figma交互设计细节
分享一下这个月学习使用到的figma交互设计细节
1、智能动画 (Smart Animate)
智能动画功能是Figma最好的原型功能之一。在构建原型时,您可以从界面过渡列表中选择智能动画,还可以将这些动画用于其他过渡,来创建一个完美的交互动画。
图层名称在Figma的智能动画中起着重要的作用,它可以确定哪些图层发生更改以及如何更改。 确保两个合成中的图层完全匹配,以便Figma可以正确跟踪它们。
比如
1、通过同命名图层的变体位置移动实现鼠标动作圆形转动

2、线的延长动画

等等;智能动画YYDS!
2、实现图片切换,连线动画;


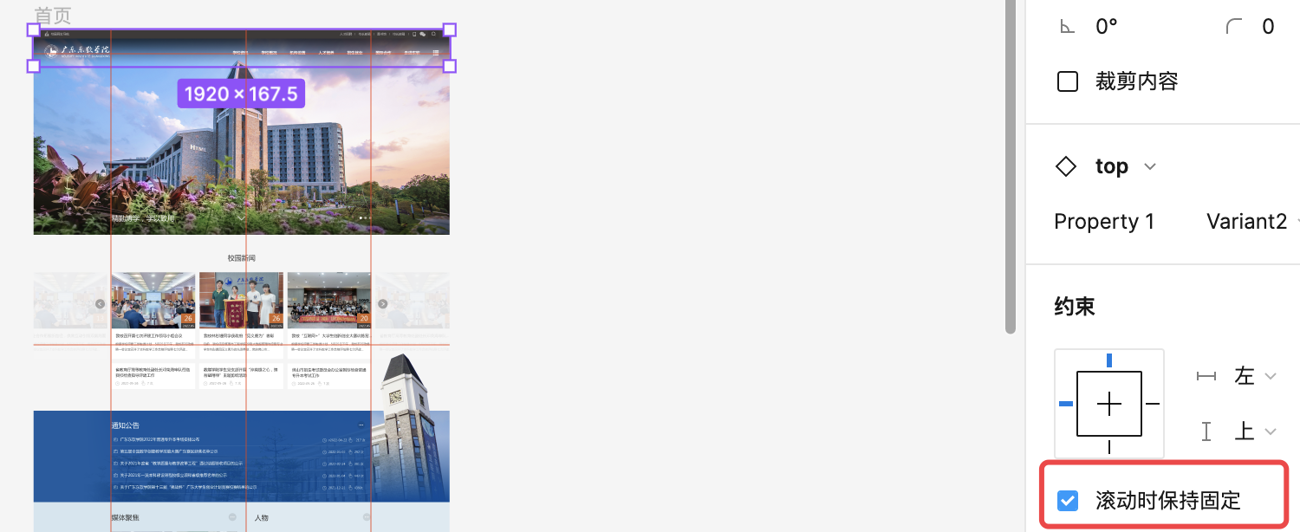
3、滚动时保持固定,实现顶部导航固定显示;

