让指尖舞动—从电脑版到触屏版我们要做那些改变
近几年触屏智能手机普及率正急速上升,手机上网用户数量已赶超使用电脑上网,让我们不得不关注到,网页设计正从电脑版走向无线终端这一时代趋势。那么今天先浅淡一下,解屏版的用户体验我们应该做那些改变。
用户习惯研究
1、手指上下拉动代替了鼠标滚轴。
2、增加了手指左右拉动事件。
3、旋转屏幕,使得每台手机都有二种浏览方式和分辨率。
4、不再有上浮、移出、移入事件触发。
5、语音获取,二维码等视像识别,为触屏版提供了最大的发展空间
6、多点触摸
...
一、屏幕自适应
目前智能手机屏幕从480p到1080p,各种奇葩,自适应成了触屏版的必要条件。
但刚才提到,触屏智能手机带有旋转屏幕功能,使得解屏版有二种浏览方式。所以在设计理论上我们应该为触屏手机的竖屏和横屏浏览提供一个更好的用户体验
但发现目前大多数网站都并没有很好地解决这个问题。
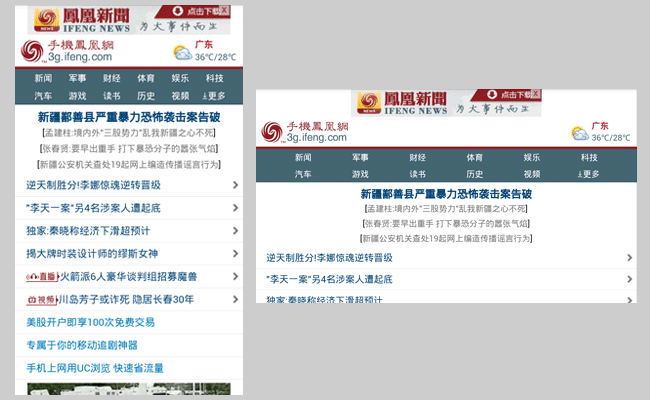
就连领导也叫好的凤凰网也只解决了自适应问题

上图中,竖屏浏览效果相当好,但横屏浏览时出现菜单文字间隔太开,头条新闻两边空白,列表右边空白问题等等。
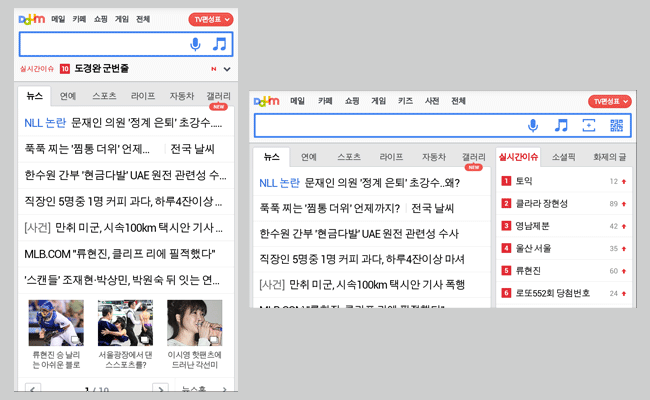
接下来我们看一下韩国Daum门户网站的解决方案

在横屏浏览时,采用增加右侧栏以达到达到最佳的浏览效果
二、导航

传统式和下拉式在国内主流网站较为常见,国外以左侧弹出式较为常见。
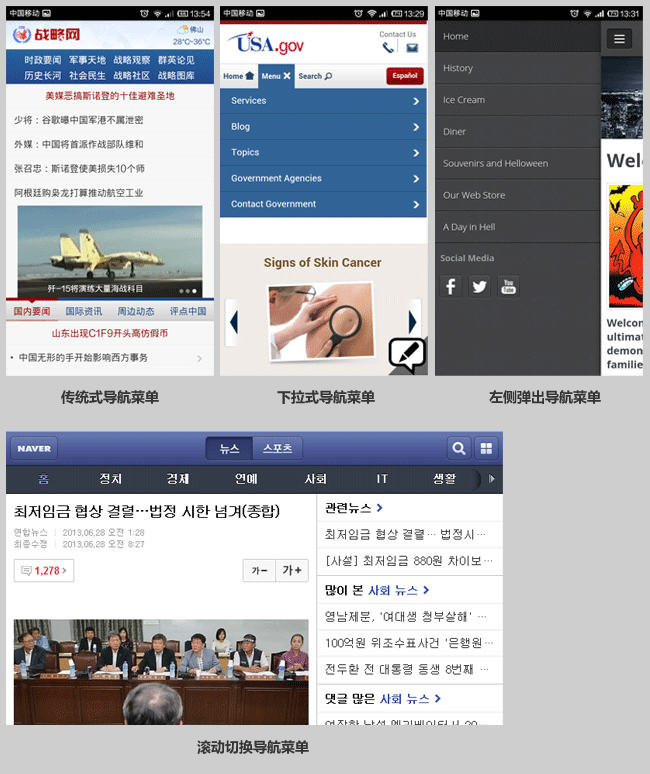
传统式导航菜单:
优点:一目了然,并且符合习惯电脑版导航菜单的用户。
缺点:因为触屏版没有上浮、移出、移入事件,所以注定这种方式不能下拉菜单,不能导航下级栏目。并且导航不适用字数较长,栏目较多的网站,试想若导航菜单占三行位置,横屏浏览的时候,每一次跳转页面时,导航菜单就占去了屏幕一半位置会是多尴尬的用户体验。英文字母长短不一的菜单名字更是不适合于分行这样传统菜单,所以国外网站较为少见手机板使用这样的菜单。
下拉式导航菜单:
优点:解决了固定的多行菜单给用户带来不好的用户体验。右侧增加小箭头可弹出二级栏目菜单,可解决多级导航菜单问题。
缺点:无法记录目前所在栏目的位置,和上级栏目关系。
左侧弹出式导航菜单
优点:不占位置,可导航多级菜单,能记录目前所在栏目位置和上级栏目关系,能导航到网站的任意位置,导航性强。
缺点:不符合习惯电脑版导航菜单的用户
滚动切换导航菜单:
优点:改善了传统式导航菜单多行问题
缺点:同样无法导航下级菜单。且第二屏的菜单相比不需要滚动的第一屏菜单栏目,被关注被点击率降低。
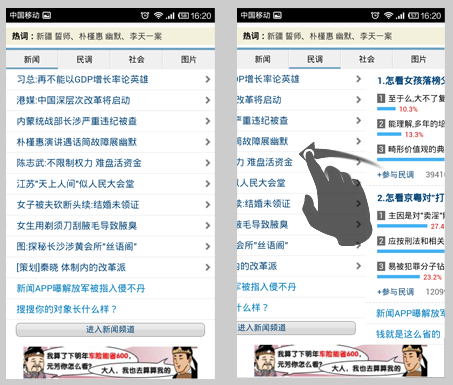
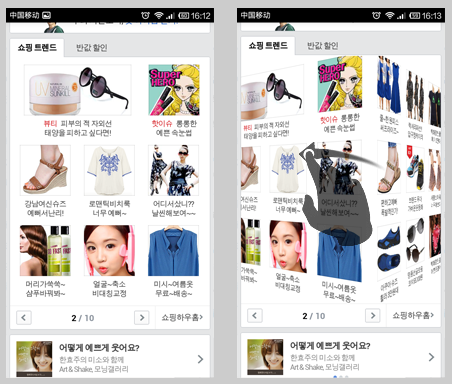
三、滑动门

既然触屏手机拖动如此方便,当然不要浪费。既然取消了悬浮效果,那么我们就用拖动来代替吧。更符合目前主流触屏手机OS的用户习惯。

Daum门户网站采用了3D滚动效果如此震撼。既然左右拖动如此方便,他们索性把分页效果做在了首页,通过点击上面的滑动门进行分类,并在右下方设置进入按扭
四、分页效果

在触屏手机里用传统分页你会发现十分蛋痛,1 2 3 4 5就那么大的地老是点错或点不上。
相信瀑布流分页早在微博应用里早就征服了不少人。电脑片正开始慢慢地普及了,触屏版当然不能拉下。
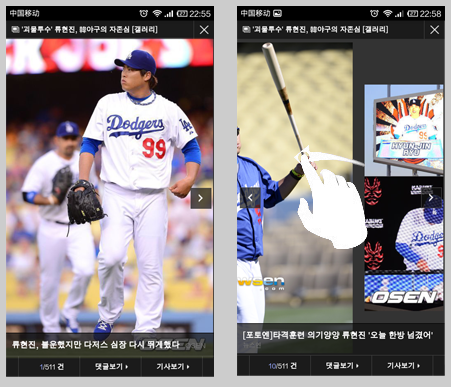
五、图片新闻

越来越多人更喜欢看图片新闻,有图有真相嘛,除了净屏方式观看之除,加入触屏手机OS习惯手势切换更符合触屏版用户习惯
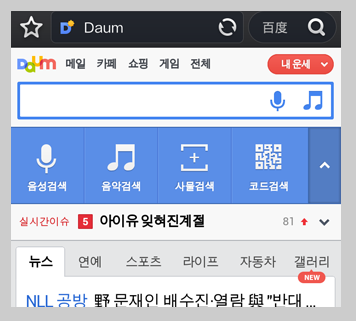
六、更多可能性

搜索条加入语音识别,二维码扫描等功能已经开始慢慢普及
和电脑版,手机同样集多功能于一身,而且使用起来更加方便习惯,这给手机版网站带来了更多可能性
