养成良好的设计表达习惯
展示全量状态这是交互表达最基本的要求,动作开始前状态,动作进行中状态,动作完成后状态,包括特殊情况等。
1.方案所展示的必须是正确的逻辑
设计过程中有时往往为了省事,在表达一个状态或者一种形式的时候会“随手一拉”或者“随手一填”导致出现各种不符合正常逻辑的地方。此时作为设计者其实是想表达这个形式的本身,但作为设计的接收者是先通过你的逻辑去了解这个形式的,所以很多时候“随手一拉”“为了效率”“当时没多想”,就会让别人产生困惑从而无法快速的理解你的设计意图,这样徒增了许多不必要的沟通。
2.不要只展示“完美”的状态
展示全量状态这是交互表达最基本的要求,动作开始前状态,动作进行中状态,动作完成后状态,包括特殊情况等。详见通用交互Checklist 。这里提一些比较容易被疏忽的地方。
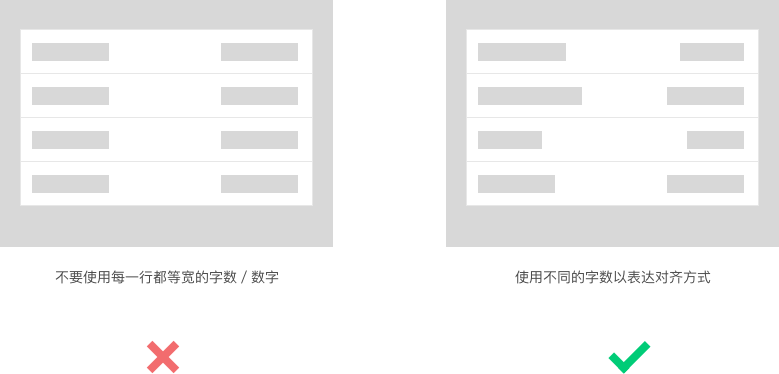
a)对齐方式
列表或表格上下行不要使用等宽的文本内容,而要展现不同长度的内容以表达对齐方式。

b)容器适配
当容器中会出现不同数量的项目时,把所有的展现方式展示出来以展示不同情况的布局,而不是只展示一个“理想”的状态。

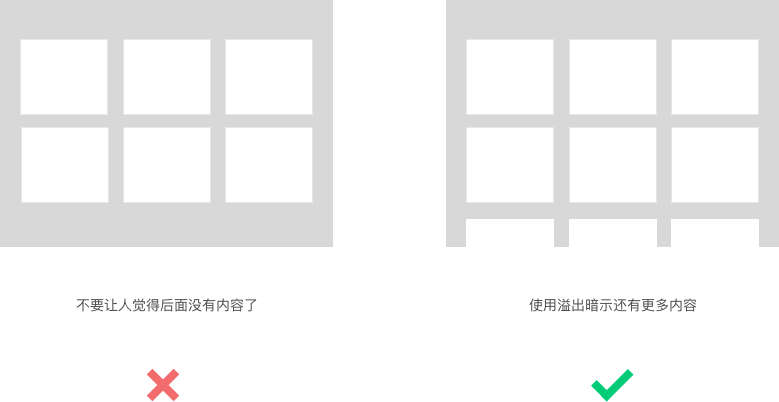
c)暗示更多的内容
信息内容超出一屏是,要暗示还有更多的内容,不要出于强迫症处理成刚好展示完所有内容的感觉。

3.关于数字
a)要注意数字的各种格式。
电话:000 0000 0000
银行卡:0000 0000 0000 0000 000
价格:¥00.00 /$00.00
...
b)尽可能使用真实的数字。
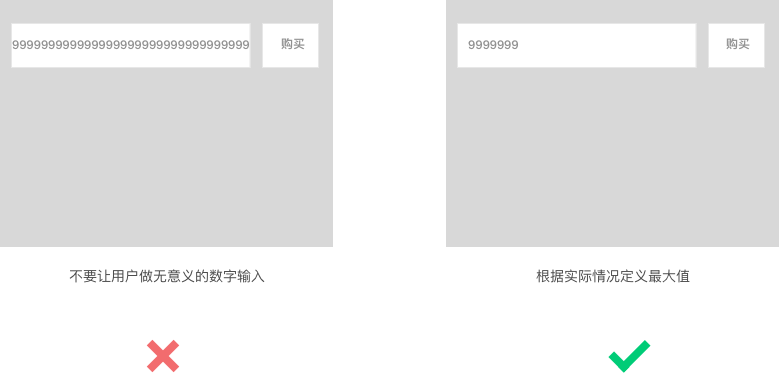
c)涉及到交易类的自定义数字要根据实际情况定义最大值。

4.关于文本
a)要考虑文本展示空间不足的情况,并定义是使用缺省的方式展示还是使用轮播的方式或者是使用缺省+tips的方式。
b)要使用规范字号,不要使用小于规范的字号导致视觉设计的时候出现排版不下的情况。
c)如果是单行可编辑文本,要定义字数的限制或者定义超出单行后的显示方式。
养成一个好的设计表达习惯,减少不必的沟通。
不要让对接的同学内心出现这样的独白:“每当交互随手画出一个占位图,都让我要冥想许久…”
