- 新鲜日志
- 本月热点
- 年度热点
- 1 在动易系统中如何简便快捷地制作英文版?
- 2 2026年AI在设计中的趋势
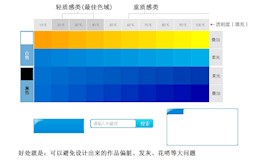
- 3 光效绘制
- 4 图标制作
- 5 sa系统怎么实现视频直接播放及相关关联内容的显示
- 6 VUX 源码:学习其组件通信、样式封装、多端适配的…
- 7 关于精度优化的小技巧,今天又双叒来啦!
- 8 即梦ai使用心得分享
- 9 使用 ECharts + GeoJSON 实现地图数据展示
- 10 领导信箱搜索在其他页面调用
-
2013-03-02 动易系统
-
2013-02-22 视觉设计
-
2013-02-20 视觉设计
-
2013-02-18 前端技术
-
2013-01-29 视觉设计
-
2013-01-02 前端技术
-
2013-01-02 视觉设计
-
2013-01-02 视觉设计
-
在做小图标时非常有用,知道些像素画的基本知识,能让您做出效果非常好的图标,让一切马赛克都不再出现在你眼前。2012-12-31 视觉设计
-
2012-12-31 用户体验
-
2012-12-31 视觉设计
-
2012-12-30 前端技术
-
往往Banner的好与差就能看出设计师的功力,关于Banner的设计,相信已经有很多人都看过这方面经验的分享了,以下也是从别的优秀设计师转过来的优秀文章,希望可以通过学习别人的方法和思维能提高自己的能力。2012-12-30 视觉设计
-
在网页制作中若背景图片或按钮带渐变效果时,大部分情况下都需要图片作为背景,如果需要有鼠标滑动效果,可能还需要两张图片。今天教大家不使用图片制作出精美的web按钮,而且兼容IE6。2012-12-29 前端技术
-
学习图标绘制,从最简单的造型开始!2012-12-29 视觉设计
-
2012-12-29 视觉设计
-
混合模式是PS最强大的功能之一,在图层、图层样式、画笔、应用图像等诸多地方都可以看到它的身影。它决定了当前图像中的像素如何与底层图像像素的混合,利用好混合模式可以帮助我们轻松地实现许多特殊的效果2012-12-29 视觉设计
-
2012-12-29 视觉设计
-
2012-12-29 视觉设计