微信小程序代码高亮和代码提示插件Sublime-wxapp
分享下最近在学习小程序的开发遇到的问题。虽然微信官方推出了自己的编辑器,但我还是习惯在sublime text上编辑代码,可是微信的代码都以wxml,wxss的文件,sublime 并不支持高亮和代码提示。插件Sublime-wxapp可以很好的解决这个问题:
安装方法:
1、Package Control
通过 Package Control:Install Package 搜索 Sublime wxapp 进行安装。
点击菜单栏 Preferences(首选项) ==> Package Control
插件的配置:
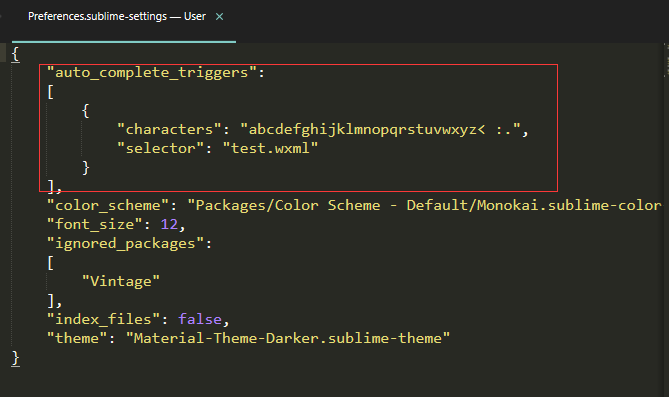
Preferences(首选项)==> Settings(设置),在打开的 Preferences.sublime-settings 用户配置文件中加入下面的代码:
