SA站群标准模板配置素材收集项
标准模板配置引导客户提供我们想要的内容。
1、如何选择标准模板
2、栏目架构表的完整性
3、logo、图片素材
4、首页布局栏目对应
5、版权信息设置
一、在如何选择标准模板
把我们标准模板库中的模板大致分为3种类型,长版、短板和多图风格类型。针对每种类型,选取代表性的首页设计图作为参考。围绕不同设计类型后期维护和扩展中的难易,长短板设计中的logo和导航并列浮动设计的优劣势,以及不同风格设计对图片素材的相对要求度等进行简单说明。

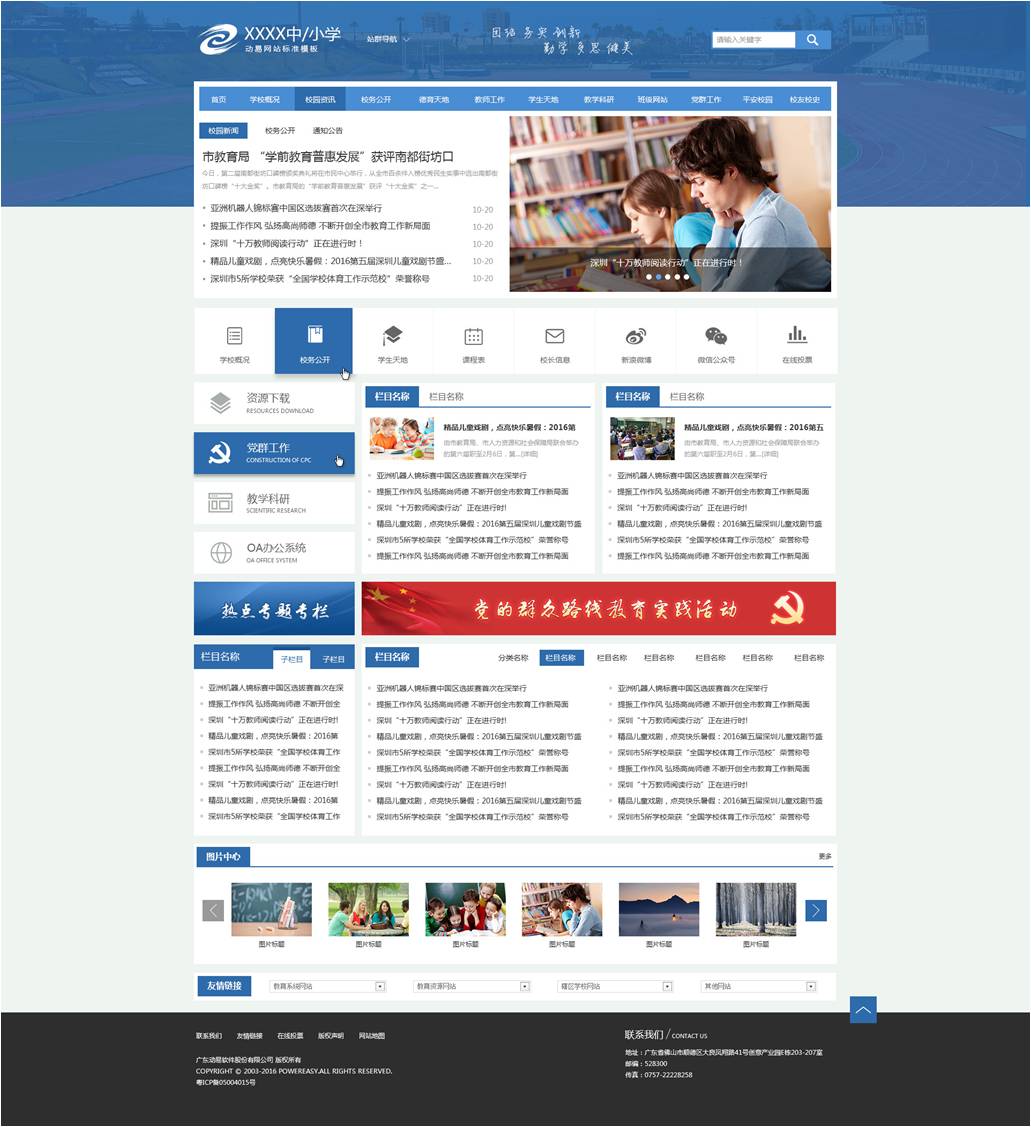
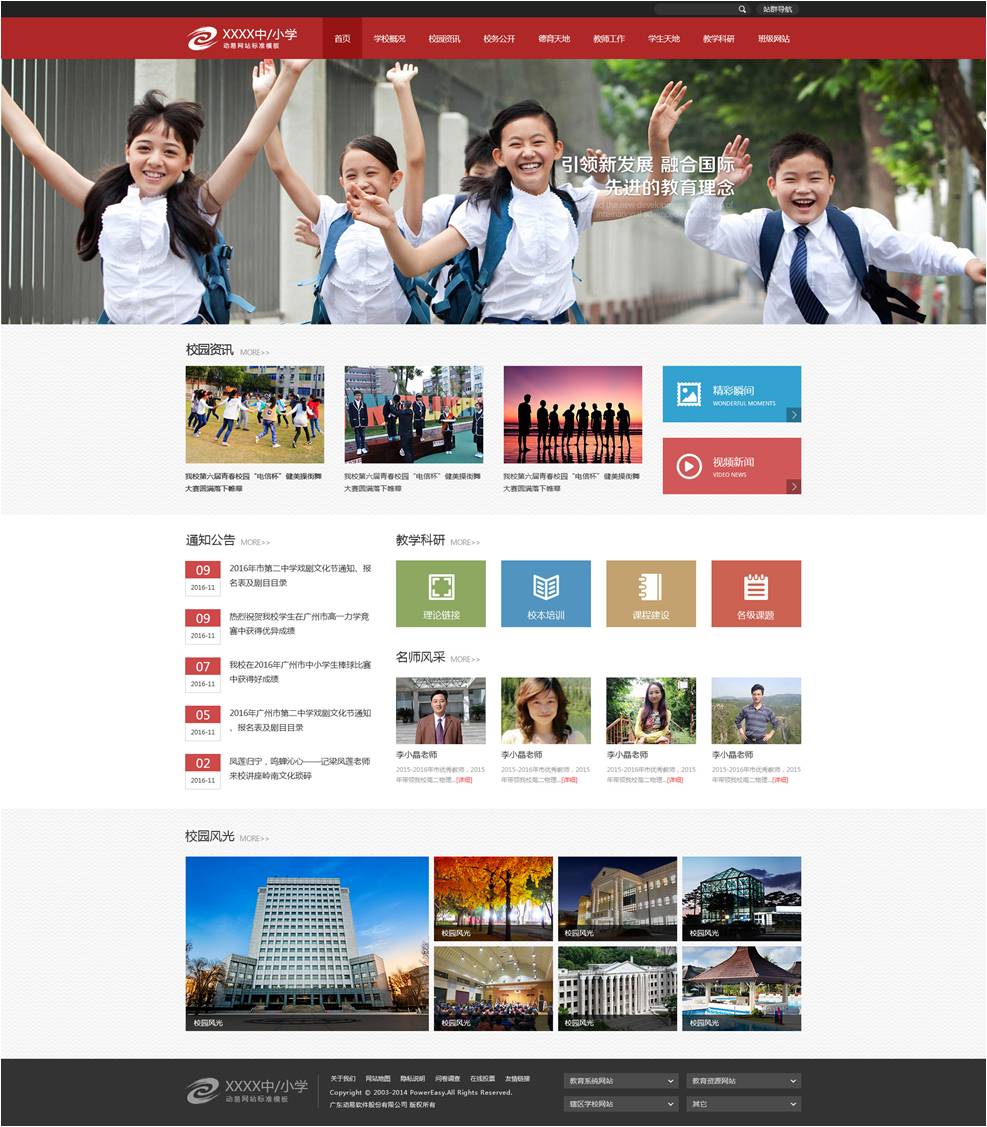
短板应用场景

