CSS3的WebKit属性给图片添加蒙版
webkit-mask
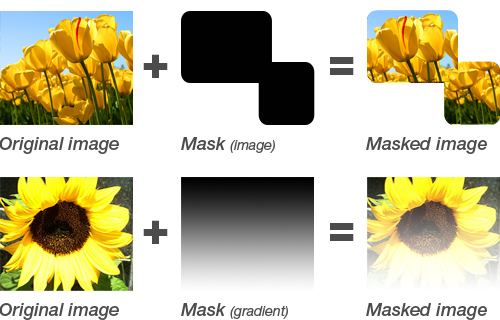
这个属性是相当强大的,非常值得深入研究,因为它可以在实际应用中为你省掉很多时间。webkit-mask让为一个元素添加蒙板成为可能,从而你可以创建任意形状的花样。蒙板可以是CSS3渐变或者半透明的PNG图片。蒙板元素的alpha值为0的时候会覆盖下面的元素,为1的时候会完全显示下面的内容。相关的属性有webkit-mask-clip、 webkit-mask-position 和webkit-mask-repeat等,严重依赖来自于background中的语法。
例如:

.box{
background: url(img/image.jpg) repeat;
-webkit-mask: url(img/mask.png);
}
渐变蒙板:
.box {
background: url(img/image.jpg) repeat;
-webkit-mask: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), to(rgba(0,0,0,0)));
}
另外,-webkit-text-stroke可以为文字添加边框。它不但可以设置文字边框的宽度,也能设置其颜色。而且,配合使用color: transparent属性,你还可以创建镂空的字体! 示例为所有的
标题设定一个2px宽的蓝色边框:
h1 {-webkit-text-stroke: 2px blue} 另一个特性是,通过设定1px的透明边框,可以让文字变得平滑:
h1 {-webkit-text-stroke: 1px transparent} 创建红色镂空字体:
h1 {
color: transparent;
-webkit-text-stroke: 4px red;
} 如下图

