设计大杂烩
设计大杂烩
为什么叫设计大杂烩呢?因为今天讲的东西,是我平时看一些博文,然后觉得有可以学习的地方就保存到有道里面的,有道云笔记里面有个保存博文到笔记里面的功能,这个大家应该都知道吧,就分享下这部分的内容。
扁平化,现在做的效果图,基本上都是偏向于这个风格
对于扁平化的定义,依然没有一个固定说法,但概括起来有下面四个特征:
1)没有多余的效果,例如投影、凹凸或渐变等
2)使用简洁风格的元素和图标
3)大胆丰富且明亮的配色风格
4)尽量减少装饰的极简设计
但是为了避免纯粹的扁平化设计,一些细微的效果逐渐被运用其中。
时至今日,扁平化已不再是流行一时的设计风潮,而是一种美学风格。
扁平化大胆的用色,简洁明快的界面风格一度让大家耳目一新,当它对元素效果抛弃的如此彻底之际,它
又将
效果捡起来,改装成另一番模样,使得扁平化进化为扁平化2.0。
一、微阴影
微阴影,就是极其微弱的投影,这是一种几乎不被人所立刻察觉的投影,它可以增加元素的深度,使其从
背景
中脱颖而出,引起用户的注意。但是要注意保持柔和感和隐蔽性。
利用元素的形状,使其从背景中独立出来。即使元素与背景有着同样的颜色,依然可以通过微阴影加以区
分,而视觉上还能保持色调一致的简洁性。

二、幽灵按钮
这不是指一个幽灵形状的按钮。恰恰相反,这类按钮的形状非常简单,仅仅是一个矩形或一个圆角矩形的
边框,内部为透明。看上去若有若无,类似于幽灵的出没方式。
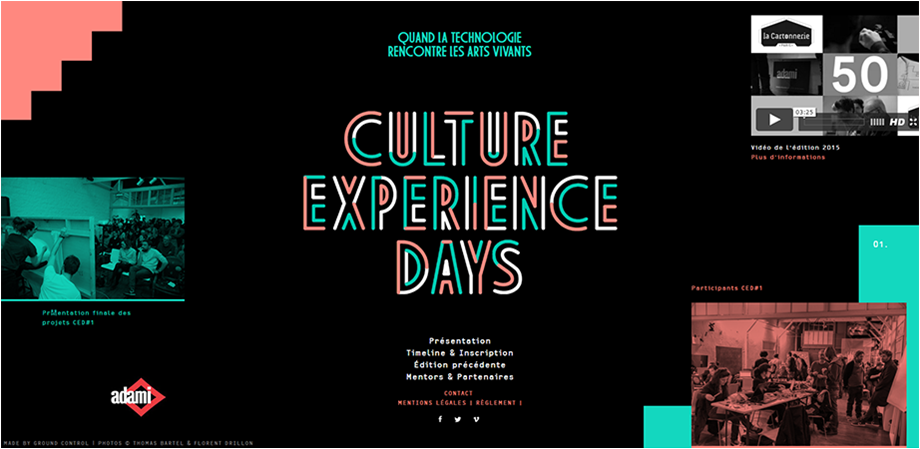
也许你已经在很多扁平化设计风格中见过它们了。它们通常会设计得比普通的按钮略大,浮动于大图背
景、视频的上方。你可以在饱览整张图片或整个视频的同时也能看到它的存在,为了让它获得聚焦,通常它
位于比较显眼的位置,例如屏幕的中间。
幽灵按钮的颜色通常为黑或白,这是因为它需要和周围环境所协调。
同时,也需要注意,与幽灵按钮搭配的也多半是无衬线的字体,中文也是细黑等类似的字体。这样就让按钮
和其字体都在外观上取得一致性。

