水平子导航居中脚本
* 子导航效果

* 源代码

----------------------------------------------------------------------------
上面是一个项目内的子导航效果,因为水平导航的特殊性故采用了绝对定位并设置left值来进行定位。
但是采用这种方法,如果后期需要对模板进行多个站的套用、子导航数量变更,则相应的必须修改对应的坐标才可实现,维护难度较高。

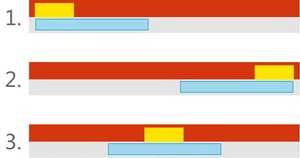
根据分析导航的分布只会有上图3种情况(子导航宽度小于父导航宽度)
因此可以使用简单的脚本对坐标进行判断,计算出居中时left值的大小,则避免了各种麻烦。。。
----------------------------------------------------------------------------
* HTML代码片段
- 网站首页
- 新闻中心
时政要闻2 | 部门资讯 | 乡镇动态 | 视频新闻 | 八面来风- 政务公开
时政要闻3 | 部门资讯 | 乡镇动态 | 视频新闻 | 乡镇动态 | 视频新闻 | 八面来风
* CSS代码片段
.topNav { position: relative; z-index: 1; }
.topNav ul { border: #FACE9A 1px solid; height: 37px; line-height: 37px; overflow: hidden; }
.topNav li { float: left; width: 90px; margin: 0 10px; display: inline; text-align: center; }
.topNav li a { color: #FFF; text-decoration: none; font-size: 14px; font-weight: bold; display: block; }
.topNav li.current a,
.topNav li a:hover { color: #fcff00; }
.topNav li .sub { position: absolute; z-index: 2; top: 40px; height: 30px; line-height: 30px; white-space: nowrap; display: none; }
.topNav li .sub a { display: inline; font-size: 12px; color: #333; font-weight: normal; margin: 0 10px; }
.topNav li.current .sub { display: block; }
* JS代码片段
jQuery(function($){
$(".topNav li").hover(function(e){
setLeft($(this));
$(this).addClass("current").siblings().removeClass("current");
}).filter(".current").each(function(){
setLeft($(this));
});
function setLeft(obj) {
var pw = obj.parent().width(),
sub = obj.find(".sub"),
pos = obj.position(),
padding = 15;
if( sub.length ){
if( (sub.width()/2-width(obj)/2) > (pos.left-padding) ){
sub.css("left", padding + "px");
}else if( (pos.left + (sub.width()/2+width(obj)/2)) > (pw-padding) ){
sub.css("right", padding + "px");
}else{
sub.css("left", pos.left - (sub.width()/2-width(obj)/2));
}
sub.show().parent().siblings().find(".sub").hide();
}
}
function css(el, prop) {
return parseInt($.css(el[0], prop)) || 0;
};
function width(el) {
return el[0].offsetWidth + css(el, 'marginLeft') + css(el, 'marginRight');
};
})
* 简易DEMO

点击下载
---------------------
ps... 经 @ 提醒~若二级菜单超出总父导航宽度的情况,可以设置子导航宽度为定宽,调整内部栏目换行什么什么的~~~不作演示~(逃
经 @ 提醒~若二级菜单超出总父导航宽度的情况,可以设置子导航宽度为定宽,调整内部栏目换行什么什么的~~~不作演示~(逃
