理性的规划VS感性的界面
设计师A:“我的思路绝对准确无误,但别人总觉得我设计出的东西少了点什么,感觉不怎么吸引人的样子。”
设计师B:“我设计的网站逻辑非常清晰,但用户却很难理解界面上的内容。”
设计师C:“在这个界面上是应该多放些图,还是多放些文字呢?还是图文混排的形式比较好?哪种方式更容易吸引用户,到底怎么来决定呢?”
我们在开始做项目的时候,通过需求采集与分析,信息组织,任务分解、绘制草图等一系列理性的步骤,我们就开始进行界面设计,我们把界面规划出来后,在细化一个个具体的内容时,我们又常常纠结于各种细节中而无法自拔。譬如界面内容如何排版,图片应该大一些还是小一些好?按钮放左边还是右边?对于功能类似的表单,可以在视觉效果上做成完全一样的吗?…
为什么会出现这种状况?这是因为在设计的过程中,设计师需要用到不同的思维方式。在需求分析,设计任务流程,信息架构、导航、操作逻辑等阶段,设计师需要使用偏理性、逻辑的思维方式。如果你的设计思路是清晰的,你给用户的指引和操作路径才可能是清晰的,这样用户在浏览你设计的网页时才不会感到迷茫。
大家一定遇到过这种场景:
你饥肠辘辘,想赶紧找个地方吃饭,看到一家饭馆就冲了进去。结果发现里面灯光昏暗,顾客稀少,服务人员态度冷淡。你顿时没了食欲,飞快的逃了出来。然后你又进入了旁边的一家饭馆,里面装修富丽堂皇,人头攒动,每个服务人员都脸带笑容,墙上贴着各种特价菜的介绍,价格适中。于是你立刻找位置坐下,招呼服务员电菜,然后等菜吃饭结账,最后满意地离开。
这个例子可以看出,印象是第一位的。如果你第一眼看到的界面并没有吸引到你,那么你很可能会离开这个网站,即使这个网站的所有操作流程都设计得非常顺畅,用户也没有机会去使用了。
以人为本的界面设计
如果让用户被你的界面所吸引,进而愿意通过操作来完成任务呢?首先,我们要了解用户,知道用户有什么样的需求,他想要的是什么。其次,我们要保证我们的界面逻辑不是错误的,可以让用户顺利完成任务。最后,我们要力求让设计形式符合用户的心里模型,让用户感受到“人性化”的设计。
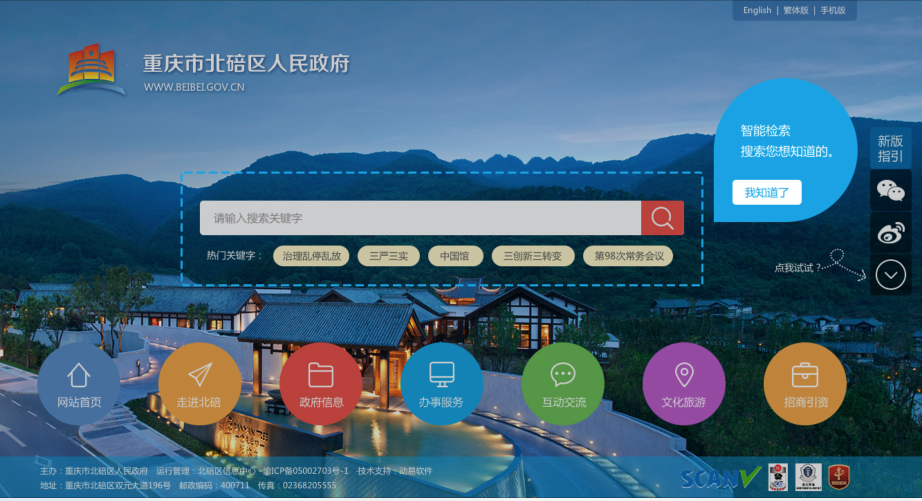
帮助用户找到想要的东西
信息组织与分类的目的,就是要让信息易于寻找。让有明确目标的用户,能够快速找到所需的信息。有不确定目标的用户,通过浏览和寻找,一点点明确自己的需要,最终找到信息,让没有目标的用户在探索中激发需求。

如图所示,大部分用户浏览门户类网站并没有明确的目的,只想找到最近发生的热门事件。页面大部分内容为这部门用户提供了资讯。希望浏览某一分类下的资讯,或是有明确目标想要查找具体信息的用户,也可以在页面上找到他们想要的信息。
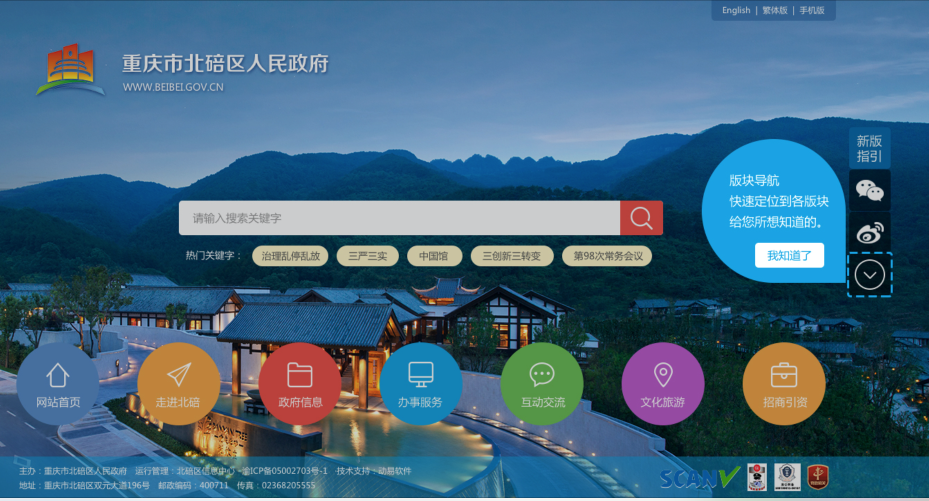
吸引无目标的用户
对于无目标或者目标不明确的用户来说,我们不能再用理性、逻辑的思维方式来对待他们,而是要充分地换位思考,用感性的思维方式来给他们营造贴心、有吸引力的界面。



如图所示。页面上没有太多干扰,用户可以快速的了解网站的内容,完成引导操作。对于有目标的客户来说,页面也提供了明显的页面跳转按钮以及鼠标滚动的贴心操作。对没有了解过的用户来说,这个功能较为吸引,他们可能就会停留下来,成为活跃用户。