三、渐变
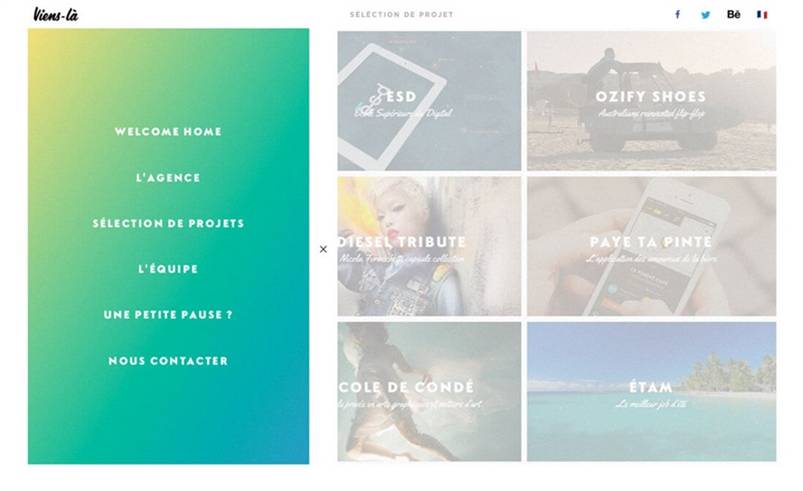
谈到避免极端的扁平主义,渐变的运用就有回暖之势。而新的渐变不同以往,它往往是以更为低调的姿态出现的,比如只用于背景色或氛围色,不再喧兵夺主,并且只在两种颜色之间渐变过渡。
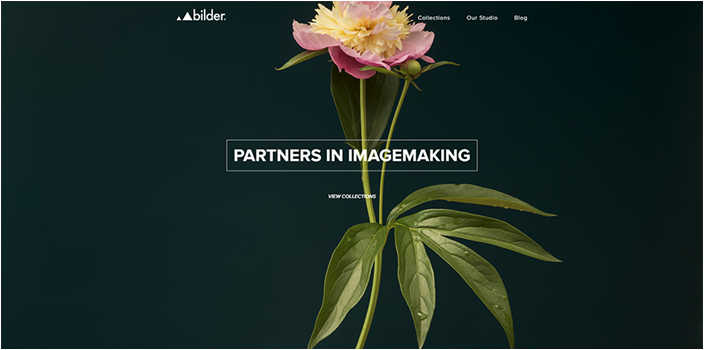
这一案例中,网页已经让渐变成为了一种设计元素。霸占整个屏幕的图片充满震撼,而让其也参与到过度的渐变中,让图片散发出霓虹灯一样的效果,搭配幽灵按钮,这几乎是信手拈来的绝佳创意

四、圆形
除了模拟现实环境里纸质重叠的微投影,那恐怕就要数圆的运用了。扁平化中圆形的元素越来越多,可以说圆形在移动端的优势是特别明显的。由于圆形很好的模拟了手指印,因此一个圆的存在看似就是一个可触的地方。这对于唤起用户的操作发挥了极大的作用。
由于圆形本身的特殊性,使它极易从背景中分离出来,因此将重要的元素设计为圆形也是心机满满。

五、双色搭配
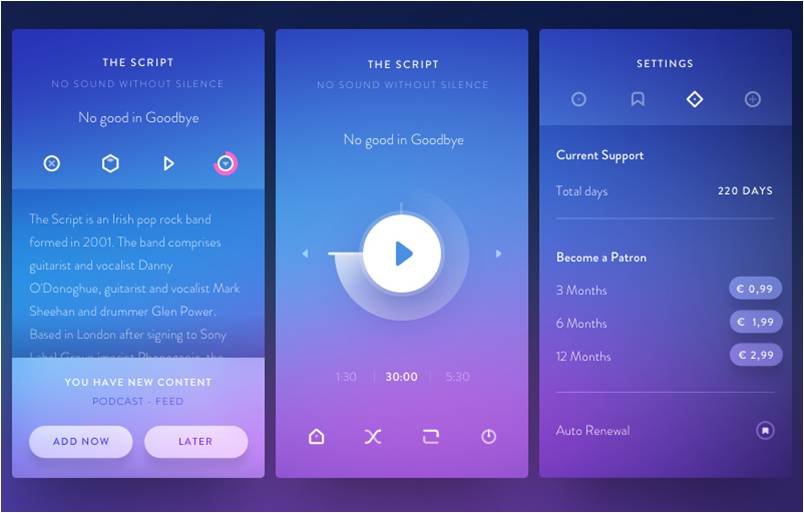
早期的扁平化配色是非常鲜艳大胆的,它可以在高饱和度中挑选六到七种颜色进行搭配。如今,扁平化设计的配色选择虽然仍然朝明亮大胆的方向走,但只局限于有限的颜色选择,双色调配色是目前逐渐流行起来的另一种配色方向。

