节点子站使用通用标准模板
实施分几个步骤,
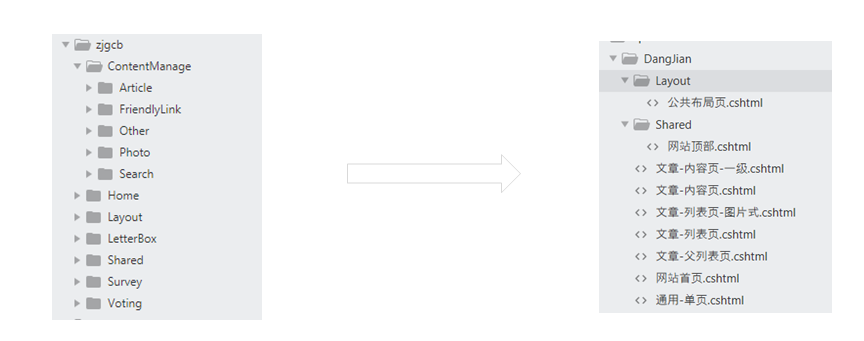
1、首先是精简模板内容和结构,取标准模板上的首页、文章、单页模板(一般节点子站,这些模板够用了),然后把公共布局页、网站顶部和网站底部(如果有需要)标签也取出。取出来和专题样取一个文件名,放在一起。结构变化大体如下图。

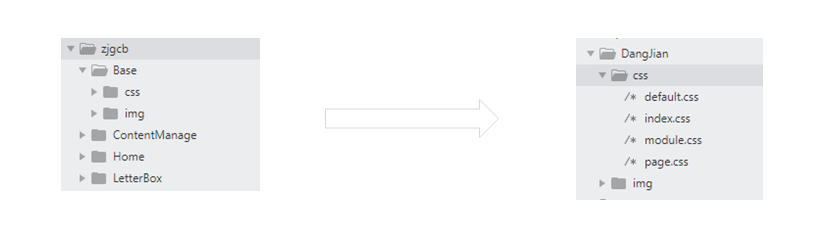
2、精简样式结构,取出首页、文章调用到的样式文件。module.css/default.css/index.css/page.css/还有img 文件夹。同理和专题一样放在一起。结构变化大体如下图。

然后把index.css和page.css文件进行批处理路片路径。主要是把../../Base/img/… 改成../img/… 。这样样式精简和修改完毕。
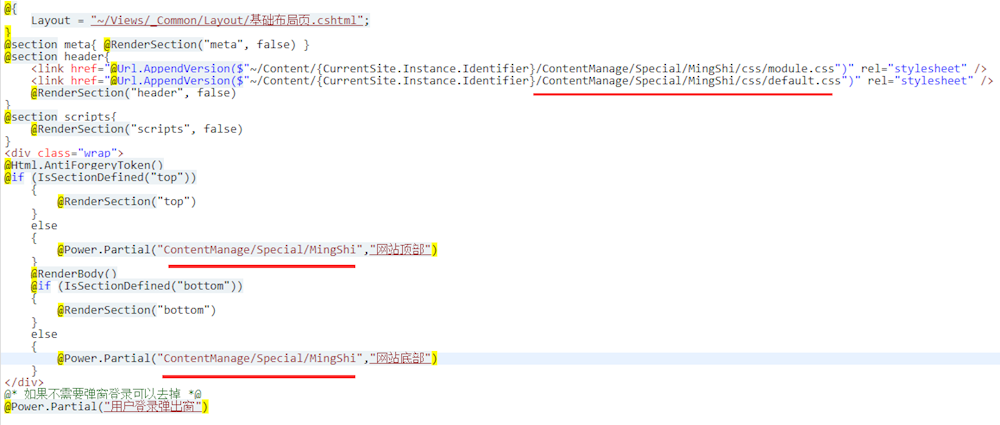
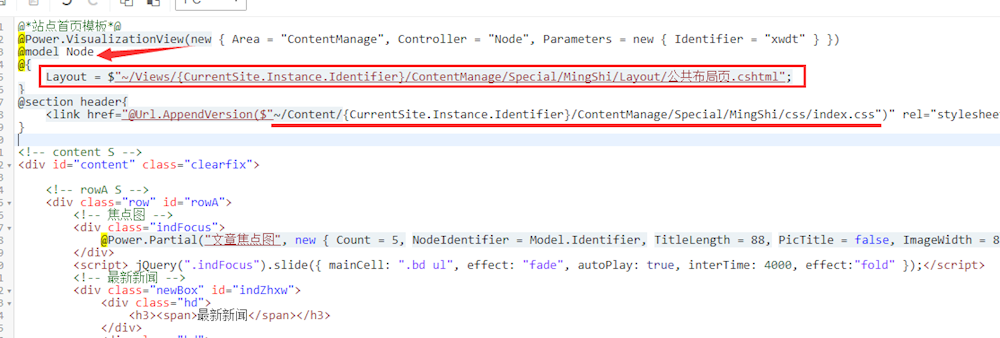
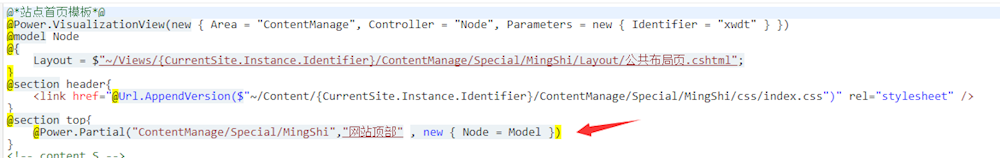
3、公共布局页修改,把公共布局页里面调用的样式和网站顶部和底部分别引用到新路径,首页模板要单独在增加上节点模型@model Node。如下图,把前面路径加载进来。

