网站渐变色设计趋势
网站渐变色趋势设计潮流
网站在扁平化设计进入行业常规化的时候,图片开始有侵权版权问题时候,大师级设计师尝试渐变色来做设计,没想到当渐变设计出成品的时候效果非常不错。几乎一个星期左右渐变的网站开始蔓延进来。包括现在很多新手机的背壳都用渐变色、质感效果也是不错。接下来让我们一起了解一下渐变设计下不同行业网站不同效果 。我们分五个步骤:
1、扁平化与渐变效果
2、双色的效果
3、渐变后背景效果
4、渐变文字与渐变色彩叠加
5、微妙的渐变与图片结合

图片案例均来自网络,如有问题请联系马上删除
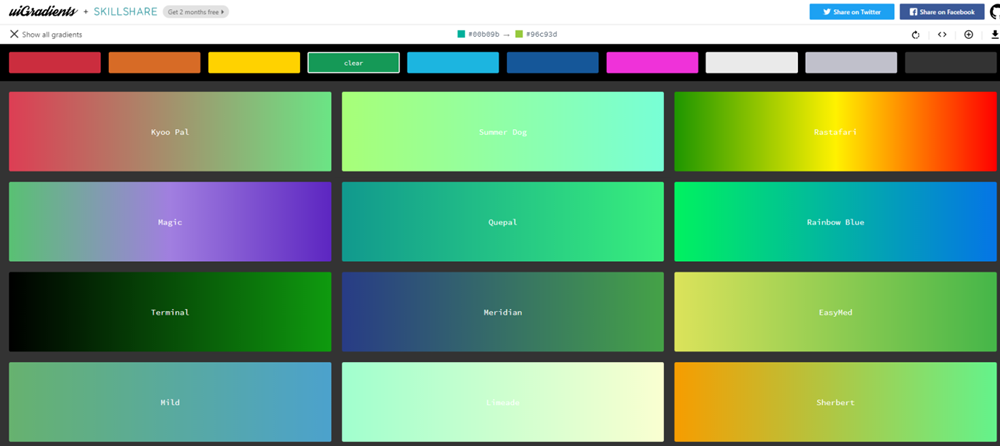
我们先来看看 不错的渐变案例 我在网上找了不同的风格案例等下我们一起看看渐变使用方法,从背景到图片上的色彩叠加,包括设计元素上所遮盖的色彩,所有的这一切都表明渐变以一种微妙的方式效果不错。不过和以往的我们所看到的渐变不同,网页设计的渐变色设计有着不一样的使用技巧和特色,更加贴合这个时代的风格和需求了。如果我们也想使用,不如从今天的案例示例中学习一下“全新”的渐变设计。如果我们对颜色把控不好我们可以使用这个网址里面的色值 https://uigradients.com/#Ohhappiness 这样面的渐变色效果还是不错。

图片案例均来自网络,如有问题请联系马上删除
在今年早些时候,政府、学校也开始在自家网站上小量使用双色调设计,将双色调的潮流带了起来。如果你仔细查看政府、学校的页面会发现,其中色彩其实是有明暗、色调的渐变效果的。
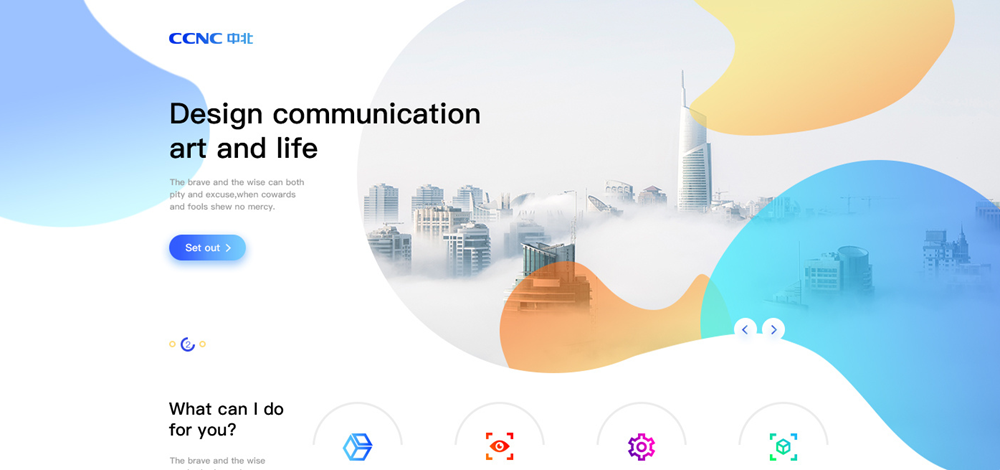
而其他的天猫 电商已经是常规化使用,企业慢慢开始在设计中融入渐变色彩。而现在企业很多公司干脆banner使用了全屏的渐变色彩设计 这样能遮挡自己公司拍摄效果不足 ,又不用去使用侵权好看的图片。看了这么多效果我们现在来看看一些细节目录中提到的渐变效果、我们先看图片的案例。
开头的时候我有说过 图片侵权和这个渐变有什么关联呢、其实关联性还是有的、很多图片客户拍摄的不专业 比较杂和乱 这个也不能怪他们 毕竟他们不是专业的、所以我们使用渐变色的话 是可以“一渐”遮百丑 接下来案例中会有提到。
靠前排名50名大学找到的一些案例
大学案例:华东师范大学https://www.ecnu.edu.cn/ 清华大学 https://www.tsinghua.edu.cn/ 中国医学科学院 https://www.pumc.edu.cn/ 和大学扁平化效果对比 我觉得渐变色更加让整个学校充满活力。
政府:https://www.cq.gov.cn/ http://www.gd.gov.cn/
靠前排名100名企业找到的一些案例
企业: http://www.slwhjljjh.com/ http://www.shuwon.com/ 他们这种效果看起来就不错 他们的联系我们就是使用渐变效果
中国石化 http://www.sinopec.com/
恒大https://www.evergrande.com/最新banner图也是用渐变色
国药控股股份有限公司 https://www.sinopharmholding.com/
英文站 http://demo.mxyhn.xyz:8020/cssthemes6/oyqj-0923-18/index.html
英文站 http://demo.mxyhn.xyz:8020/cssthemes6/oyqj-0914-14/index.html
前100前医院 https://www.pkufh.com/ http://www.ayfy.com/hlwyy.htm https://www.samsph.com/ https://www.fyyy.com/
https://www.xunlei.com/
用这个比较大气的排名第二十三位的 联想控股股份有限公司 http://www.legendholdings.com.cn/ 这个是常见的扁平化设计 布局不变 如果加点渐变效果的话 我个人觉得 这个网站又能提升一大截 至少能体现出科技感。案例也看了这么多了 现在我们来说说扁平化配色与渐变
扁平化与渐变

图片案例均来自网络,如有问题请联系马上删除
https://www.zcool.com.cn/work/ZMjM3NjUzNTY=.html 各种不同颜色 看起也挺舒服 这就是所谓的“一渐”遮百丑
http://www.cd-drainage.com/index.aspx 引导页渐变
渐变配色的设计正巧是在扁平化的今天,所以它不可避免地同大量扁平化的元素搭配到了一起,而其中最值得考虑的因素就是色彩搭配。用色要大胆、跨度最大的渐变色设计干脆直接就从扁平化配色中融合进去。这些色彩的使用让色彩的渐变同如今网站的现代风更加贴合,显得更加符合趋势。渐变的设计同扁平化设计融为一体,或者在左边的设计风格的界面中适当加入一些柔和的色彩组合,都是能带来不错的效果。渐变色的使用对于其他的设计趋势而言,是一个不错的补充,渐变本身的缓冲作用,使得你即使要重设计也无需从头再来。
渐变双色的效果

图片案例均来自网络,如有问题请联系马上删除
双色渐变是渐变设计中的很重要的组成部分。而双色渐变同其他设计趋势的结合效果拔群,这一点值得再三强调。
而双色调渐变的唯一缺点,大概是APP手机端用的太多了。如果你稍加注意就会发现,确确实实有一大堆手机端APP 比如我们的中国银行、兴业银行网、还有大数据、 站采用了双色渐变来作为背景或者主要视觉模块,似乎没有哪种双色搭配没人用过。蓝绿和橙红搭配是用的最多的。谨慎使用这一趋势,因为确实很容易与别的网站“撞衫”。这个地方的话大家可以打开自己手机APP 是可以看到的 包括现在新款手机背壳也是一样。
渐变背景效果

图片案例均来自网络,如有问题请联系马上删除
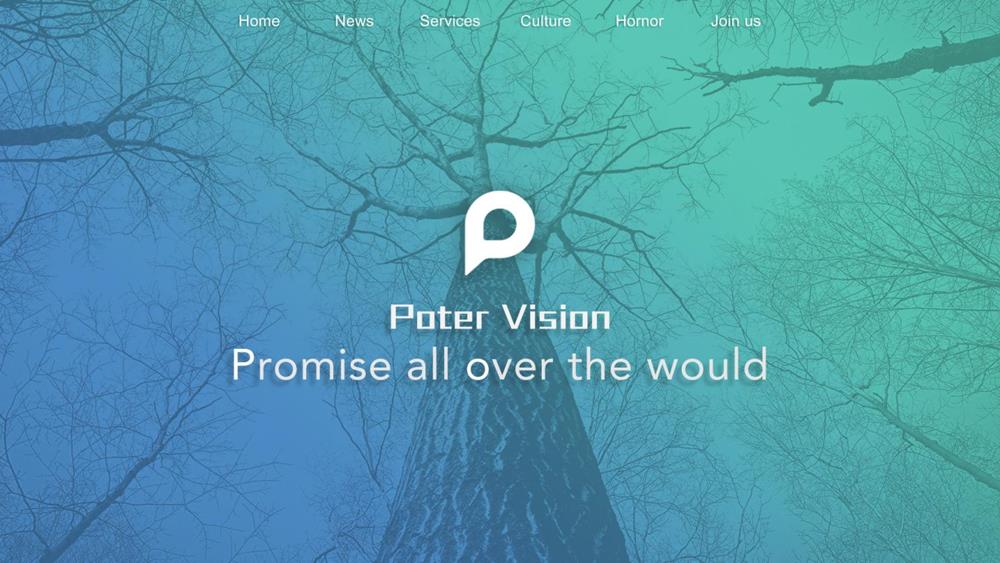
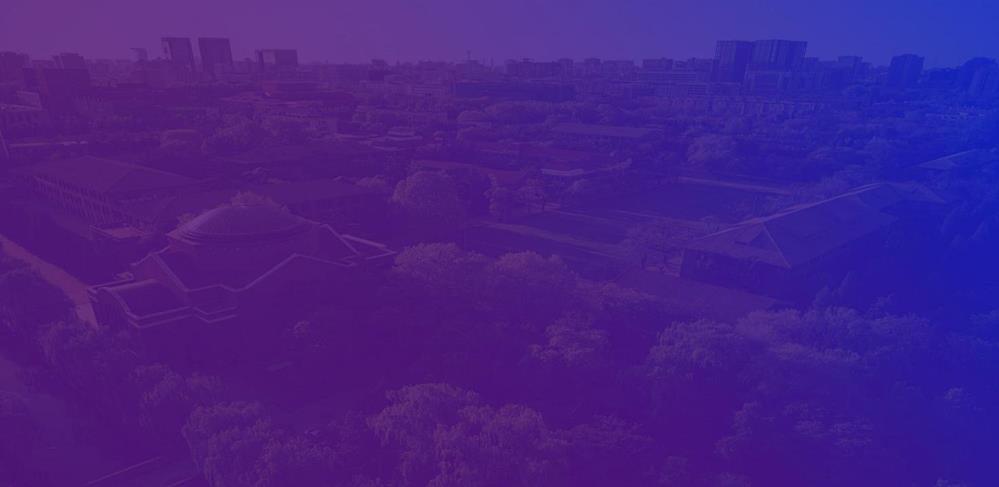
渐变的崛起,使得我们再次可以看到许多拥有景深或者纵深的背景图。虚拟现实的流行让越来越多的设计师尝试更加现实、更加立体的网站设计,毫无疑问,你会在未来看到更多这样的设计。
扁平化设计确实时尚而更易于接受,但是它缺少富有现实质感的元素也是不争的事实。试想一下自然中元素给人的感受和体验。渐变色的使用很好地缓解了这个局面,毕竟自然界中很少有特别纯粹特别单一的色彩。
不难想象,渐变色和阴影背后的概念和规则是相通的。它们为设计创造了深度和层次。
大学案例:https://www.tsinghua.edu.cn/

图片案例均来自网络,如有问题请联系马上删除
作为一种设计趋势,在图片上叠加色彩已经流行了相当长的一段时间。而从图片上的实物图到渐变色的叠加,是一个相当自然的融洽过程。
在图片上叠加渐变色的技巧在于平衡色彩和图片之间的关系。色调是否要同图片的含义相匹配呢?叠加后能否看清图片中的细节呢?不同的色彩搭配方式带来的结果可能是截然相反的。这个我们放到后面微妙的渐变元素与图片结合来解释。我们等一下再看一下如果用文字做渐变是放在banner中体现出什么样的效果
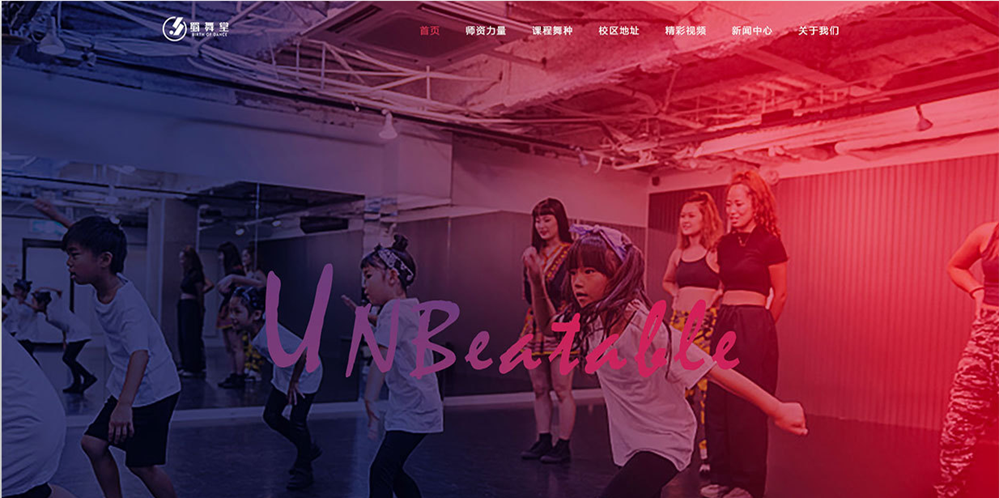
渐变文字与渐变色叠加

图片案例均来自网络,如有问题请联系马上删除
我们可能在一些网站也看到过这种效果、没错渐变文字作为一种设计趋势,在文字上做渐变已经流行了相当长的一段时间。而从文字上的单色渐变叠加是一个相当自然的“过滤”过程。也能和背景融洽一起。只要文字摆放好看 加上这个家变效果 整个banner图也是能加分的。
微妙的渐变与图片结合

图片案例均来自网络,如有问题请联系马上删除
上次在渐变背景图中提到的问题在这里解答:在页面的背景、头图中加入渐变的色彩叠加,可以让它们的整体感更强,从而让用户注意到其他的更加重要、关键的元素,强化页面的可读性。这种设计对于大图的作用尤其明显。这站图很好解释即使背景图在视觉冲击力再好、花俏, 也抢不过我们渐变带来的效果。网址:http://www.shuwon.com/
微妙的渐变与图片结合

图片案例均来自网络,如有问题请联系马上删除
和渐变色的流行做法不同,有些设计师选择在图片中使用微妙的渐变色。在较小的渐变中,色彩变化幅度更加微妙,并且通常使用的都是渐变色也是增加视觉的效果。
但是不论是在什么情况下使用渐变设计,都不要让用户视觉疲劳的效果 就是鲜艳的效果,这样就喧宾夺主了。渐变是用来强化用户体验,而非引用户来关注渐变色差
总体直白的说,现在很多客户不敢尝试渐变色来作为主打色、一旦有一个政府 或者是知名大学网站设计中出现、我相信这种渐变网站就会蔓延开来,到时候不管是企业 、政府、 学校或者保密单位也有可能成为常见、最普通的一种设计手法,颜色渐变效果也会一直生存下来、 不会过时。