六、动态要素
更多的视频和动画特效的运用,使得扁平化更加生动活泼。然而这些让网页看起来更生动的手段,无一独立于整体页面的风格而独立存在。它们依然是简洁的,符合网站整体的审美方向的。
与其把新趋势看作是一种方向,不如将其视为过程。扁平化的未来还需要在此基础上不断发展新的创意。
下面会着重介绍到渐变和双色调的设计,讲渐变之前,我们来温习一下phtoshop里面的HSB模式
Phtoshop里的所有颜色都可以用HSB模式来控制的。
H-色相:在0~360°的标准色轮上,色相是按位置度量的。在通常的使用中,色相是由颜色名称标识的,比如红、绿或橙色。黑色和白色无色相。
S-饱和度:表示色彩的纯度,为0时为灰色。白、黑和其他灰色色彩都没有饱和度的。在最大饱和度时,每一色相具有最纯的色光。取值范围0~100%。
B-明度:是色彩的明亮度。为0时即为黑色。最大亮度是色彩最鲜明的状态。取值范围0~100%。
说到颜色~配色~很多人都说配色靠感觉吧,但是,我个人觉得知识点和数据比感觉更靠谱;当没有灵感的时候,就要靠知识点和数据去支撑。
渐变作为设计师经常使用的手法之一,几乎每个设计师在页面中或多或少都会做一个渐变(绝不夸张。。。)大家都知道渐变是PS里的基本功能,而且 十分简单,在渐变工具设置好不同颜色,一拉就出来了,这还需要研究吗?实际上,如何选用一个合适的渐变是设计师的基本功,也更是一门艺术。

