CSS实现投影效果的两种方式
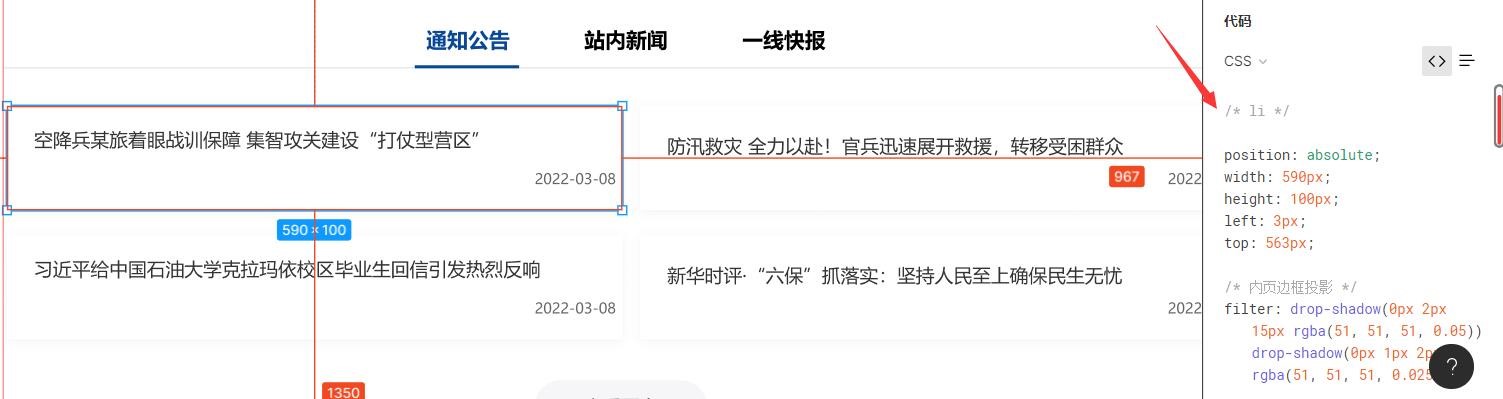
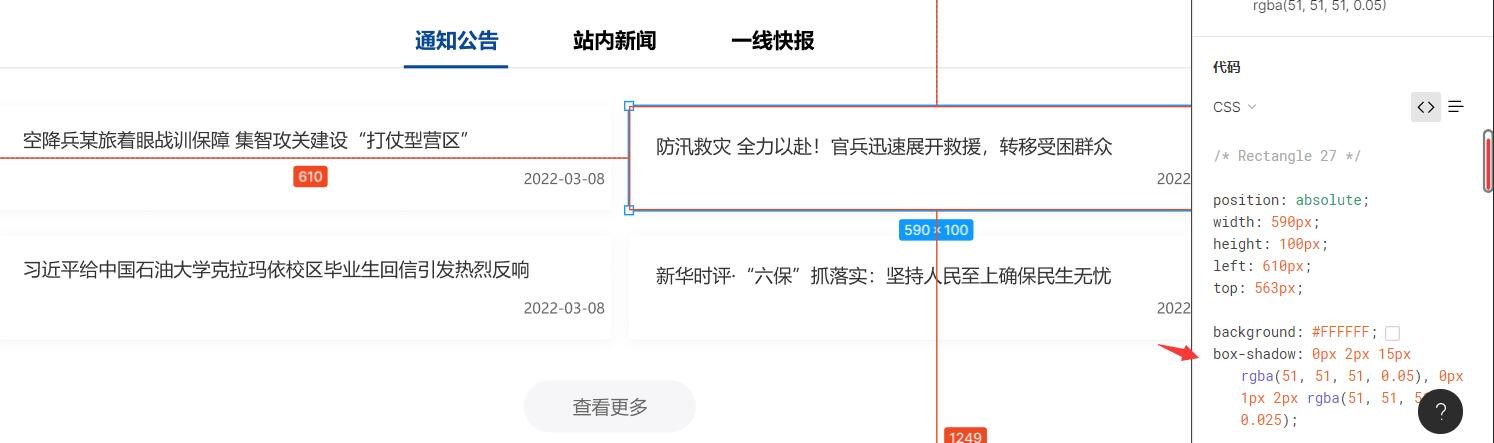
最近在使用figma软件,对于前端来说还是挺好用的,每一块都有一个对应的css代码如图:

同样的投影效果,css样式居然是2种写法

平时我们实现输出阴影效果,一般都是用box-shaodow,其实CSS3的filter阴影滤镜drop-shadow 效果也能实现一样的效果。
下面我们看下两者有什么区别
一、兼容性不一
CSS3 box-shadow从IE9浏览器开始就支持了,兼容性如下截图:

而filter中的drop-shadow,IE13才开始支持,移动端Android4.4才开始支持。
兼容性如下图:

二、同样的参数值,表现效果有差异
filter中的drop-shadow语法如下:
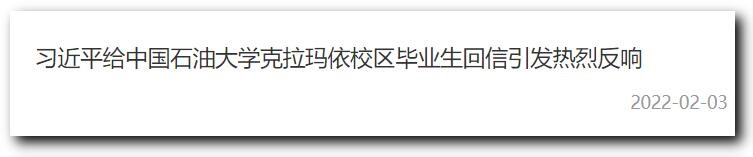
例如:filter: drop-shadow(5px 5px 10px black)
表示右下5像素偏移,10像素模糊的黑色阴影。眼见为实,看下面的图片示意:

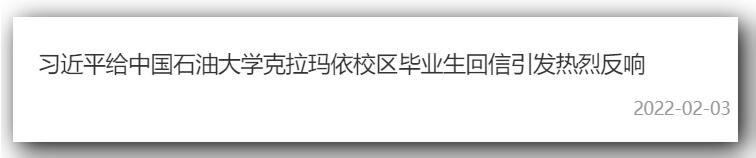
但是,如果使用同样参数值的box-shadow,例如:
box-shadow:5px 5px 10px black;
会发现,box-shadow的阴影距离更小,色值要更深:

三、drop-shadow没有内阴影效果
box-shadow支持inset内阴影,但是,drop-shadow却没有。
四、drop-shadow不能阴影叠加
box-shadow有个很厉害的特性,我们可能常会忽略掉,就是阴影可以任意累加。
例如: box-shadow: 0px 2px 15px rgba(51, 51, 51, 0.05), 0px 1px 2px rgba(51, 51, 51, 0.025);
但是filter中的drop-shadow就没这个功能了。说到现在,体现的尽是drop-shadow的不好,兼容性不够,内阴影不支持,多阴影也不支持;真的是这样吗?显然非也!所谓存在既有道理。drop-shadow有一个很厉害的特性,也就这一个特性,让其以后有足够的机会大放异彩!那就是,drop-shadow才是真正意义上的投影,而box-shadow只是盒阴影而已。
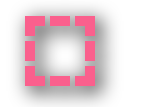
下面我们用CSS border写一个虚线框,例如:
1 2 3 | border: 10px dashed #fa608d; height: 50px; width: 50px; |

然后,我们分别应用box-shadow和drop-shadow滤镜:
1 2 | box-shadow: 5px 5px 10px black; filter: drop-shadow(5px 5px 10px black); |
box-shadow:

filter:drop-shadow:

box-shadow顾名思意“盒阴影”,只是盒子的阴影;你想啊,这盒子中间明明是透明的,结果,阴影的时候,居然光线没有穿透;但是drop-shadow就符合真实世界的投影,非透明的颜色,我就有投影;透明部分,光线穿过,没投影,而什么盒子不盒子的,跟我没有任何关系。