"auto_complete_triggers":[{"characters": "abcdefghijklmnopqrstuvwxyz< :.","selector": "test.wxml"}],

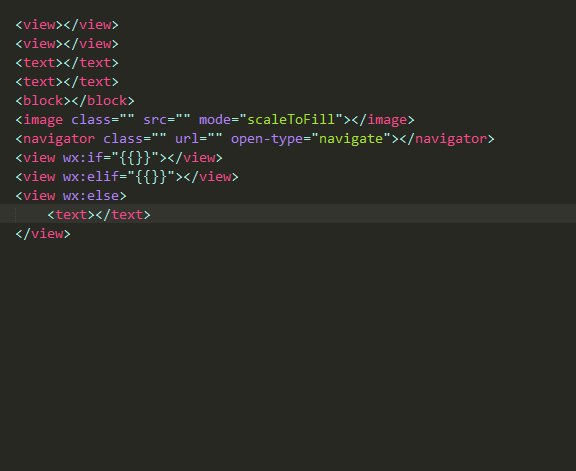
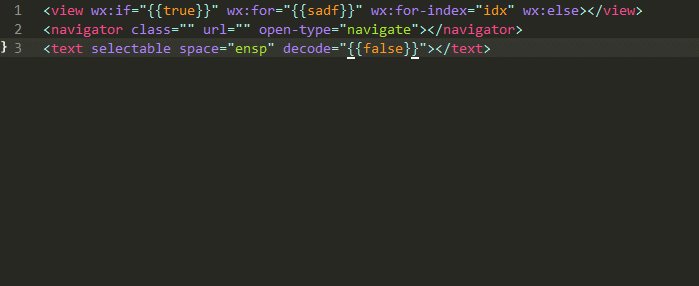
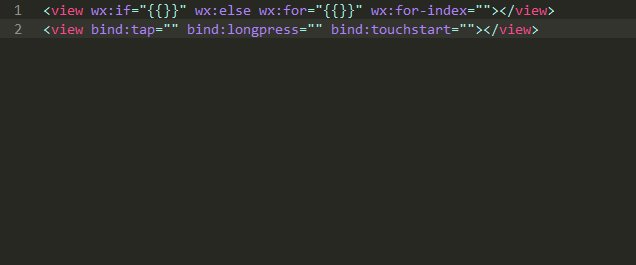
1、wxml文件的语法高亮
除了基本的标签语法高亮外,还有以下两个特点:
1) 自动识别wxs标签,内部使用JavaScript语法高亮和代码提示。
2) Mustache语法等表示JS操作的属性值均高亮显示,用于区分其他常规属性值和文本内容。
2、wxss文件的语法高亮
目前是将其设置为css语法,rpx单位和内部组件标签无法高亮显示。
小程序的css不建议直接使用组件的标签选择器进行样式书写,建议统一采用class书写。