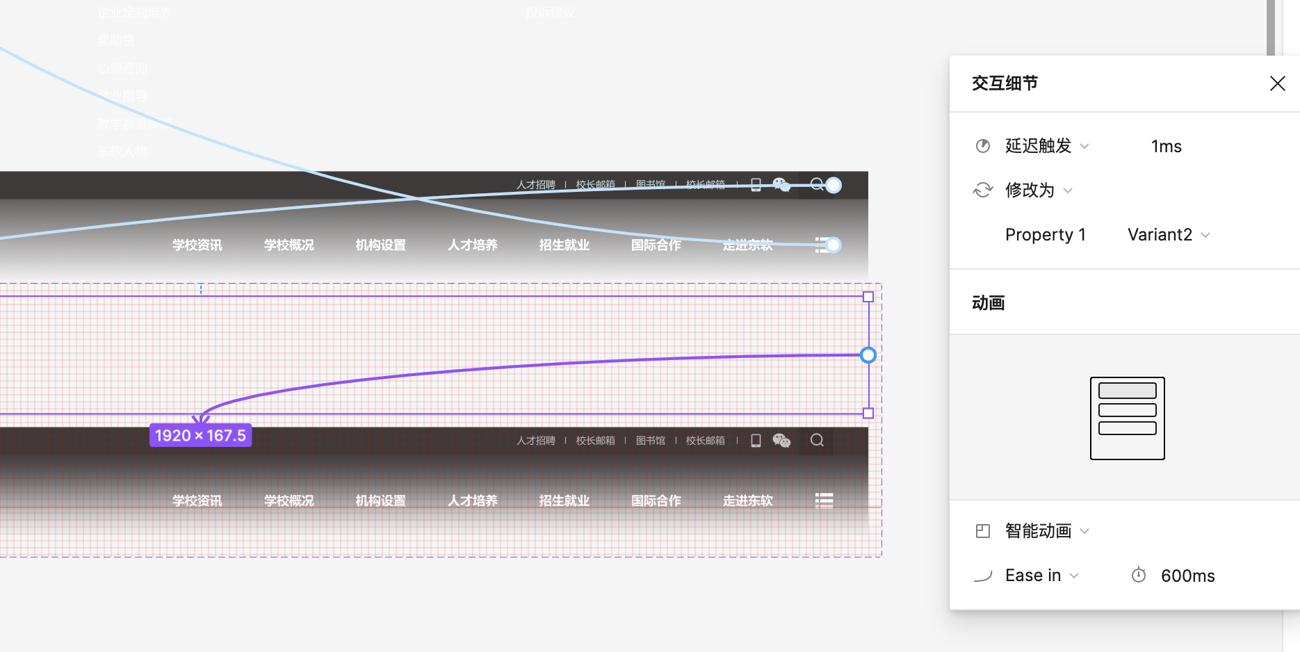
4、延迟触发,实现导航慢慢从上往下显示

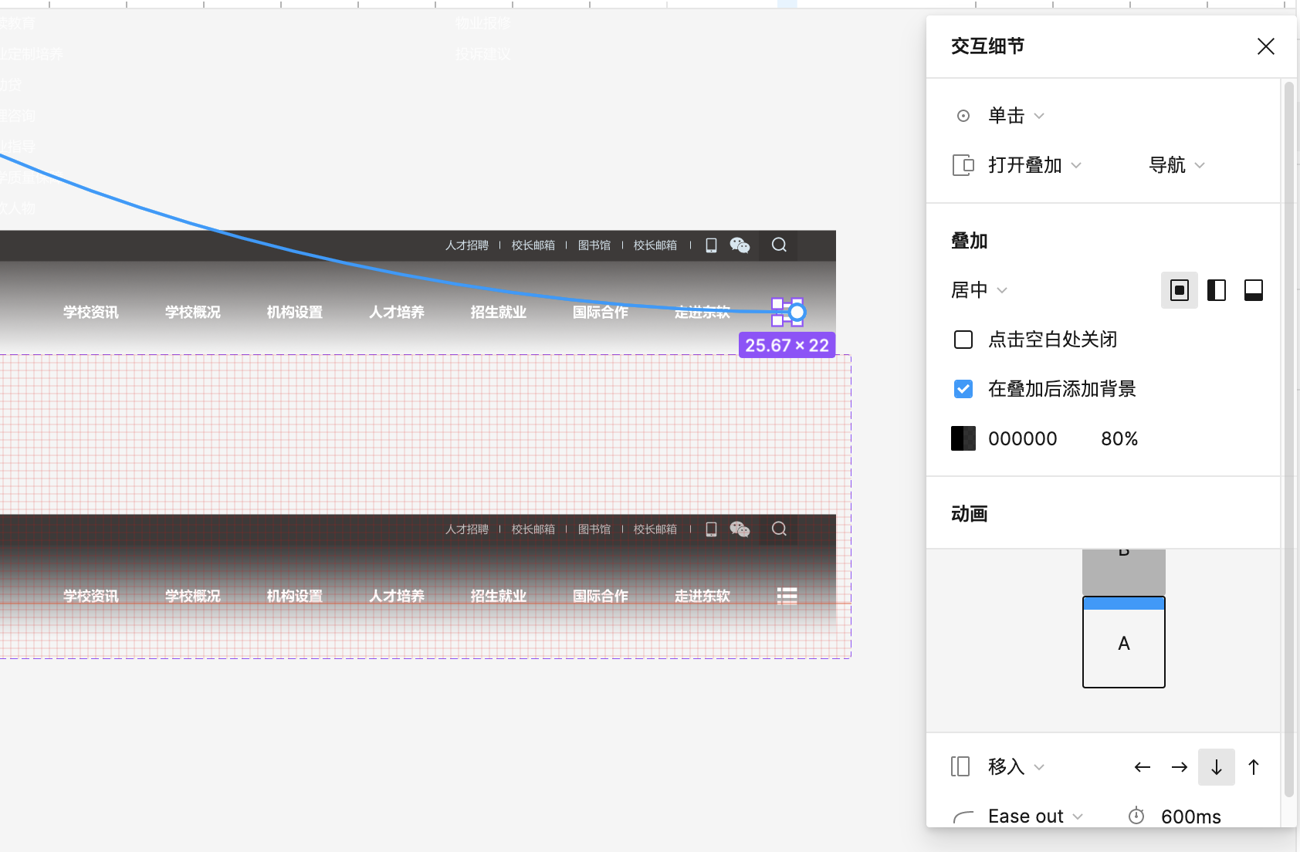
5、单击、打开叠加可选择不同方向移入,实现导航菜单居中展示

好的交互设计细节是可以给我们设计加分,帮助确认效果图的,希望这些分享可以帮到大家,有更好的处理办法欢迎@我,新手上线,继续挖掘figma,学习figma设计。
