siteAzure系统 首页ajax随机加载图片列表
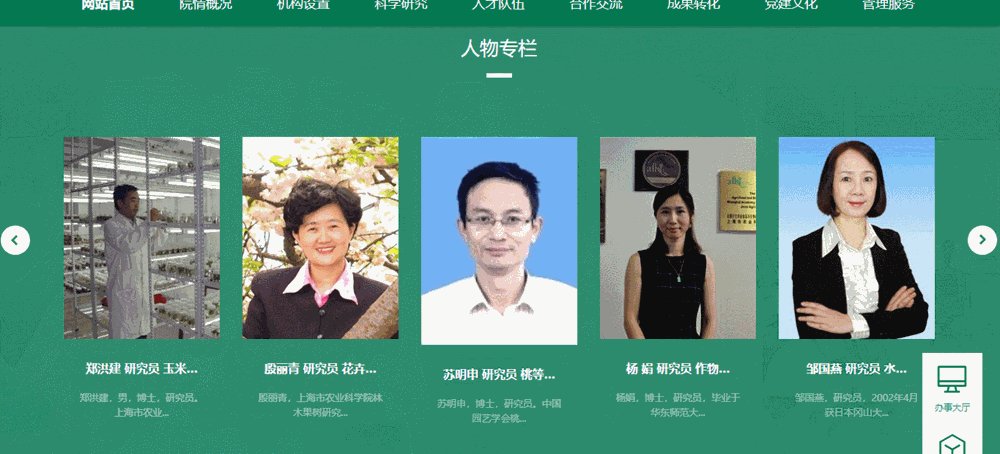
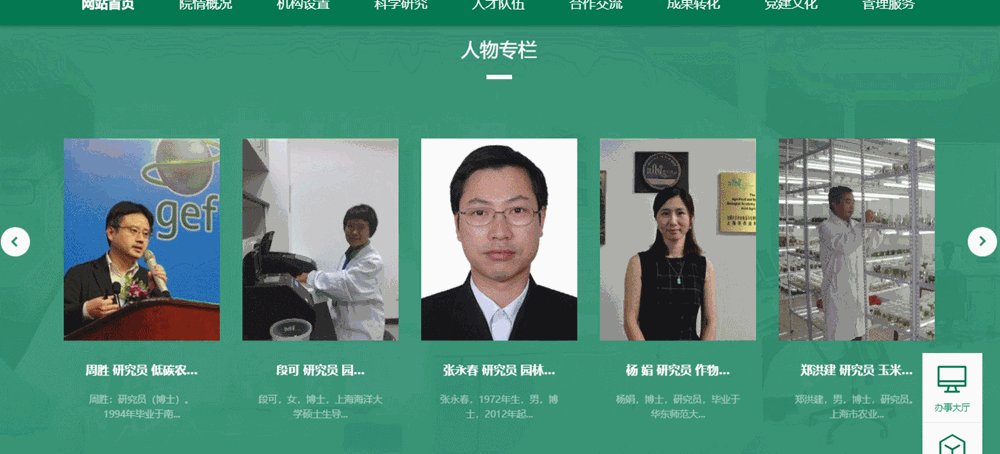
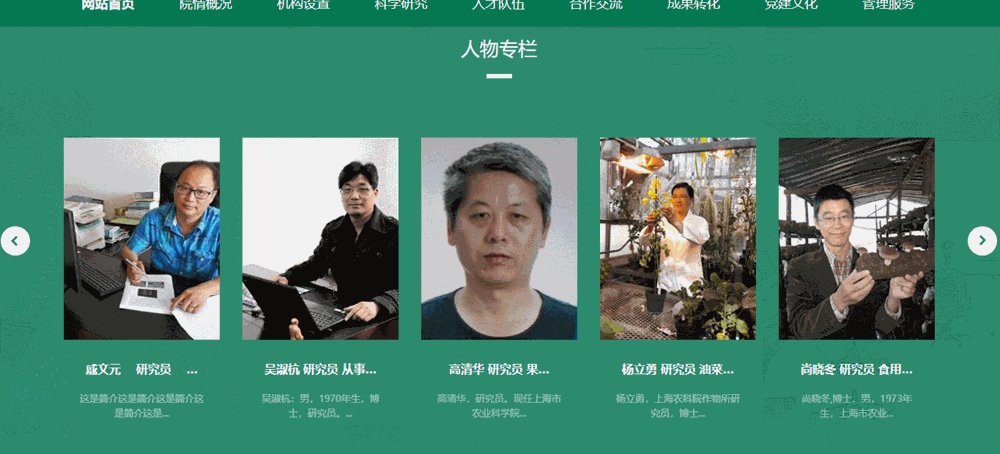
最近项目,首页有一个人物专栏板块,该栏目下有上百个专家导师究研员,按正常方式来制作的话,关于排序在同级别职称下就是一个比较敏感的问题。谁排在前面都不合适,而且还要不定期更换排序,所以就有了随机排序的这个需求。需要随机显示到首页中,且每次刷新到都要展示不同的内容。
于是搜遍了整个模板标签文件,在会员中心下的“人性化首页”中找到一组随机显示的标签。拿来测试后,发现参数并不全,无法调用简介内容
\Views.Phone\_Common\ContentManage\Home\我的个性化首页.cshtml
<div id="content">
<ul class="randomList">
@Power.Partial("文章随机显示列表", new { Count = 3, NodeIdentifier = articleString, TitleLength = 200, DisplayDateTime = "yyyy-MM-dd", ImageWidth = 200, ImageHeight = 150 })
@Power.Partial("图片随机显示列表", new { Count = 3, NodeIdentifier = photoString, TitleLength = 200, DisplayDateTime = "yyyy-MM-dd", ImageWidth = 240, ImageHeight = 180 })
@Power.Partial("视频随机显示列表", new { Count = 3, NodeIdentifier = videoString, TitleLength = 200, DisplayDateTime = "yyyy-MM-dd", ImageWidth = 700, ImageHeight = 390 })
</ul>
</div>
如果直接使用现在的代码,因为系统有缓存,所以不能实现每次刷新都是随机调用,所以要改为ajax调用方式。
首页ajax调用代码
<div id="indRwzl ">
<div class="bd">
<ul class="leaderList" id="datalist" ></ul>
</div>
</div>
<script>
refreshData();
function refreshData() {
$.ajax({
url: '@(SiteHelper.GetSiteUrl(SiteContext.Current.SiteId))/Ajax/AjaxPartial',
type: 'post',
data: {
partialViewName: "文章随机显示列表",
parameters:"{Count:30,TitleLength:20,NodeIdentifier:'rcdw', DisplayDateTime:'yyyy-MM-dd', ImageWidth:216, ImageHeight:280,ContentLength:40 , ExtendField:true }"
},
success: function (response) {
$("#datalist").html(response.html);
$("#indRwzl .bd").addClass('successload')
}
});
}
</script>
加载完成后,再给.bd加一个class,用于控制loading图片的隐藏
$("#indRwzl .bd").addClass('successload')
标签内容:
@Power.VisualizationPartialView(new
{
Description = "文章随机显示列表",
Parameters = new
{
Count = new { DisplayName = "输出数量", Type = "Int32", ControlType = "Integer", DefaultValue = 5 },
TitleLength = new { DisplayName = "标题长度", Type = "Int32", ControlType = "Integer", DefaultValue = 50 },
ContentLength = new { DisplayName = "内容长度", Type = "Int32", ControlType = "Integer", DefaultValue = 0 },
DisplayDateTime = new { DisplayName = "显示日期格式", Type = "String", ControlType = "ComboBox", DefaultValue = "", ListItemKey = "DateFormat" },
ImageWidth = new { DisplayName = "图片宽度", Type = "Int32", ControlType = "Integer", DefaultValue = 400 },