而rpx单位没有高亮显示,恰巧可以体现该单位的特殊性,因而不打算再单独编写针对wxss的语法文件。
这样也方便共用css原有的代码提示和补全。
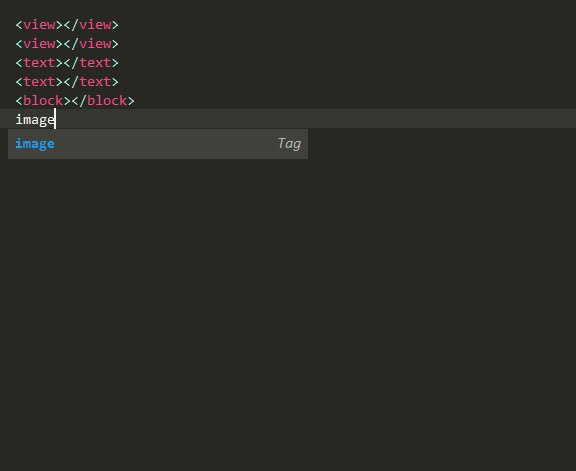
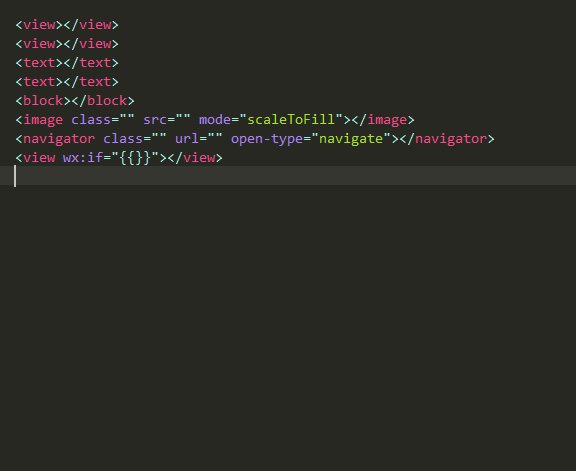
3、微信内置组件的代码提示和自动补全
基本的标签补全和属性提示都已实现,具体功能点如下:
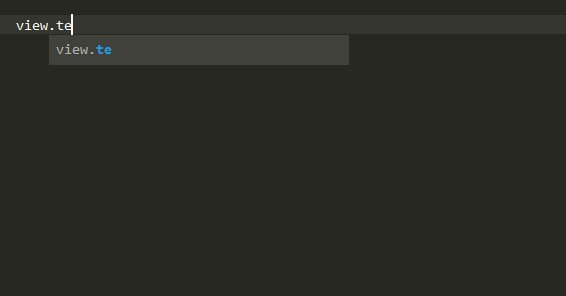
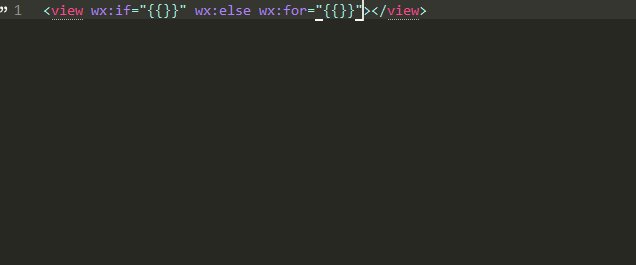
1) 标签的自动补全,并为常用标签添加辅助输入:view:if、view:for、view:class 等。

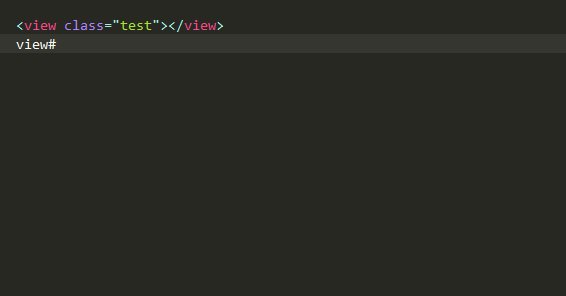
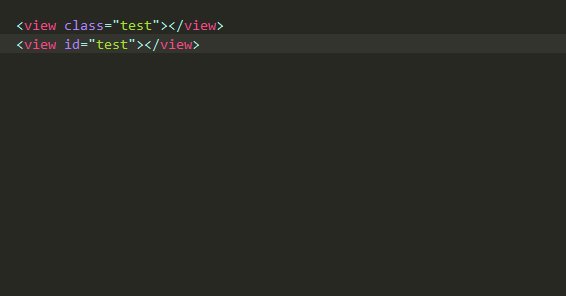
