长方形虚线边框的转动效果
很多时候,我们需要实现虚线边框转动显示的效果,如果是圆形的边框就很好办了,我们可以直接用 transform 的 rotate 属性对元素进行旋转就可以了,例如下面这个

边框元素所对应的样式是这样
css代码:
div.border {
width: 120px;
height: 120px;
box-sizing: border-box;
background: none;
border: 1px dashed #fff;
animation: circle 80s linear infinite;
border-radius: 50%;
}
@keyframes circle {
0% {
transform: rotate(0)
}
100% {
transform: rotate(360deg)
}
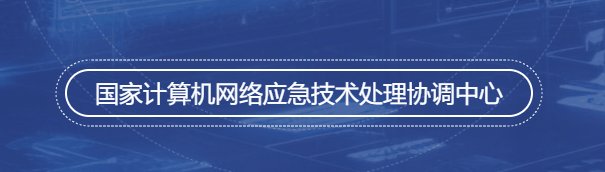
}这个实现起来也很简单,但如果遇到不是圆形的div呢? rotate 属性就无法实现了,例如,这里有个圆角的长方形边框也需要实现同样的效果,使用 rotate 属性后的效果是这样的

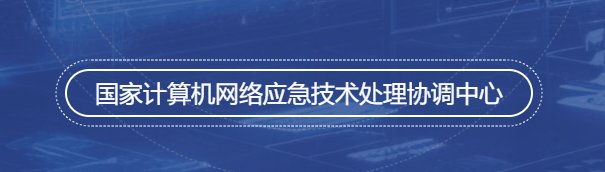
跟我们预想中的效果差别很大,直接把整个 div 进行旋转了,其实我们只需要边框进行滚动,类似于这种运输带的效果:

因为css无法控制虚线的间隔和位移,如果要实现这样非圆形的边框滚动效果,我们只能用svg图形来实现了
首先我吗需要通过svg定义一个带圆角的长方形
svg代码:
<svg class="svg-rect" width="488" height="68" fill="none" xmlns=" <rect x="1" y="1" width="486" height="66" rx="34" stroke="#fff"/> </svg>
这里需要一个长方形,所以就用到了 rect 元素,同时两边也需要圆角的效果,rx设置为34的圆角半径。具体的宽高,圆角可以根据实际情况进行调整。
css代码:
svg.svg-rect {
stroke-dasharray: 2,2;
stroke-dashoffset: 1;
}
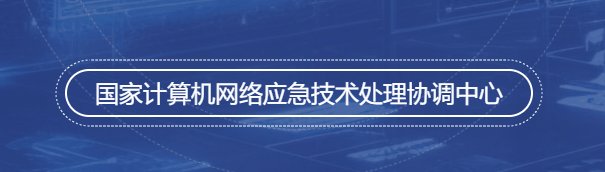
这时候我们就可以得到跟虚线边框一样效果的svg图形了,我们只需要通过css对这个svg添加动画效果就可以了
css代码:
svg.svg-rect {
stroke-dasharray: 2,2;
stroke-dashoffset: 1;
animation: svg-circle 80s linear infinite;
}
@keyframes svg-circle {
0% {
stroke-dashoffset: 100%;
}
100% {
stroke-dashoffset: 0%;
}
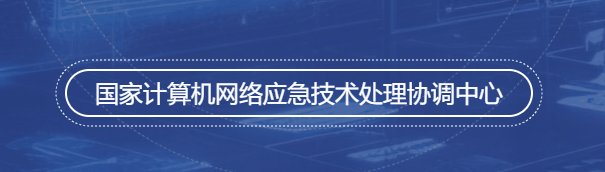
}最终得到的效果是这样的

