小程序实现循环列表中的图表效果
要实现饼图图标效果,可以用JS插件实现,这里我们用到ECharts插件,通过查找资料,发现ECharts是有小程序版的,Git网址:
要实现单个页面下多个图表,文档里的demo只能固定数量,如我要在for循环里不固定数量的情况下,用官方默认demo的代码实现不了,所以我们建一个demo,具体实现方法如下:
1、按照官方文档在小程序里正确加载ec-canvas插件,然后通过ECharts在线构建定制精简包,替换ec-canvas里的echarts.js文件,以减少小程序包的大小。
2、修改插件中wx-canvas.js文件的代码,增加一个参数的传入:tuData。改好的插件已放入附件里提供下载。
3、页面JS代码:
//index.js
//获取应用实例
const app = getApp()
import * as echarts from '../../ec-canvas/echarts';
Page({
data: {
//测试的列表数据,实际使用的话可能需要手动进行数据整理
listData: [
{
id: 1,
title: "使用纯CSS代码实现3D旋转效果",
tuData: [
{
value: 20,
name: "浏览量"
},
{
value: 30,
name: "退出量"
}
]
},
{
id: 2,
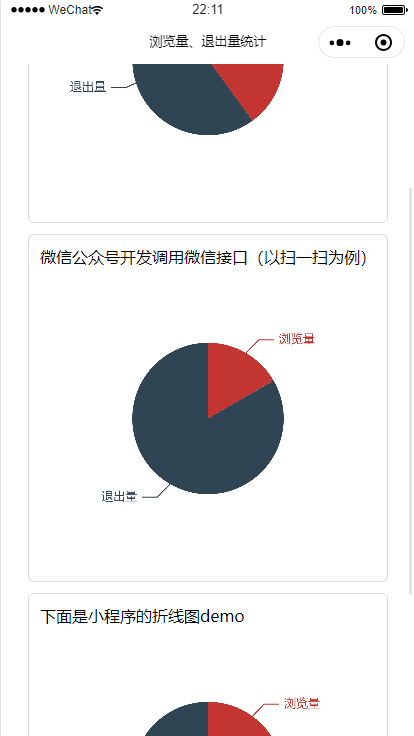
title: "微信公众号开发调用微信接口(以扫一扫为例)",
tuData: [
{
value: 10,
name: "浏览量"
},
{
value: 50,
name: "退出量"
}
]
},
{
id: 3,
title: "下面是小程序的折线图demo",
tuData: [
{
value: 20,
name: "浏览量"
},
{
value: 80,
name: "退出量"
}
]
}
],
// 图表初始化
ec: {
onInit: function (canvas, width, height, dpr, data) {
const barChart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // new
});
canvas.setChart(barChart);
var option = {
tooltip: {
trigger: 'item',
formatter: '{a} n{b} : {c} ({d}%)'
},
toolbox: {
show: true,
feature: {
restore: { show: true }
}
},
calculable: true,
series: [{
name: '选项',
type: 'pie',
center: ['50%', '50%'],
radius: '50%',
data: data
}]
}
barChart.setOption(option);
return barChart;
}
}
}
})
4、wxml代码,循环列表
5、CSS代码,定义图表大小
/**index.wxss**/
.li{ border: 1px solid #ddd; border-radius: 10rpx; margin: 20rpx; padding: 20rpx; }
.graph .canvas{ display: block; width: 100%; height: 550rpx; }
6、json文件代码,声明插件
{
"usingComponents": {
"ec-canvas": "/ec-canvas/ec-canvas"
},
"navigationBarTitleText": "浏览量、退出量统计"
}
最终效果如下:

demo所使用的插件下载:
/Upload/History/Dtop/UploadFiles/Article/20207/202007011441244229.zip
PS:用这个方法同样可以实现其他图表效果,如:折线图、柱状图等
