AdobeAnimateCCHtml5动画实例
Flash是推动互联网媒体交互的一个重要技术,我们现在看到的视频、动画、音频、游戏,虽然现在已经被HTML5逐渐取代,但是我们无法否认推动这一切的先驱者正是Flash,没有她,互联网肯定还能发展到今天这个样子。
到了如今,Flash无疑已经被各种不懂技术、不负责任、只懂抓眼球的媒体报道所妖魔化,但是它身上所存在的各种bug和导致浏览器崩溃却也是不争的事实,毕竟Flash并没有像JavaScript的执行环境那样内置在浏览器里,对Adobe来讲,要主动去对各种浏览器进行优化,显然比成为JS那样的标准,让其他浏览器来兼容难得多,加上Flash并不开源,浏览器也似乎找不到要去主动为Flash优化的理由。
现在,Adobe选择让Flash的制作工具:Flash Professional 改名成Animate CC,并且把美国Edge Animate CC的开发团队人员包括产品经理全都调走(猜测就是Flash),目的就是为了保留 Flash Professional 在动画制作这一领域的传承性。比较之下,Animate CC将会是一个和Edge Animate CC定义完全不同的产品,因为Edge Animate CC是基于HTML+CSS的(类似于Hype3),而Animate CC则是基于Canvas的,从性能上来讲,Canvas无疑要更好些,但是这个决定也让Adobe丧失了和Hype这类软件竞争的产品。
下面用一个转盘动画作为示例。
1、在photoshop里面设计好的转盘分开图层导出

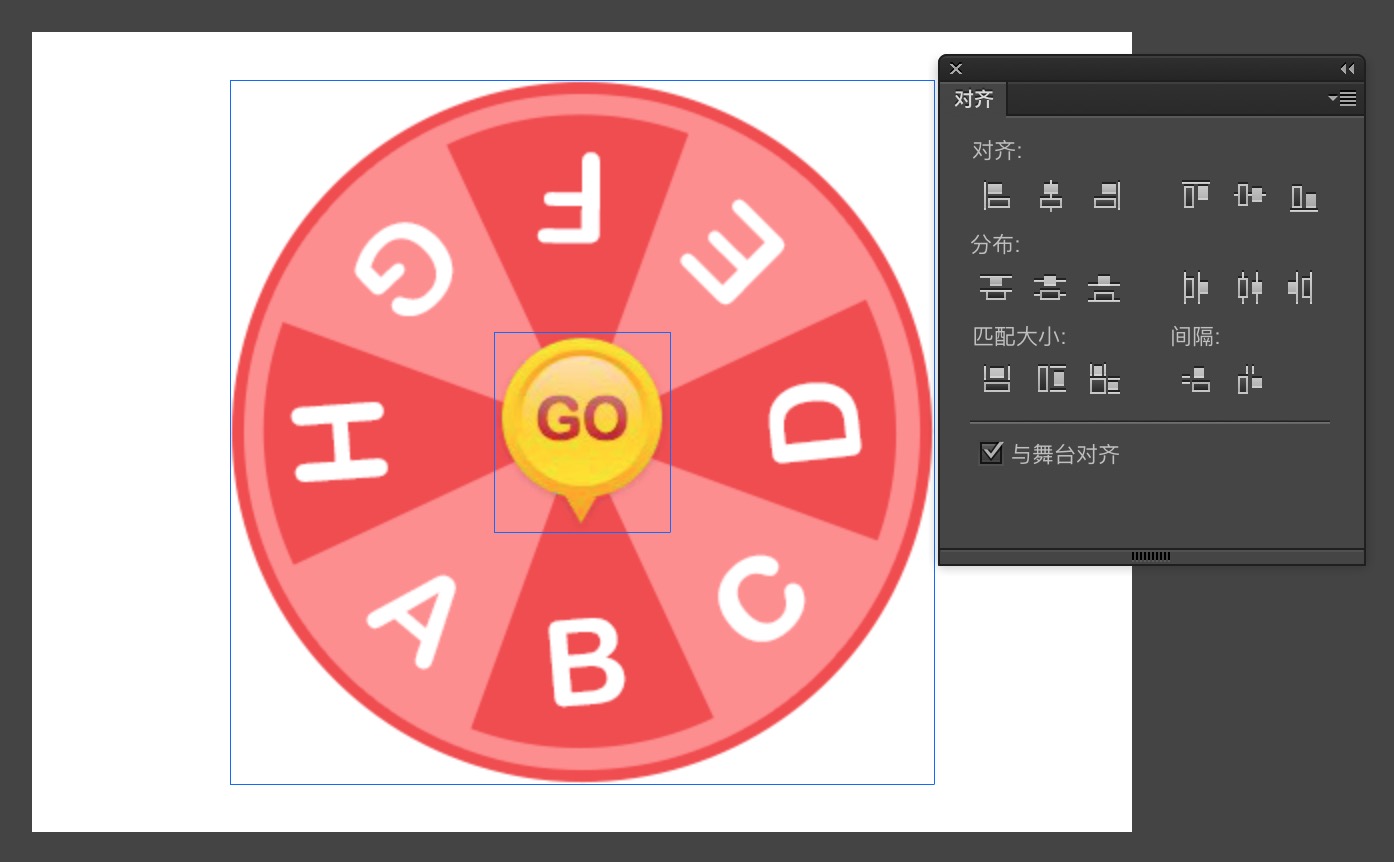
2、打开Adobe Animate CC,新建一个HTML5 Canvas画布,把转盘素材导入到舞台,右键选择分散到图层,并对齐舞台垂直居中对齐。