长版应用场景

多图效果应用场景
二、栏目架构表的完整性
在栏目的统计中,很多子站点都会直接统计老网站导航上显示的栏目提供过来,但是在首页布局上又经常出现栏目表之外的栏目,如果打不开老站,对我们来说是只能粗暴建立一级栏目来应对的。针对这种情况,所以在文档中分别截图对应导航菜单、首页布局块、首页图标链接、友情链接等栏目,由此构成一个完整的架构表。
完整栏目架构
三、LOGO、图片素材从4个方面简单说明了logo和图片素材的用途,
1、图片资料设置位置。
2、正确区分新闻内容图片和风格图片素材。
3、标准模板效果图中大图宽度要求的简单定义,图片边界超出内容区域的统一收集宽度大于1920px的图片,等于内容区域的图片宽度可以降低1200px宽度。
4、logo尽量提供大格式
四、首页布局栏目对应
1、导航按顺序对应,数量对比效果图有增减尽量提示。
2、首页栏目块对应,在标题附近标注,同命名也尽量标注。
3、图标栏目对应,站外需提供链接地址,或提示在哪里可以获取。
4、友情链接是否设置以及详细分类。(有些效果图底部以友情链接底色作为版权信息分割线,不是很合理。)
5、增减通栏栏目,框选复制项,并匹配标注显示栏目。

五、版权信息设置
1、版权信息文字内容。
2、微信、微博等二维码。
3、事业单位标志链接地址
4、其它底部信息