ImageHeight = new { DisplayName = "图片高度", Type = "Int32", ControlType = "Integer", DefaultValue = 300 },
NodeIdentifier = new { DisplayName = "节点标识符", Type = "String", ControlType = "Text", DefaultValue = "" },
LinkBlankTarget = new { DisplayName = "是否新窗口打开,true情况下由节点设置决定", Type = "Boolean", ControlType = "Boolean", DefaultValue = true, ToolTip = "是否新窗口打开,true情况下由节点设置决定" },
DisplayNodeName = new { DisplayName = "显示节点名称", Type = "Boolean", ControlType = "Boolean", DefaultValue = false },
ResizeModelType = new { DisplayName = "截图片的方式", Type = "Int32", ControlType = "Integer", DefaultValue = 1 }
}
})
@{
//参数
int TitleLength = Param.TitleLength ?? 50; // 标题长度
int ContentLength = Param.ContentLength ?? 200; //内容长度
var DisplayDateTime = Param.DisplayDateTime ?? ""; //日期格式
int ImageWidth = Param.ImageWidth ?? 400; // 图片宽度
int ImageHeight = Param.ImageHeight ?? 300; // 图片高度
var LinkBlankTarget = Param.LinkBlankTarget ?? true; //否新窗口打开,true情况下由节点设置决定
var DisplayNodeName = Param.DisplayNodeName ?? false; //显示节点名称
int Count = Param.Count ?? 5;
string nodeIdentifier = Param.NodeIdentifier;
var articles = new ArticleService().GetPicArticle(Count,nodeIdentifier, true,"",null,"",false).OrderBy(r => Guid.NewGuid());
ResizeModelType resizeType = Param.ResizeModelType ?? ResizeModelType.CenterCrop;
Node node = null;
string target = "";
}
@if ((articles != null) && articles.Any())
{
foreach (var item in articles)
{
node = new NodeService().GetEntity(x => x.NodeId == item.NodeId);
target = LinkBlankTarget && node != null && node.ContentOpenInNewTarget ? "_blank" : null;
<li class="articleLi">
<a target="@target" href="@item.ContentUrl()" title="@item.Title">
@if (!string.IsNullOrEmpty(item.FeaturedImage))
{
<div class="pic">
<img alt="@item.Title" src="@Power.Thumbnail(item.FeaturedImage.ToUrl(), ImageWidth, ImageHeight, resizeType)" />
</div>
}
<div class="con">
<div class="title">
<a target="@target" class="tit" href="@item.ContentUrl()">@item.Title.CutText(TitleLength, "…")</a>
</div>
@if (ContentLength > 0)
{
<div class="intro">
@item.Intro(ContentLength, "...")
</div>
}
<div class="others">
@if (DisplayNodeName)
{
<span class="node">[@node.NodeName]</span>
}
@if (!string.IsNullOrEmpty(DisplayDateTime))
{
<span class="date">@item.PublishTime.ToString(DisplayDateTime)</span>
}
</div>
</div>
</a>
</li>
}
}

完成后的效果