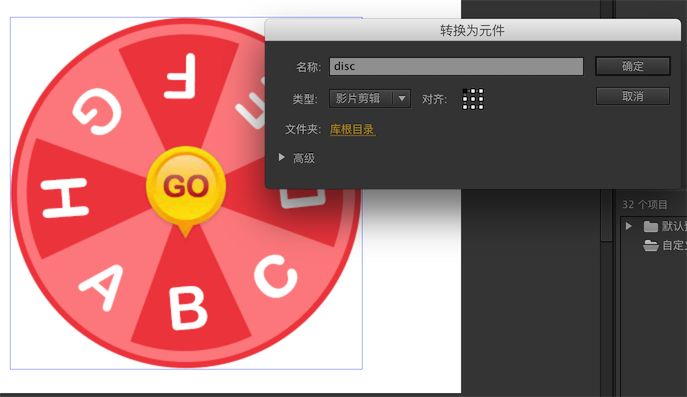
3、分别转换两个图片为元件,转盘命名disc的影片剪辑,实例名为disc。按钮为btn命名的按钮,实例名为btn。

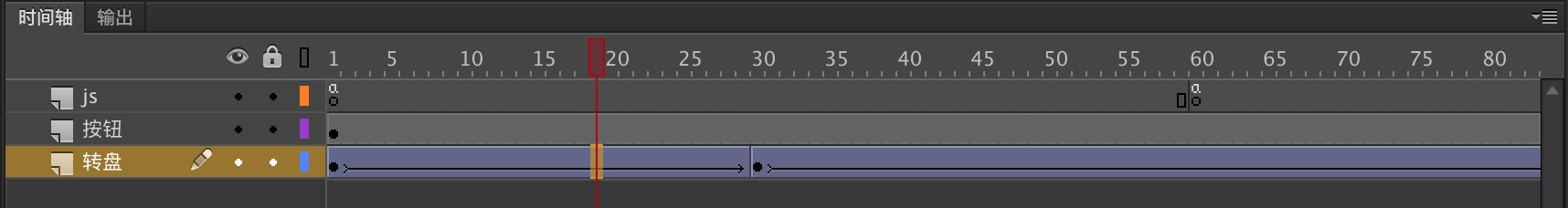
4、给转盘实现动画,分别第30帧、90帧,120帧设置传统补间动画。

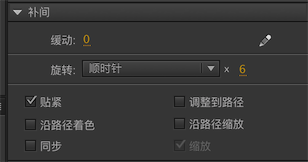
