jQ拆分子元素小扩展(实现多行滚动效果等)
对于以前做过的子栏目划分,用于多行滚动等特殊需要重组结构的小函数,重新简化封装了一下:
(function($) {
$.fn.splitPart = function(settings) {
option = $.extend({
child: ">*",
num: 4
},settings);
this.each(function() {
var parent = $(this).clone(),
childs = parent.find(option.child).remove(),
part = Math.ceil(childs.size()/option.num),
tempObj = $("
");
for (var n=0; n
用法:

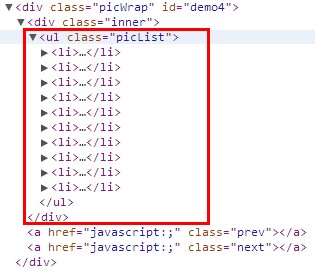
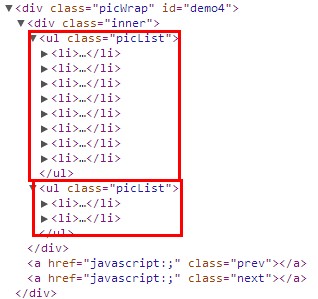
按8个元素一组拆分:
jQuery("#demo4 .picList").splitPart({num:8});拆分后效果:


拆分后即可根据需要进行多行的滚动,滚左滚右滚上滚下……
PS: 具体演示可查看 http://dtop.powereasy.net/Item/3393.aspx
PSP: 大话主席 也分享过一种类似实现方式 http://dtop.powereasy.net/Item/3203.aspx