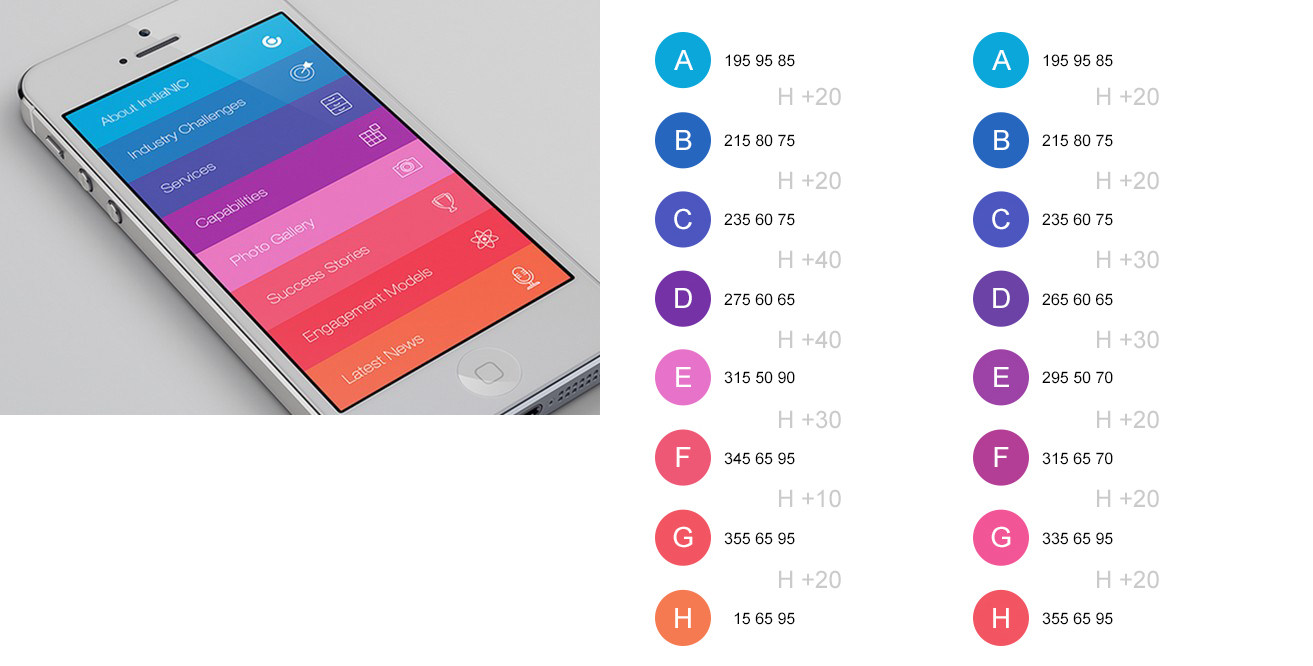
垂直线性渐变
我们把一个渐变颜色拆分成A B C三个颜色,每个颜色用HSB标注颜色色值。
H:色相 S:饱和度 B :亮度
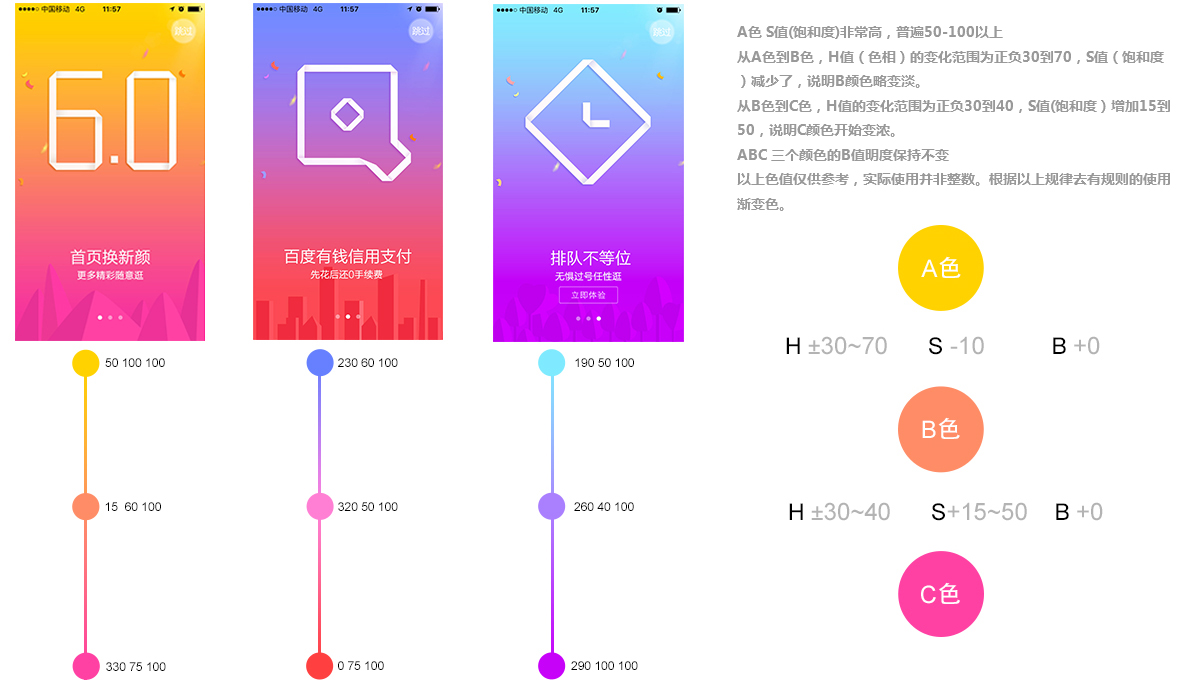
这是某App的一组引导画面,运用了三组渐变颜色,分别标注HSB的色值,通过这组色值的变化,分析如右。
A色 S值(饱和度)非常高,普遍50-100以上
从A色到B色,H值(色相)的变化范围为正负30到70,S值(饱和度)减少了,说明B颜色略变淡。
从B色到C色,H值的变化范围为正负30到40,S值(饱和度)增加15到50,说明C颜色开始变浓。
ABC 三个颜色的B值明度保持不变
以上色值仅供参考,实际使用并非整数。根据以上规律去有规则的使用渐变色。

