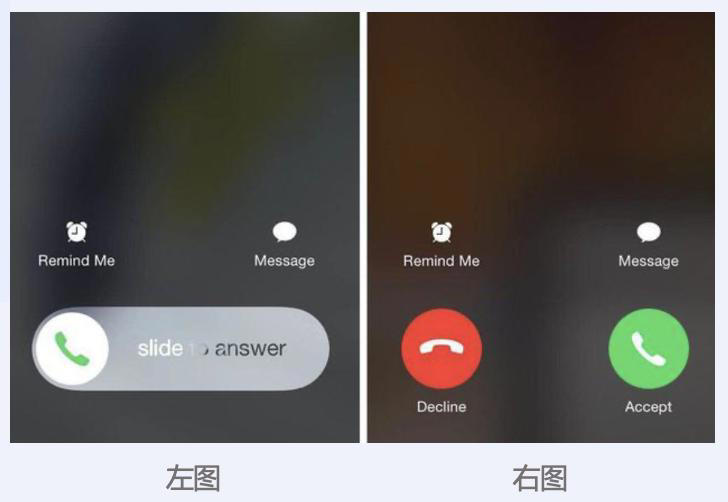
交互大家已经耳熟能详了,交互定义了人机互动的行为方式。这是一个苹果手机接听电话的交互方式。你发现没,竟然苹果有两种接听电话的交互方式,这是怎么回事呢?原来啊,苹果考虑到了用户接听的场景。
当用户将手机放在口袋里面时,如果有了来电,那么很容易误触,所以采用了滑动接听的方式(左图)。
而手机放在桌面的时候,就不存在误触,那么就可以通过快速点击的方式接听(右图)。这就是苹果在交互上考虑得非常细致,符合用户的心理预期。这个交互方式,用户的认可度还是很高的。

我们在进行 B 端产品体验设计时,需要对一些交互方法做到心中有数,随时取用,比如尼尔森十大可用性原则,以帮助我们创造一个强大、灵活且用户友好的环境,帮助企业用户提高工作效率,优化业务流程,并实现他们的目标。
第六,设计是对视觉的了解
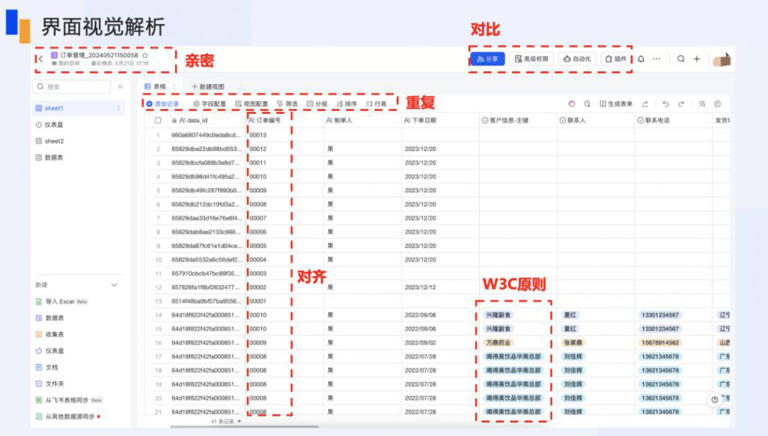
B 端视觉设计不仅局限于好不好看、是否吸引眼球,更重要的界面视觉设计是否真正为用户 " 增效 " 服务。我们常用的视觉设计方法有亲密、对齐、重复、对比、W3C 原则,具体就不在展开详述,这些方法在界面上处处存在。
 14
14
第七,设计是对体验阶梯的了解
对于 B 端体验设计来说,我们还需要初步了解其划分的层次,这可以帮助我们审视自己的产品设计,目前处于什么阶段,还可以往哪个层次努力。
「B 端体验设计阶梯 6 层次」将产品体验层次从下至上分为 6 层,分别是能用、可靠、可用、易用、愉悦、意义,具体可以看下图。

(本文作者为人人都是产品经理作者【知果日记】,微信公众号:【知果日记】。题图来自 Unsplash,基于 CC0 协议。)
