直观了解浏览器渲染HTML的过程
前端人员可能不太了解浏览器渲染Html的过程,或者了解相关知识,但是不能通过具体的方式来更深入认识。
本文通过Chrome的开发者工具来直观了解浏览器渲染html的过程,能对于页面性能优化有更好的帮助。
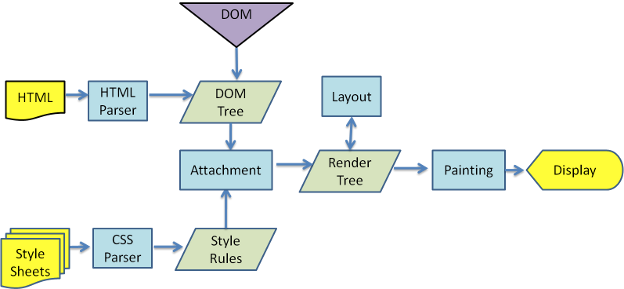
我们先看一张图解:

我们看到Html和Css先是分开解析,然后合在一起生成RenderTree,最后绘制,显示。
浏览器渲染Html的步骤大体可分为4步:
1、HTML被HTML解析器解析成DOM Tree, css则被css解析器解析成CSSOM Tree。
2、DOM Tree和CSSOM Tree解析完成后,被附加到一起,形成渲染树(Render Tree)。
3、节点信息计算(重排),这个过程被叫做Layout(Webkit)或者Reflow(Mozilla)。即根据渲染树计算每个节点的几何信息。
4、渲染绘制(重绘),这个过程被叫做(Painting 或者 Repaint)。即根据计算好的信息绘制整个页面。
以上4步简述浏览器的一次渲染过程,理论上,每一次的dom更改或者css几何属性更改,都会引起一次浏览器的重排/重绘过
程,而如果是css的非几何属性更改,则只会引起重绘过程。所以说重排一定会引起重绘,而重绘不一定会引起重排。
简单来说,
重排(Layout)就是页面元素发生几何变更(例如位置变更),牵连其它元素发生几何变化,导致页面所有元素执行一次重
新排版。
重绘(Paint)就是页面元素发生样色变更(例如颜色变更),但不影响其它元素发生几何变化,使页面执行一次重新绘图。
其中,重排会消耗更多性能,重绘则消耗小部分性能,所以我们优化页面,要尽量减少重排!
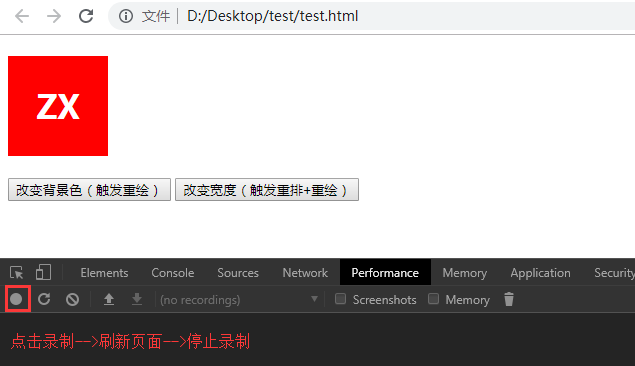
现在我们做一个Demo,然后通过Chrome的Performance工具来直观了解浏览器渲染Html的过程:
页面有一个盒子和2个按钮,现在我们点击录制,然后刷新页面,看看过程是怎样的


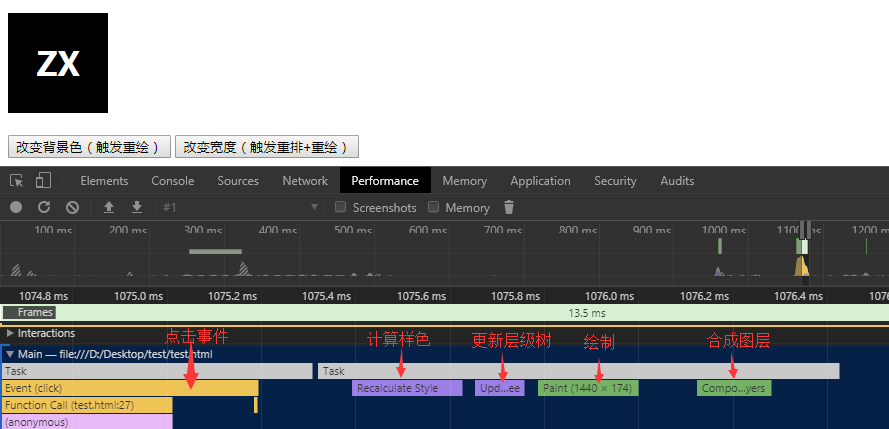
点击“改变背景色”看看过程是怎样的:
可以看到如果只是改变背景色,并没有触发重排(Layout),只触发了重绘(Paint)

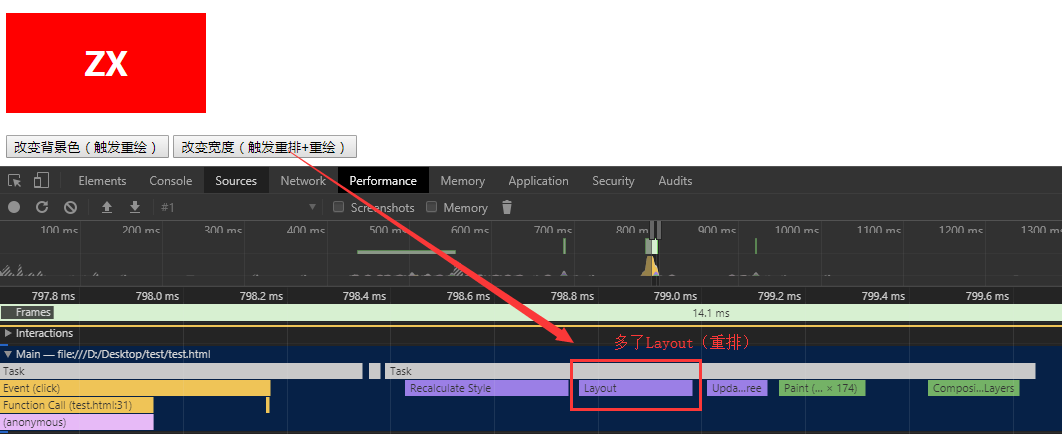
点击“改变宽度”看看过程是怎样的:
可以看到如果只是改变背景色,既触发重排(Layout)又触发重绘(Paint)

当然还有其它例如其它过程,例如合成图层(Composite Layers),这又是一大学问,日后再探讨。
总结:
我们通过上面简单的demo了解到浏览器渲染Html的过程,也了解到重排和重绘的知识,所以我们优化页面性能,要尽量减少
重排(减少dom操作、减少几何属性操作)