2: 通过 view.class 和 view#id 快速输入类名和id属性。

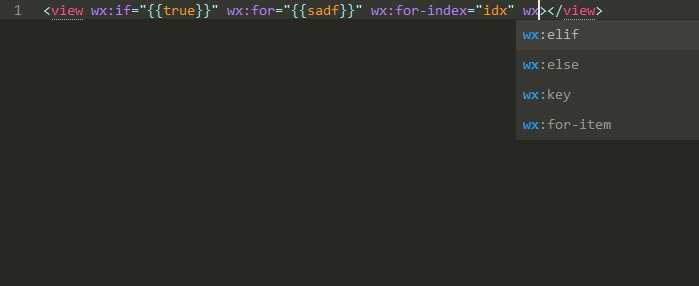
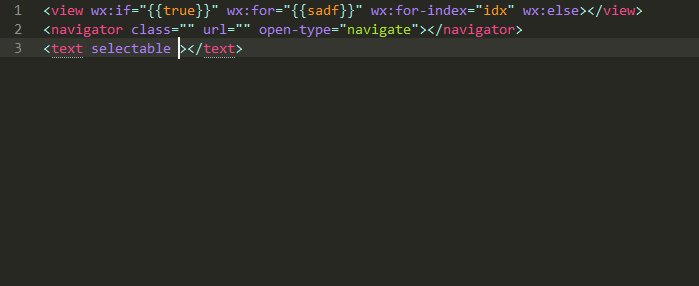
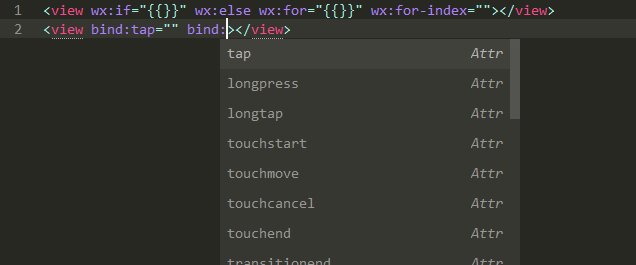
3: 标签属性以及属性值的自动提示和补全,将根据属性值的类型补全不一样的内容。

4: 标签属性支持冒号(:)匹配。

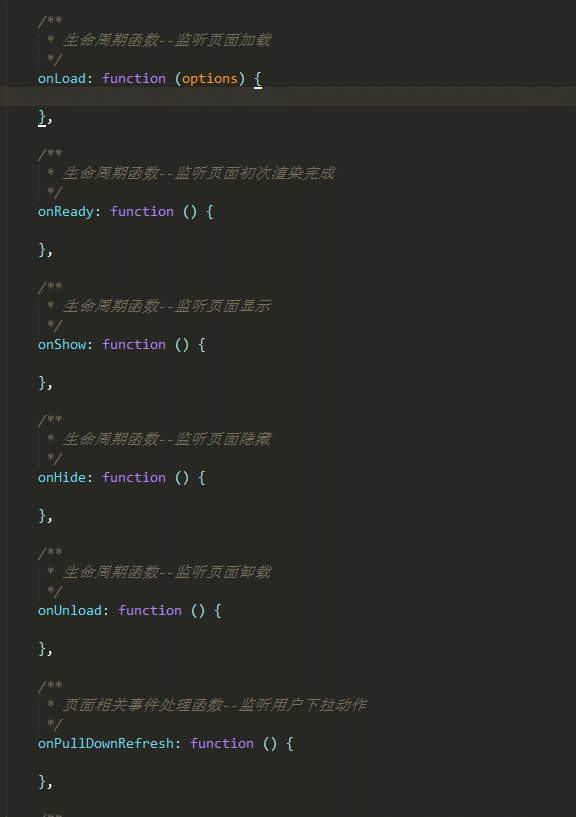
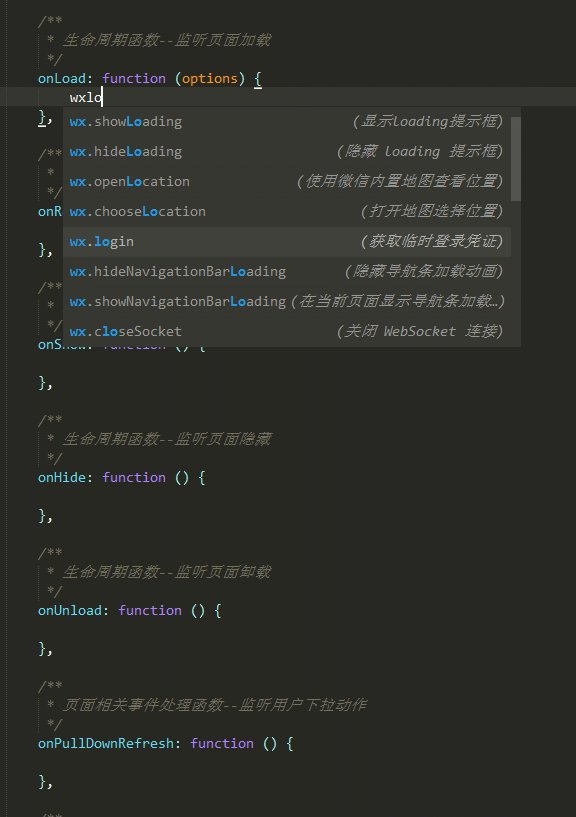
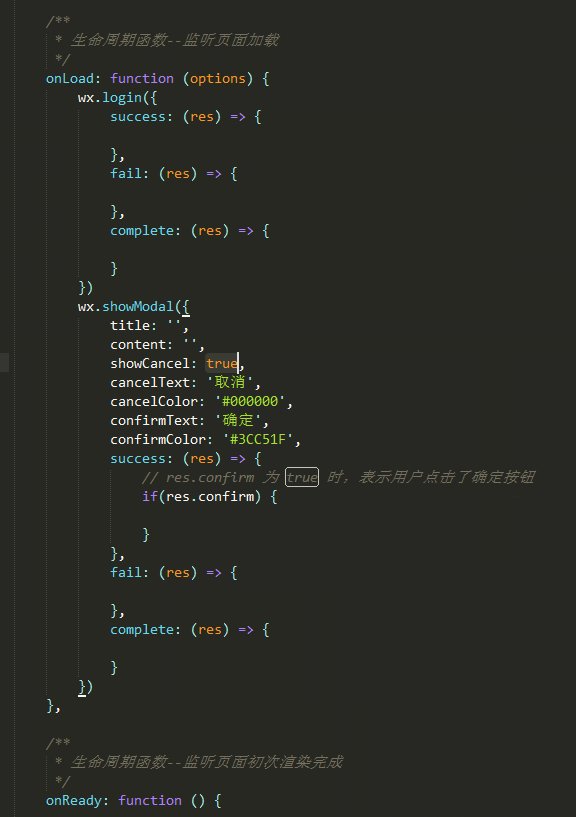
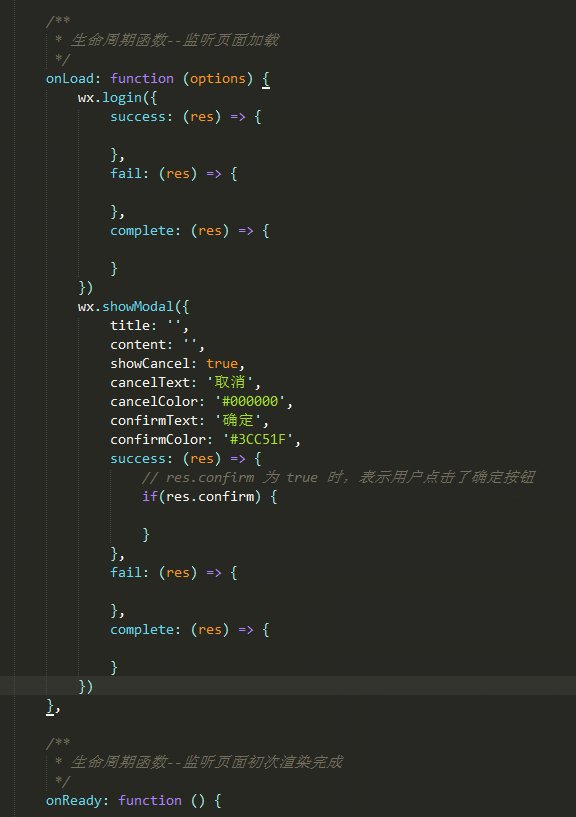
4、微信API的代码提示和自动补全微信API的提示,统一通过 wx 前缀触发,输入期间不支持 . 匹配。