并设置相应的参数,如下:
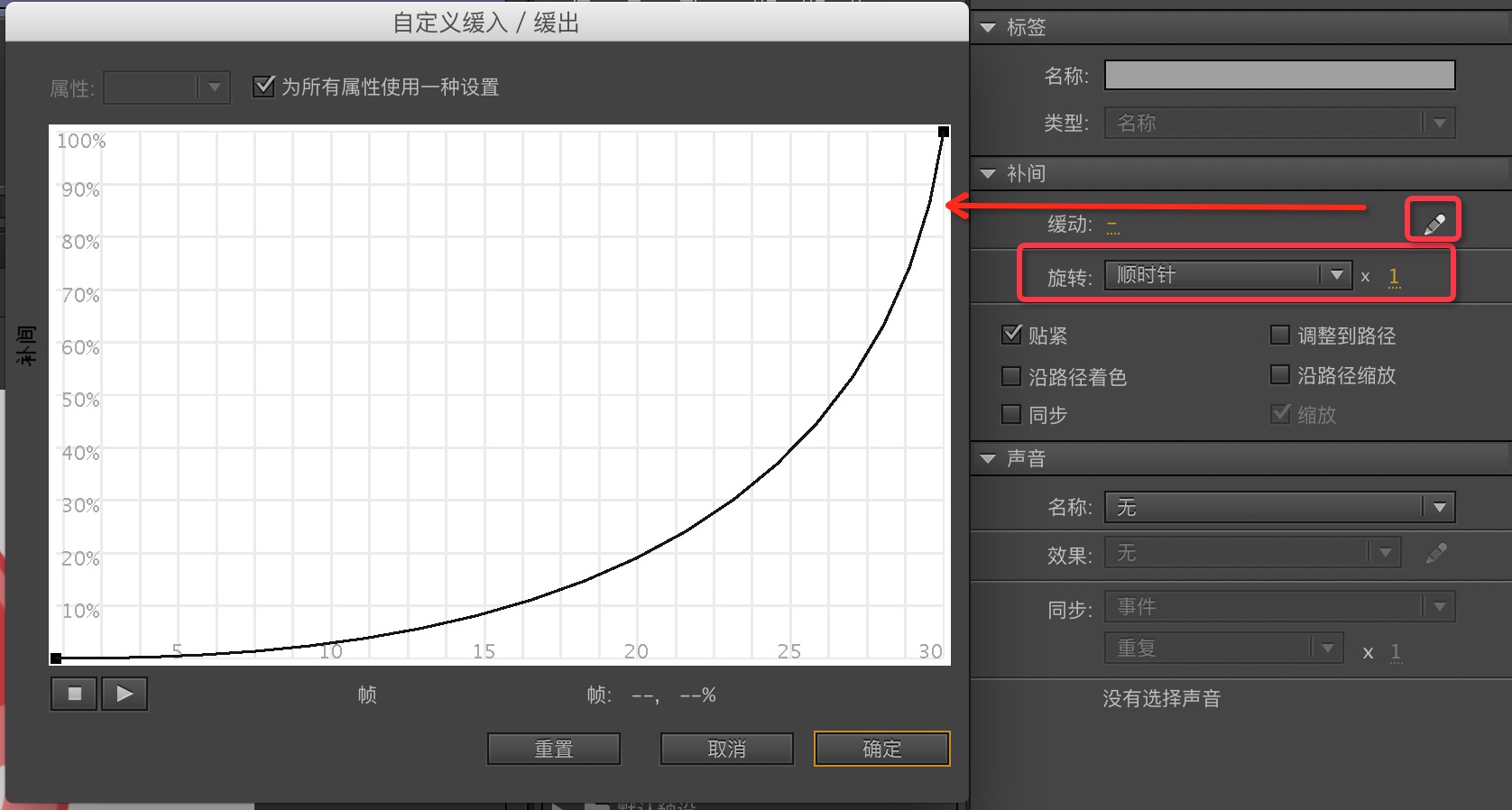
第30帧内的补间动画,设置补间旋转与缓动:

第90帧内的补间动画,设置补间旋转速度:

第120帧内的补间动画,设置补间旋转缓动:

至此,转盘动画旋转动画已完成。
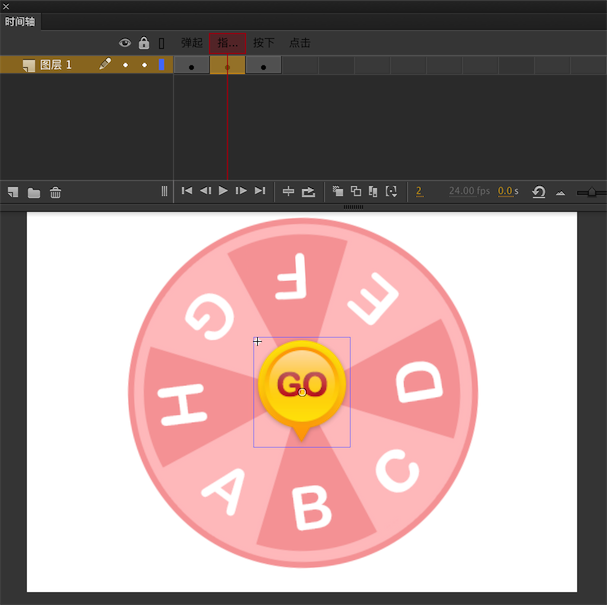
5、给按钮增加交互动画
在指针按下时把按钮放大,按下后恢复原状:

