- 新鲜日志
- 本月热点
- 年度热点
- 1 在动易系统中如何简便快捷地制作英文版?
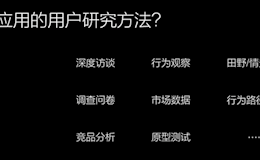
- 2 2026年AI在设计中的趋势
- 3 光效绘制
- 4 图标制作
- 5 sa系统怎么实现视频直接播放及相关关联内容的显示
- 6 VUX 源码:学习其组件通信、样式封装、多端适配的…
- 7 关于精度优化的小技巧,今天又双叒来啦!
- 8 即梦ai使用心得分享
- 9 使用 ECharts + GeoJSON 实现地图数据展示
- 10 领导信箱搜索在其他页面调用
-
2016-06-30 视觉设计
-
2016-06-30 视觉设计
-
2016-06-30 视觉设计
-
FlashProfessional改名成AnimateCC。比较之下,AnimateCC将会是一个和EdgeAnimateCC定义完全不同的产品,因为EdgeAnimateCC是基于HTML+CSS的(类似于Hype3),而AnimateCC则是基于Canvas的,从性能上来讲,Canvas...2016-06-30 前端技术
-
2016-06-29 前端技术
-
2016-06-28 视觉设计
-
2016-06-27 前端技术
-
2016-06-01 前端技术
-
2016-04-20 流行趋势
-
2016-04-07 用户体验
-
心理学家说需求、需要,就是人们各种行为动机的欲望,人的行为的动力基础和源泉。通常我们每一款产品都会有一个或者一个相关系列的需求和欲望去满足,注意关键词是欲望,所以我们研究的时候,就不仅仅要包括用户...2016-04-01 用户体验
-
2016-03-31 视觉设计
-
2016-03-31 视觉设计
-
2016-03-31 前端技术
-
2016-03-31 视觉设计
-
2016-03-31 前端技术
-
2016-03-31 前端技术
-
不知道大家有没有注意,从去年开始突然流行一种萌萌哒的阴影设计技巧。大名叫“弥散阴影”,传说:一个本来60分的古板扁平UI界面,加上这种阴影效果就能作品秒变大神~。如此大招,赶紧学起来:2016-03-31 视觉设计
-
2016-03-31 流行趋势