Jquery+css制作的下拉菜单
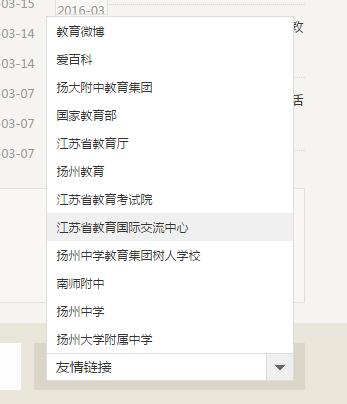
由于各浏览器自带的下拉菜单各不相同,根据效果图,为了满足各浏览器兼容并还原效果图,自己就用jquery+css制作了一个下拉菜单,效果如下!

css代码如下:
/* 底部-友情链接 */
#divselect{width: 248px; padding: 10px 11px 9px 12px; float: right; position: relative; z-index: 1; background-color: #dbd5c7;}
#divselect h3{height: 28px; line-height: 28px; padding-left:10px; text-align: left; font-size: 14px; color: #777; background: url(images/divselectBg.png) right top no-repeat; cursor: pointer;}
#divselect ul{ position: absolute; z-index: 1; left: 12px; bottom: 37px; width:246px; overflow: hidden; background-color: #fff; border: 1px solid #ddd; border-bottom: 0;}
#divselect ul li{ height: 28px; line-height: 28px; overflow: hidden;}
#divselect ul li.noData{padding: 0 10px; color: #ddd;}
#divselect ul li a{display: block; padding: 0 10px; margin: 0; color: #333;}
#divselect ul li a:hover{background-color: #f0f0f0; text-decoration: none;}
HTML代码如下:
友情链接
JS代码如下:
完工~
