分享canvas画图的一些初级代码和函数
最近培训了html5,其中学习到了canvas的一些基本用法。之后自己又尝试了一些canvas的函数和其他属性。在此和大家分享一下。
Canvas学习结束后,要求话一个五角星,核心代码如下。
function canFun(){
var canvas=document.querySelector("canvas");
var context=canvas.getContext("2d");
context.moveTo(76,197);
context.lineTo(421,197);
context.lineTo(143,399);
context.lineTo(248,71);
context.lineTo(356,399);
context.lineTo(76,197);
context.stroke();
该浏览器不支持canvas.
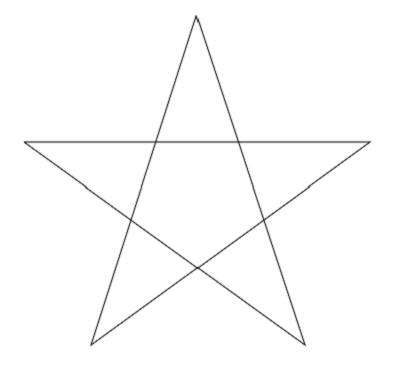
这样当浏览器识别html5时,就会显示一个五角星,如图:

当然,如果想画正规的五角星,可以用三角函数,网上有很多例子,这里不再举例。
接下来想和大家一起用一些代码给五角星添加外形。如果在源代码“context.stroke();
”之后添加这部分代码:
context.fillStyle="yellow";
context.fill();
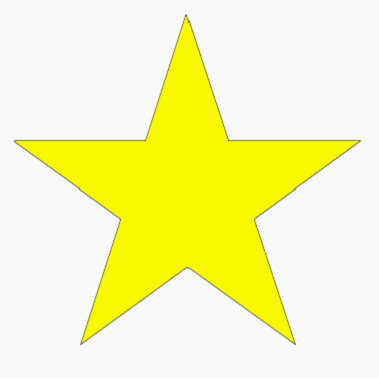
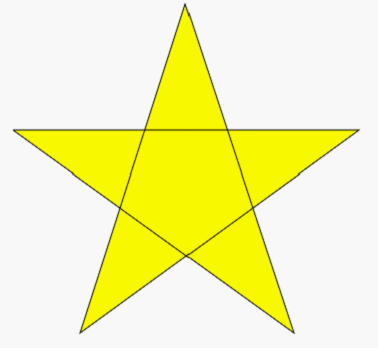
五角星就会变成这种样子:

如果在源代码“context.stroke();”之后添加刚才那部分代码,五角星就会变成这种样子:

一个是先描路径在填充,一个是先填充再描边,就会造成不同的样式。
在canvas里,还有一个代码属性是context.lineWidth,这个是设置描边粗细的,如果我们把刚才的代码加入这个属性,改成:
context.lineWidth = 8;
context.stroke();
context.fill();
这样,我们的五角星就有粗边了,但是,仔细看,我们会发现起始位置和终止位置没有闭合。

当我们设置描边宽度大于1时,起始位置和终止位置就没有闭合了,这该怎么办呢?我们可以用closePath()函数来解决这个问题,即:
context.lineWidth = 8;
context.closePath();
context.stroke();
context.fill();
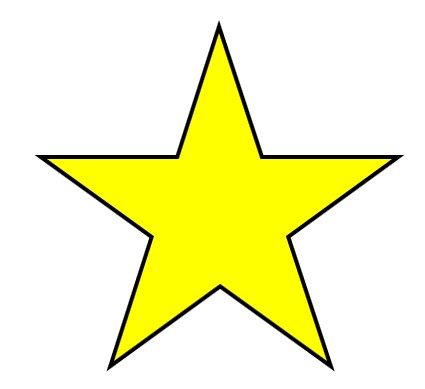
添加closePath的形状如图:

closePath()函数的作用是创建从当前点到开始点的路径。就例子来说,整个过程是,用closePath()来显示fill()时添加一条并没有显示但存在的从子路径的起点到终点的虚拟闭合线段。所以利用closePath()函数就可以解决这个问题,当然,必须要放在stroke()勾勒路径前,否则将没有作用。
最后,我们还可以利用中心区域渐变,给五角星添加高光的效果,添加代码如下:
var radGrad=context.createRadialGradient(210,200,2,250,250,1800);
radGrad.addColorStop(0.0,"white");
radGrad.addColorStop(0.05,"yellow");
context.fillStyle=radGrad;
得到的五角星的效果是:

最后完整的代码是:
function canFun(){
var canvas=document.querySelector("canvas");
var context=canvas.getContext("2d");
context.moveTo(76,197);
context.lineTo(421,197);
context.lineTo(143,399);
context.lineTo(248,71);
context.lineTo(356,399);
context.lineTo(76,197);
var radGrad=context.createRadialGradient(200,190,2,250,250,1800);
radGrad.addColorStop(0.0,"white");
radGrad.addColorStop(0.05,"yellow");
context.fillStyle=radGrad;
context.closePath();
context.lineWidth = 8;
context.stroke();
context.fill();
canvas.style.position="absolute";
canvas.style.top=(document.documentElement.clientHeight-500)/2+"px";
canvas.style.left=(document.documentElement.clientWidth-500)/2+"px";
}
window.onload=window.onresize=canFun;
该浏览器不支持canvas.
当然,canvas相关的代码函数还有很多。我只是个初学者,写的非常浅薄。希望和大家共同学习进步。