垂直线性渐变+球形渐变
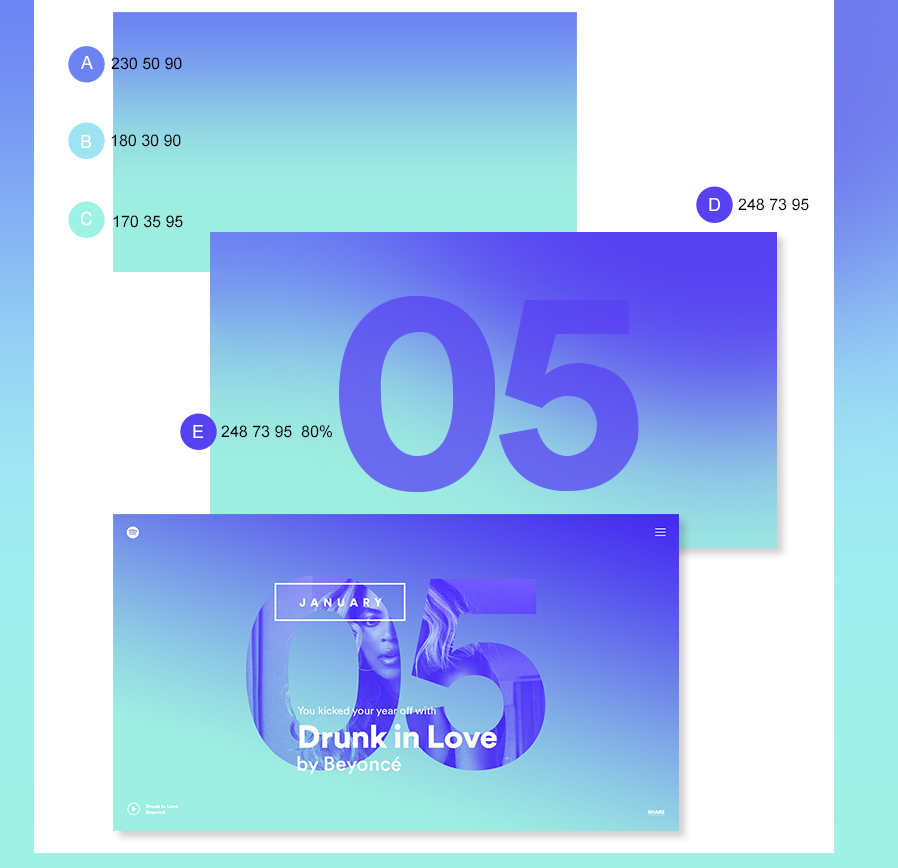
网页的界面面积比较大,在大面积使用渐变的时候。如果只是使用垂直的线性渐变是略显单调的,这个时候我们需要加一个球形的渐变
A+B+C色构成一个渐变,这时候我们再补充一个D色的球形渐变并高斯模糊。D色的圆形矢量形状要转换为智能对象,这样调节高斯模糊及大小的时候可以无损调整。如果界面上需要运用图片,我们再补充一个80%透明度的E色,叠加在去色后的图片上。这样界面会层次会更加丰富。

多角度球形渐变
想让界面更加绚丽,这时候我们可以考虑多组球形渐变搭配使用。例如这个图标就是一组线性渐变,加两组球形渐变组成。球形渐变也是由多组颜色构成。

色块渐变
渐变的颜色不只可以运用在一个色块上,还可以运用在一组色块上。设计师运用一组近似性色彩,将每个菜单项清晰区分开,让界面平衡在一个频率上,这样的画面更有节奏感和舒适性。
如何选择色块的颜色了?一样运用HSB,逐级加H色值,H色值越大,S相应的色值也要逐渐变小。至于希望你的界面整体颜色跨度大还是小,取决你逐级H色值加的多少。
可以看下HSB调色分析,就可以熟练运用颜色创造各种高大上的渐变。

