无限循环自定义N列的“手机类_信息列表模块_父栏目“
网站需求:当制作手机版父栏目页时,发现父栏目需要根据后台子栏目节点数量无限循环N行!且每行有3个切换!
原有标签功能:经过查看已有标签“手机类_信息列表模块_父栏目”发现只能指定父栏目节点,并且只能显示一行N个切换!不能循环行数!
缺陷分析:已有标签导致只能根据每个父栏目的子栏目手机版启用数量写死在对应的模板中!每个父栏目节点不能使用通用模板!而且客户后期增加子栏目并启用手机版时还得在模板中重新增加!这些缺点足以让我们后期维护麻烦不断!!
下面就是改进“手机类_信息列表模块_父栏目”标签过程:
一、发现新的xsl元素“ ",查找知识点:显示它的作用是:“ 元素用于声明局部或全局的变量 ”
这一发现奠定了在一个标签中实现无限循环N个切换的效果!
二、标签修改并解析如下:
(1)新增一个变量:
- <attributes>
- <name>colsOutputQty name>
- <datatype>supersql datatype>
- <default>3 default>
- <intro>每行数量 intro>
- attributes>
- 声明变量
- <xsl:param name="colsOutputQty" />
(2)利用colsOutputQty变量和 元素:
- <xsl:for-each select="/NewDataSet/Table">
- <xsl:variable name="rel"><xsl:value-of select="position()"/> xsl:variable>
- <xsl:if test="($colsOutputQty*position())-last() < $colsOutputQty">
- <div class="infoBox J_slideMod">
- <nav>
- <ul>
- <xsl:for-each select="/NewDataSet/Table">
- <xsl:if test="position() > $colsOutputQty*($rel - 1) and position() < ($colsOutputQty*$rel + 1)">
- <li>
- <xsl:if test="position() = 1"><xsl:attribute name="class">on xsl:attribute> xsl:if>
- <a><xsl:value-of select="pe:CutText(NodeName,$nodeTitleLength,'')"/> a>
- li>
- xsl:if>
- xsl:for-each>
- ul>
- nav>
- <div class="bd">
- <ul class="listWrap">
- <xsl:for-each select="/NewDataSet/Table">
- <xsl:if test="position() > $colsOutputQty*($rel - 1) and position() < ($colsOutputQty*$rel + 1)">
- <li>
- <xsl:choose>
- <xsl:when test="NodeType=1">
- <div class="swipeHeight">
- <ul class="infoList">
- {PE.Label id="手机类_头条图文信息列表" bindStyle="自适应" bindModel=" $bindModel" />" nodes=" <xsl:value-of select="NodeID "/>"outputQty= " $outputQty" />" topicNum= " $topicNum" />" titleLength= " $titleLength" />" imageWidth= " $imageWidth" />" imageHeight= " $imageHeight" />" contentLength= " $contentLength" />" usePage= "false" /}
- ul>
- <div data-url="{pe:GetNodePath(false,NodeID)}" class="cateBtn">进入<xsl:value-of select="NodeName" />>> div>
- div>
- xsl:when>
- <xsl:otherwise>
- <div class="swipeHeight">
- <div class="boxCont">
- {PE.Label id="自设内容列表" nodeid="<xsl:value-of select="NodeID"/>" num="1" contentLength=" $DycontentLength" />" /}
- div>
- <div data-url="{pe:GetNodePath(false,NodeID)}" class="cateBtn">进入<xsl:value-of select="NodeName" />>> div>
- div>
- xsl:otherwise>
- xsl:choose>
- li>
- xsl:if>
- xsl:for-each>
- ul>
- div>
- div>
- xsl:if>
- xsl:for-each>
三、调用方式:
- {PE.Label id="手机类_信息列表模块_父栏目" nodeId="@ RequestInt_id" bindModel="1" nodeOutputQty="999" colsOutputQty="3"
- outputQty="9" topicNum="1" titleLength="100" contentLength="70" /}
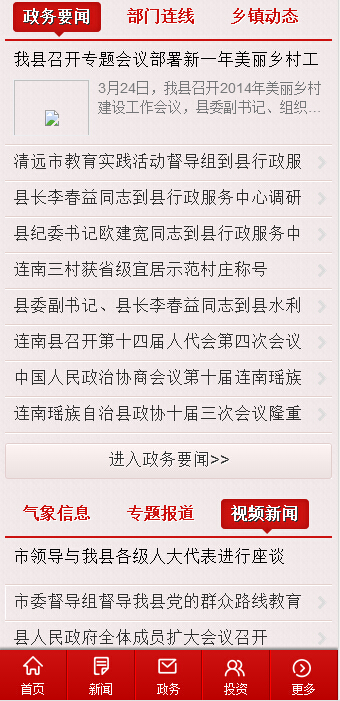
四、实现效果如下: