交互设计动效与实现
在13年之前我们一直都是通过gif,swf这样的形式去凸显动态的画面。如今随着html5和css3的发展,在配合高端浏览器的使用环境下,用户可以体验到更流畅顺滑的动画效果。
让画面活泼起来
现在越来越流行扁平化,所以设计师都开始用更简单的元素尽量去突出内容。但是如果只是纯粹的扁平的话就未免有点太粗糙了,给人一种界面很死板、没怎么设计的感觉。所以为了弥补这个问题,动效可以让扁平的界面更活泼起来。
问题:现在我们做的效果图,无论是效果还是Tab切换,所有的东西基本靠想象!
所以鼓励视觉设计师尽量多的掌握动效制作技术,让自己的效果图动起来。但是在动效设计上需要交互设计师的把控,避免成为花瓶。和界面一样,动效在实现过程中也会影响到用户体验,比如过渡的并不自然,或者虽然很好看但是太花哨反而影响信息的阅读等,这些都可以让交互设计师引导一下。
页面动效能否拯救扁平设计?
文章分享:
动画实现方法:
以前我们实现动画的方式都是演示形式的方式,并没有任何交互的操作。
- Css3
- Hype3 (HTML5 动画和交互设计可视化编辑工具)
- Form动效软件
相关文章:
动效库:
玩转HTML5移动页面(动效篇):
Origami五分钟入门秘籍:
在13年之前我们一直都是通过gif,swf这样的形式去凸显动态的画面。如今随着html5和css3的发展,在配合高端浏览器的使用环境下,用户可以体验到更流畅顺滑的动画效果。
动效原型工具Form指南:
灵感来源:
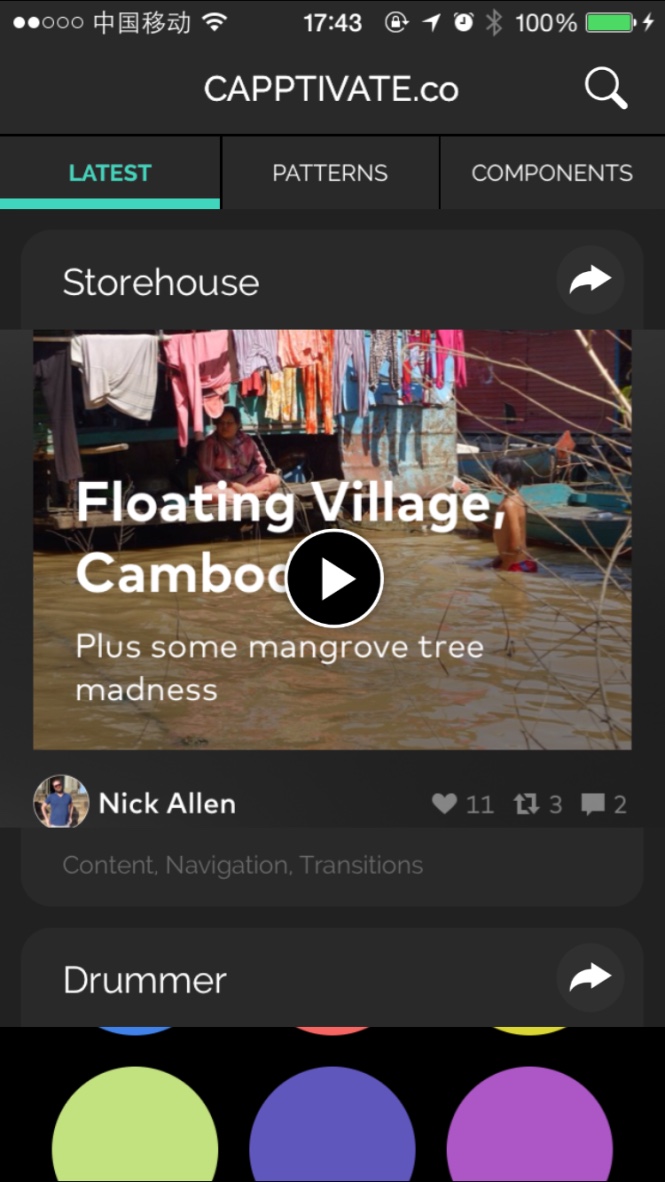
Capptivate

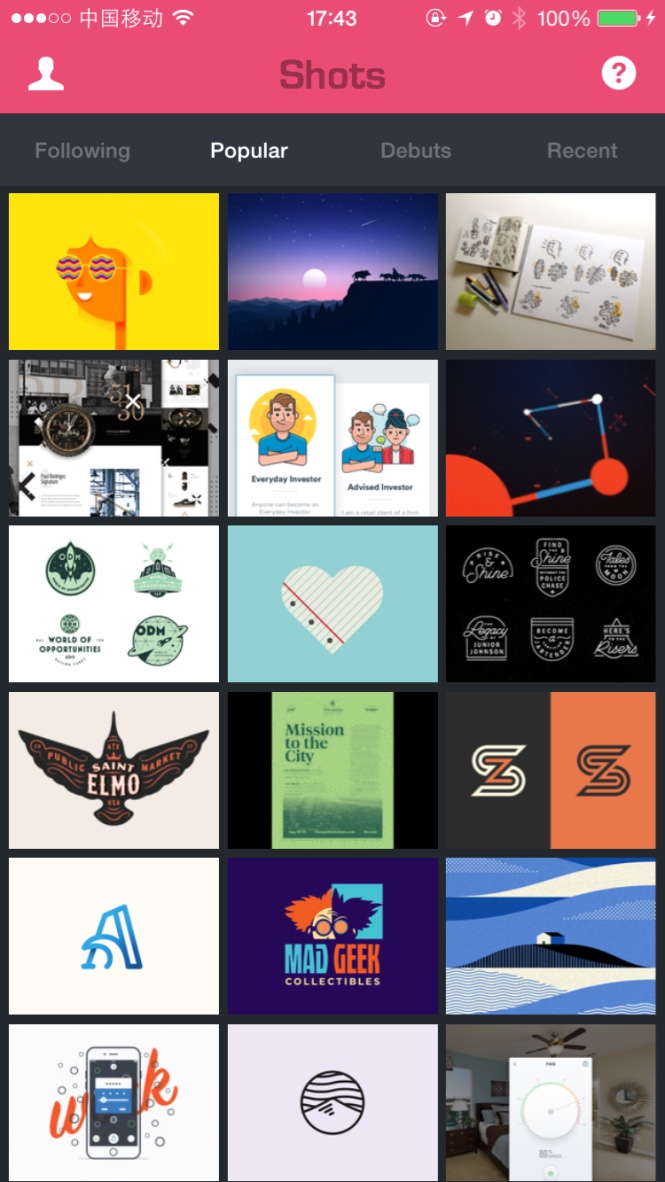
Dribbble

总结:
动效是最夺人眼球的工具之一,正确的使用会在与用户的对话中起到很好的引导。不过也正因为它的强势,所以一定要梳理好设计目标,不要让其变为干扰,毕竟用户的注意力和时间都变得越来越少,我们要做的是更合理的利用动效来传达我们的信息。
最大的好处是:通过css3动画的引导用户去改变传统页面的想法,从而引导用户去抛弃旧浏览器。
Tip:动效只是高保真原型的一部分