双色调设计
什么是双色调设计
首先,简单来说:双色调就是使用两种颜色。
这种技巧的名称和技术来自印刷学。双色打印是指打印时仅用一个颜色的两个色度或者是仅用一种颜色加黑色,这种处理方式通过使用两个色彩来从不同的角度呈现图片。
双色的概念非常大,潘通色卡中就有很多,包括对比色,相近色等,设计师们首先需要思考色板的限制和颜色的搭配,但是这个方法很有趣而且很容易创造。
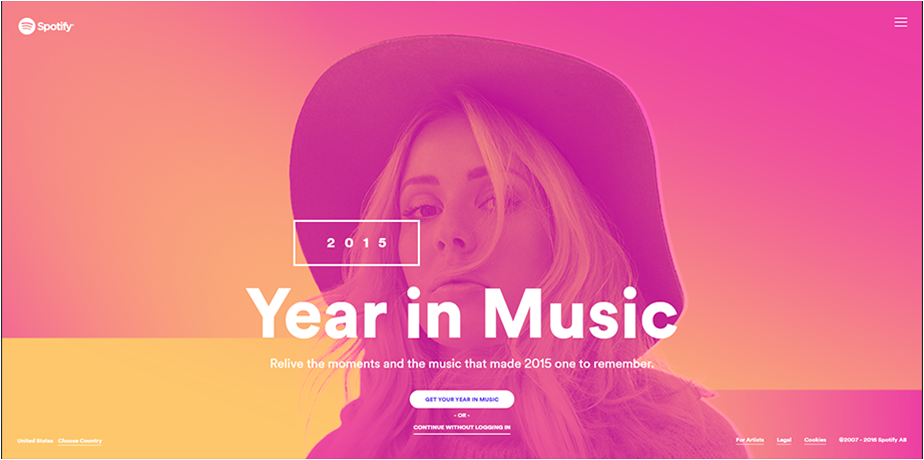
正是因为在Spotify中的应用,这种设计风格才变得流行起来。它为图片增加了独特的设计元素。
这是一种设计趋势。
显示性的图片案例
新的处理方式创造的视觉之所以令人惊艳,得益于古怪而大胆的色彩搭配,有趣的图像和色彩。当处理图像时不要害怕用的色彩和图像是否符合主流搭配,或者说你搭配的看起来并不像普通的那样看起来很舒适。都没关系,哪怕不合适也可以搭配起来,因为它的目的是要创造一个引人注目的视觉冲击,当然,除了色彩,还包括图像的对比度需要调整。

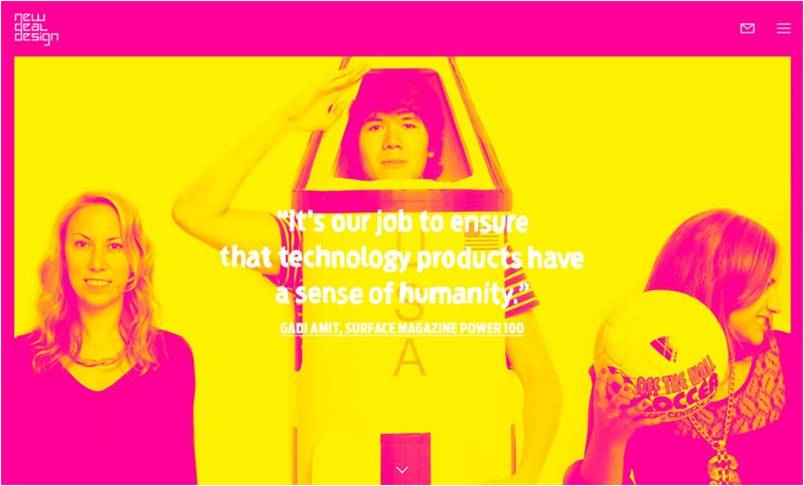
简单的颜色搭配案例
双色调不必是复杂的。有时最简单的双色项目最醒目。
Assurity公司就只用了红色和白色这两个最简单的颜色和纯净排版。条幅中包括多个半色调的风格,色彩明亮而迷人,因为红色是那种几乎能吸引所有人的颜色,所以很吸引人。
这里的技巧是,通过简单的设计有效的传递信息,确保用户不会忽视主要的元素。红色吸引了你的注意然后你就可以聚焦到图片上的文字里。这种类型的双色调效果给人感觉更正式,因为它仅仅给了用户一种不带强制性的引导。