4、修改完布局页后,把新路径的公共布局页加载进模板,引用新路径的公共布局页的方法,可以批处理,主要有三个地方,a、调用新公共布局页,b、引用css新路径,c、在网站首页上增加一个模型。

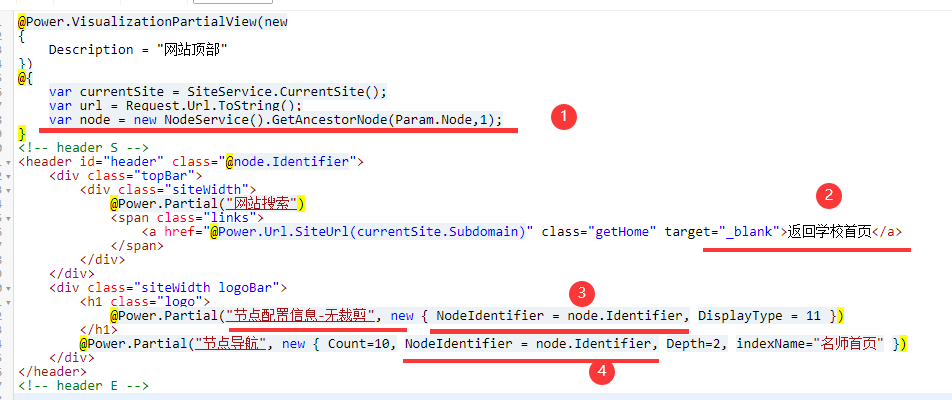
5、网站顶部标签主要修改,a、增加固定层级查询代码,b、增加返回主站链接按钮,c、logo如果能用文字实现,用站点logo 加节点名的方式实现(用获取站点logo+@node.NodeName),如果顶部有背景图,不好直接用文字,可以用节点图片实现(需要修改一个标签参数,去掉裁剪功能)。d、子站节点导航,用传入值。

网站顶部的具体调用,是用重置网站顶部的方式。(阿东说可以用ViewBag.Node = * 的方式更便捷达到,还没有试验,能实现就更便捷。)
@section top{
@Power.Partial("ContentManage/Special/MingShi","网站顶部" , new { Node = Model }) //首页
}
@section top{
@Power.Partial("ContentManage/Special/MingShi","网站顶部", new { Node = Model.ParentNode() }) //所有列表页和单页
}
@section top{
@Power.Partial("ContentManage/Special/MingShi","网站顶部", new { Node = Model.Node.ParentNode() }) //内容页
}如下如:

经过这些修改基本完成节点子站模板改造,关于首页栏目调用的修改,就不多说。
另外有2个下点,1、首页需要单独绑定一个一级内容页,网站顶部参数是用Node = Model.Node ,这样如果误添加内容到名师 主栏目下,不会报错。2、如果导航数量和栏目长度不一样,可以在导航标签的父类增加 class="@node.Identifier" 这样,就可以单独对不同的节点子站单独增加样式。