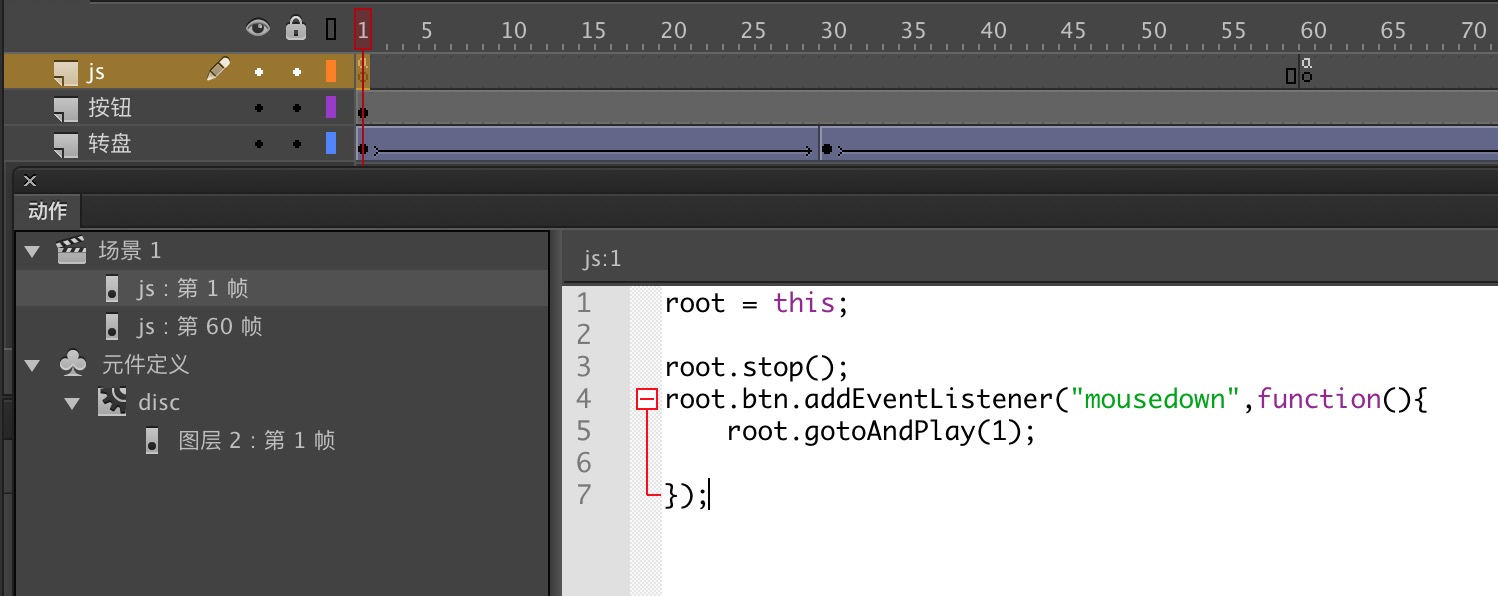
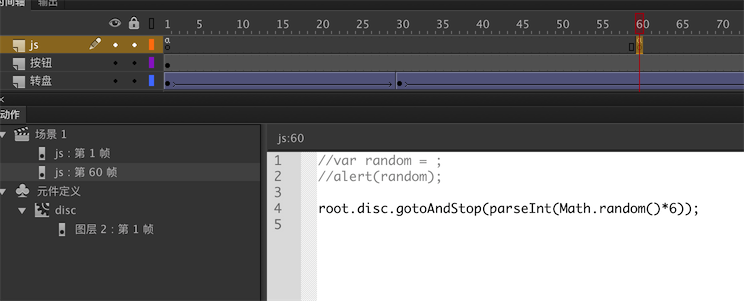
6、给按钮第一帧,第60帧增加动作代码


7、最终效果:

SVG动画扩展阅读:
