设计完成总感觉自己设计不够完美
设计完成总感觉自己设计不够完美
不知道大家在设计的时候,有没有这样的情况发生,在自己的设计稿完成以后,“总感觉整体似乎缺少点氛围 但是具体说不上来”!
其实说不上来或者不耐看,或者不敢放大看的原因都是细节做的不到位。
最近在做政府, 学校, 企业集团站的结构图形,对细节的感触很大,今天结合结构图形来和大家聊聊,我们可以从哪些方面注意自己的设计细节,想了一下列出一下几点:
1.图形图标加点小细节
2.给图形图标加一点缀
3.不要让图形图标看着灰蒙蒙的
4.风格特点的运用
1、图形图标加点小细节
图形结构是设计执行很重要的一步,图形结构做不好,说别的都没用。
那如何能给图形加点细节,使其变得更加耐看呢?
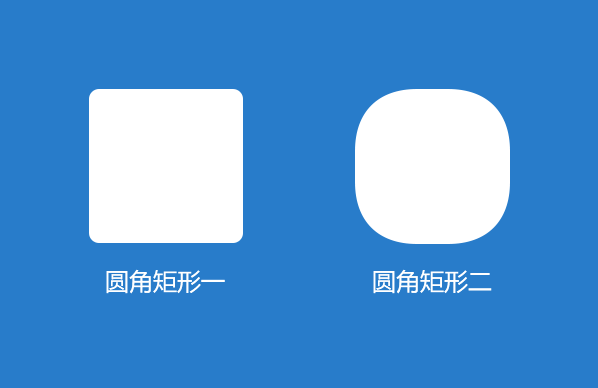
假如我们要画一个圆角矩形:

现在我们看看上面图一我画了两个圆角,经过我们处理圆角稍微有点变化。现在看看哪个更有层次感,更加细腻呢?我个人觉得是第二个,第一个一看就是传统的圆角,没有细节可言,如果让我选择的话我选择图二。
如果是做视频的图形用了第一个普通的圆角矩形,可能就没有现在那么耐看了!我们原图形加点细节,你也可以理解为点缀,别让我们图形太单一,我们要做一个信封图标:

这是一个很常见的信箱图标,在图标网站上一搜一大把,那如何让他变得不那么普通呢?看下图:

首先比例上可以做点事情,比如圆角,之后在圆角上再做点文章,比如给直线稍微隔断,最后就得到了一个看起来没那么普通的信箱图标了。
方法不止一种,我们可以多思考总结,观察别人优秀的设计,借鉴他们,然后结合或超越他们!
2、给图形图标加点缀
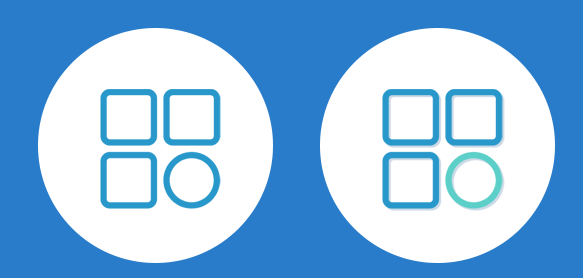
假设我们现在做一个产品的图标:

这就是一个细节很少的普通图标,我想在这个产品图标上面加一些轻质感,如何做呢?
例如圆圈处加一点其他颜色加个倒影增加立体感:

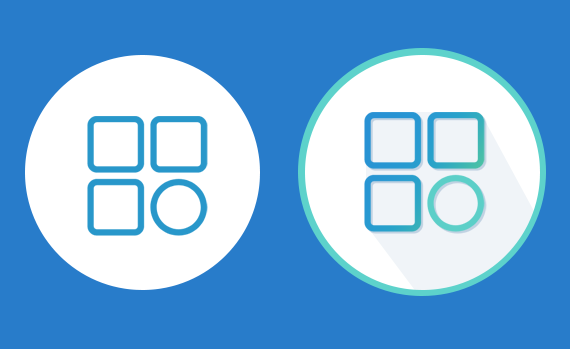
再例如加点渐变折叠的设计语言,来丰富层次:

优化前后的图标对比如下图:

修饰前
修饰后
这样看着就显得比较有层次层次质感、专业多了!
但这里需要强调一点,根据自己设计版面来定位,以上图标分析的质感细节,但并不完全适用于任何场景,所以大家一定要根据具体设计稿具体分析哦!
3、不要让图形图标看着有点灰
有时候设计的颜色用不好,很容易让图标看起来脏脏的、灰灰的。
这里我们要记住两点,一个是增强主影响与图标背板的对比度,二是主形象一定要尽可能的提亮突出。(这个也不是绝对的,看着自己设计风格来处理。)
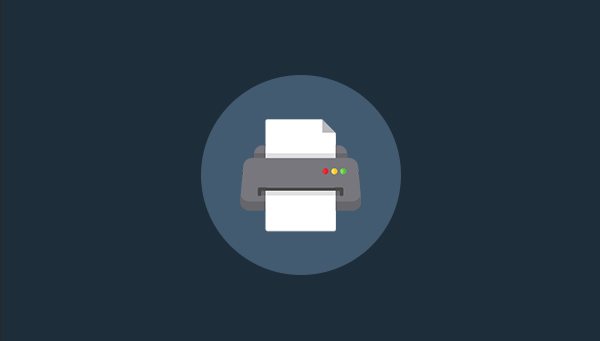
举个例子,下图是一个打印机的图标:

这个图标存在的问题就是打印机与背景对比不够强,粘在了一起,使整体看起来灰灰的,尤其是在饱和度较高的背景上面。
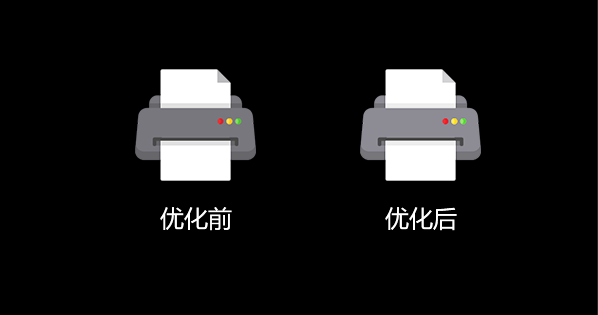
为了提高对比,要么让背景颜色变白,要么让打印纸颜色变白,我原则第二个方案,把打印纸颜色变成白色,如下图:

这样看着就好多了,但是放在纯黑色背景下,我们会发现,好像优化前颜色还是有些灰,不够明亮,那我优化后将其提亮,如下图:

这样整个图标就做的差不多了。
所以,大家一定要让图标的层次拉开,该亮的地方亮起来,该暗的地方暗下去,大胆果断去尝试一下,都是老司机,不怕!
4、关于图标特点
有些时候,即使图标的造型没有特别惊艳,如果能赋予一个统一的风格特点,也会使图标看起来非常出彩。
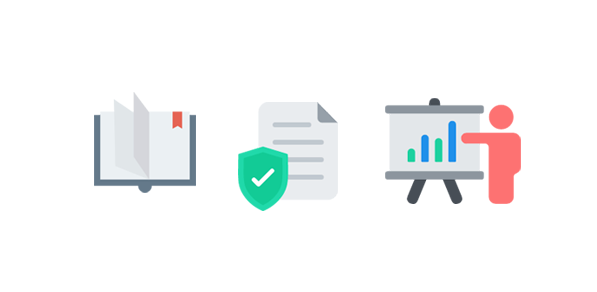
关于图标特点,举几个例子,比如颜色:

(阿里妈妈矢量图素材库找的)
高级灰的颜色就是这套图标很重要的风格特点。

(阿里妈妈矢量图素材库找的)
柔和的渐变就是这套图标的风格特点。
如果用户看了你的设计之后,没有任何记忆点,那就基本上是没啥风格特点了,所以前期规划时一定要考虑好!
我们在欣赏别人优秀的作品时,不是随便看看就好了,不仔细分析,很难看出里面的细节,而如果你一直不注意细节,作品怎么可能会精致耐看呢?对不对!