以此来增加可读性
双色调可以用作颜色稳定剂,使文本有足够的空间和对比度。双色调颜色叠加可以帮助图像中色彩变化的“扁平化”,因为单一的颜色,所以文本几乎可以在图像上任何一个地方使用,并且保持可读性。
双色调颜色的选择并不会使文本变得十分明显,而是以一种更温和却足以为目标服务的形式表现出来。Holm Marcher & Co.公司做的这个珊瑚蓝双色很有趣,而且创造了文字高度可读的背景。另外,导航元素使用的蓝色色调使画面变得更有活力了。

强调作用案例
虽然双色调效果追求大的图像,他们在较小的地方同样可以正常工作,比如它可以用来强调导航,辅助图像或特定类型的内容。
小范围使用双色调的优势还在于,当你被技术吓到或者还不知道该来用它工作时,双色调可以使你设计的更自由。当在较小的空间中使用,它可以通过与多个不同颜色,不同设计的元素搭配,使画面变得更有趣以吸引更多的人。
卡片样式元素的双色调设计,可以用于视频链接的覆盖或强调号召。通过色彩反差配色方案,双色调也可以起到一定的强调作用。

背景作用案例
通过微妙的双色调设计可以创造一个有趣的背景图像或图案,而这种效果其他任何方法是没办法达到的。想要不做太大改动,仅仅想对品牌颜色进行调整或将流行的色调和技术添加到设计中的时候,双色调是一种理想的设计方法。
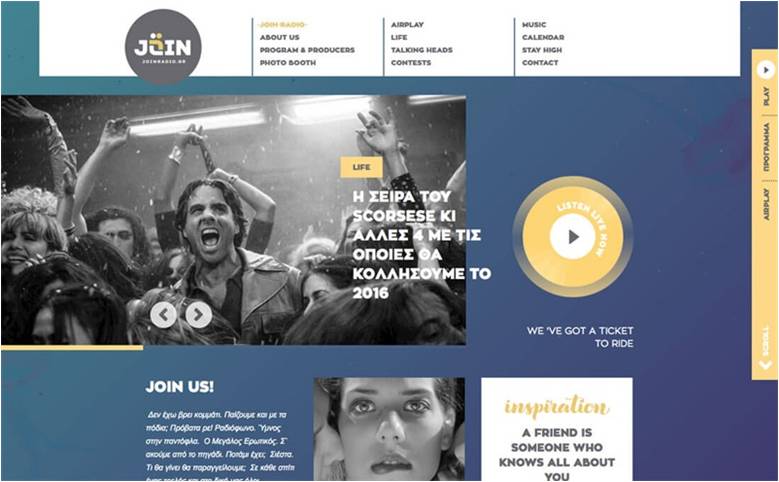
如上图,JOIN电台的背景就是一个完美的案例。颜色的变化几乎无法察觉,在设计中与其他用户界面元素无缝融合。有一个简单的动画,通过舒缓的运动使它的色彩变得十分动人。从主页的左上角移动到右下角遵循从亮到暗的转变,自然的视觉和阅读模式进一步鼓励用户滚动界面和点击。

