CSS 中calc() 函数的应用场景
calc() 在输出响应式网站时会经常用到,今天就来学习一下calc()函数以及它的应用场景。
首先,我们先来看下它的定义与用法,calc() 函数用于动态计算长度值。
(1)需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
(2)任何长度值都可以使用calc()函数进行计算;
(3)calc()函数支持 "+", "-", "*", "/" 运算;
(4)calc()函数使用标准的数学运算优先级规则;
支持版本:CSS3
案例一、设置图片水平垂直居中
假设我们让图片水平垂直居中,我们可以通过padding进行设置,用屏幕一半的高度减去图片一半的高度,屏幕一半的宽度减去图片一半的宽度。css样式如下:
img{width: 600px;height: 400px;padding-top:calc(50vh - 400px/2);padding-left: calc(50vw - 600px/2)}calc()支持不同单位进行混合计算的
案例二、设置一个div 左右两侧有个最小外边距,这里以左右外边距各100为例
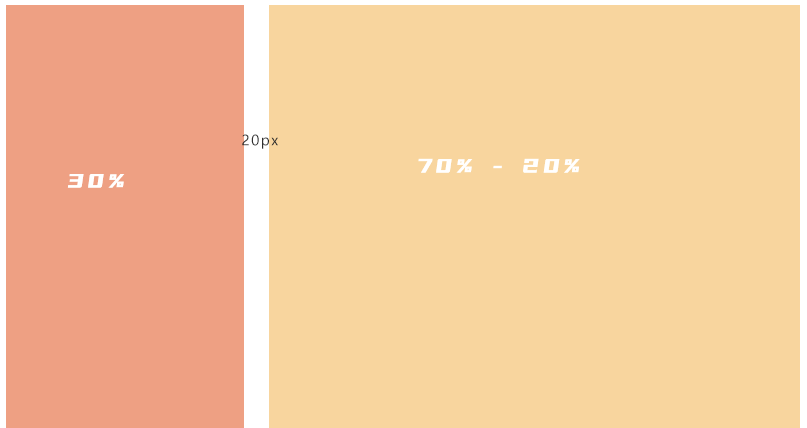
.box {position: absolute; left: 100px; width: calc(100% - 200px); background-color: yellow; min-height: 200px; text-align: center;}案例三、两栏式布局,通过百分比来设置两栏宽度,当其中一边设置外边距时,另一边会因为宽度不足被推到下面去,这时候就可以用calc,通过百分比减去外边距

.left,.right{ min-height: 400px;}
.left{background: #eea083;float: left;width: 30%;margin-right: 20px;}
.right{background: #f8d59e;float: left;width: calc(70% - 20px);}案例四、三列并排,宽度按百分比、有padding值、有border值、还有margin,而且这三个值是px
Html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<style>
* {
margin: 0;
padding: 0;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
ul {
margin: 20px;
background-color: yellow;
}
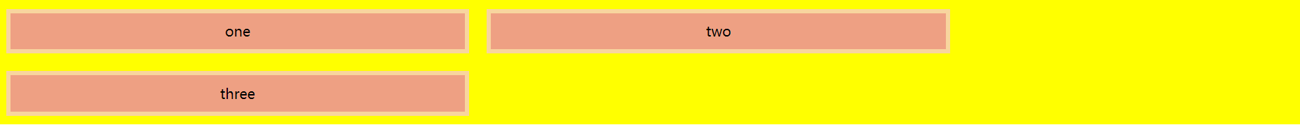
li {float:left;width:33.3333%; padding:10px; margin:10px;background:#eea083; border:5px solid #f8d59e; list-style-type: none;
text-align: center; }
</style>
</head>
<body>
<ul class="clearfix">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</body>
</html>  结果没有并列,在这种情况下即使算出来也有那么一点误差,不是吗?现在我们就用到了calc(),可以做到让浏览器帮我们计算宽度。
结果没有并列,在这种情况下即使算出来也有那么一点误差,不是吗?现在我们就用到了calc(),可以做到让浏览器帮我们计算宽度。
li {
float:left;
/* width:33.3333%; */
width:calc(100%/3 - (10px + 10px + 5px) * 2);
padding:10px;
margin:10px;
background:#eea083;
border:5px solid #f8d59e;
list-style-type: none;
text-align: center;
}calc括号重的表达式为:width-(padding+border+margin)2,建议加 (+)、减(-)、乘()、除(/)前后都有空格。最后效果