结论
双色调设计可以调节过度使用的图像和元素,为画面添加有趣的元素,帮助完善视觉表现以吸引更多的用户。
另外,色彩搭配十分有趣。你永远无法想象,作为一个设计师,搭配两种不同颜色后,看到产生美丽的新元素时那种惊喜。无论哪种方式,创建一个双色调搭配就像在进行一种定制,是一种很有趣的工作。
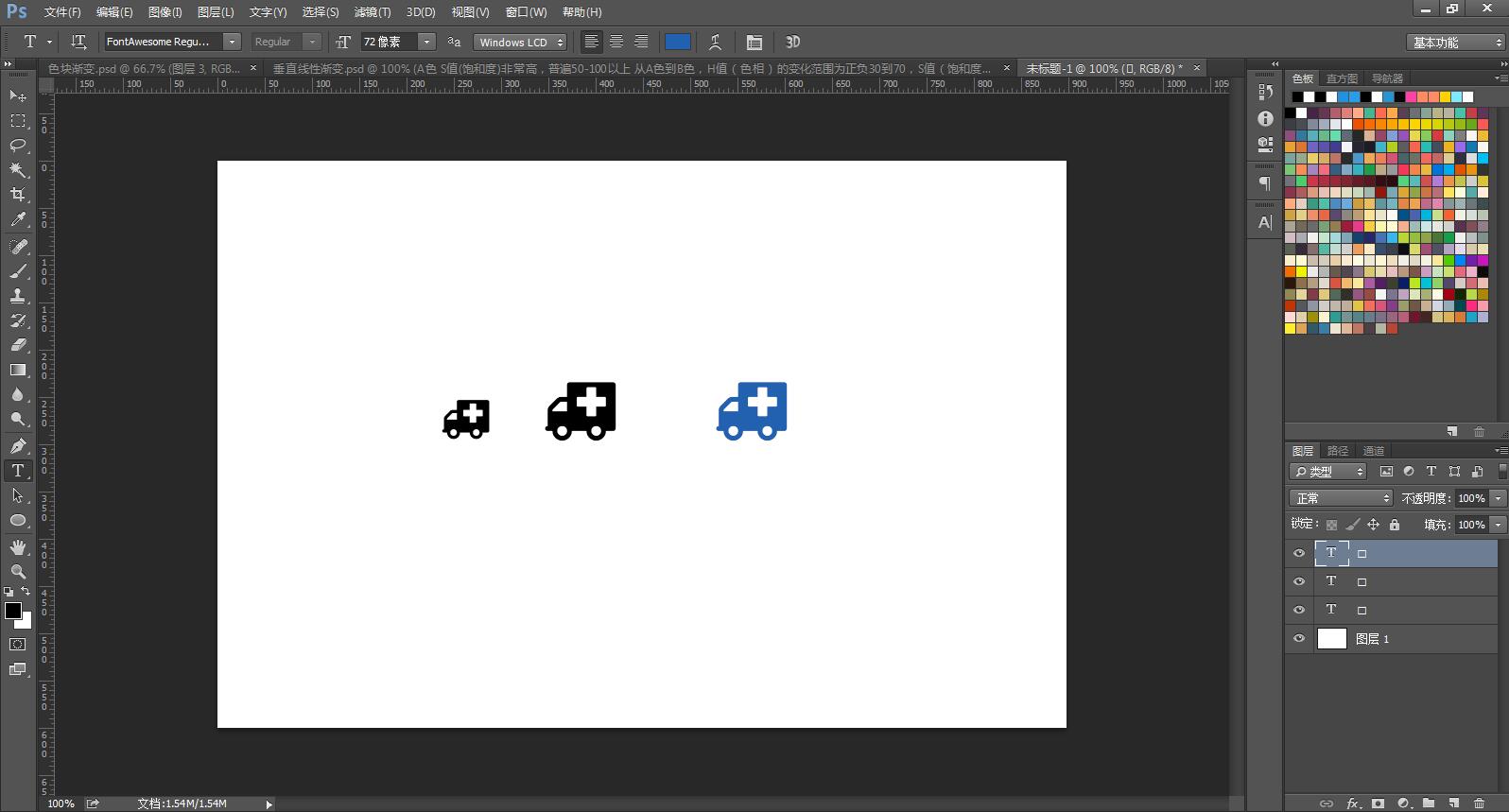
UI设计福利
估计很多前端人员都知道,FontAwesome是一套免费而且好用的Web字体图标,只要在CSS引入这个字体icon,它就可以直接通过class来生成一个图标,而且免费使用。目前图标数量已经更新至585个之多,包含常用的APP UI应用图标、品牌图标等。
今天教大家如何将FontAwesome直接在Photoshop或AI上使用
下载Fontawesome字体:
在PS或AI上使用Font Awesome图标字体:fortawesome.github.io/Font-Awesome/cheatsheet/
直接复制,粘贴