网页重构:面对新的SEO挑战!
网页重构:面对新的SEO挑战!
之前在部门培训上讲解过针对动易系统和标签进行
SEO的注意事项以及入门的SEO介绍。这次就假定大家都基本了解什么是SEO了,再来展开这次的共同学习。
为何说是共同学习呢?因为自从来动易后就没接触过需要SEO的项目了,转眼间两年过去,各种智能手机、平面设备上新鲜的浏览器百花齐放百家争鸣,更随着HTML5的日渐普及,两年前那套古老的SEO法则已经过时,谷歌机器人和百度机器人的收录策略也与时俱进,唯一原地踏步的是我们这方面的知识。
今年年底的计划是制作和上线个人博客,那就先从自己开刀。
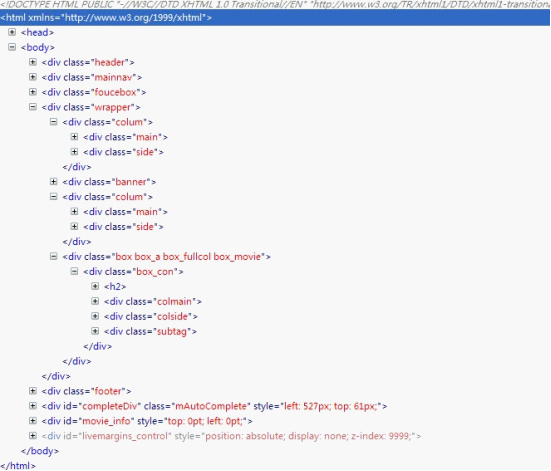
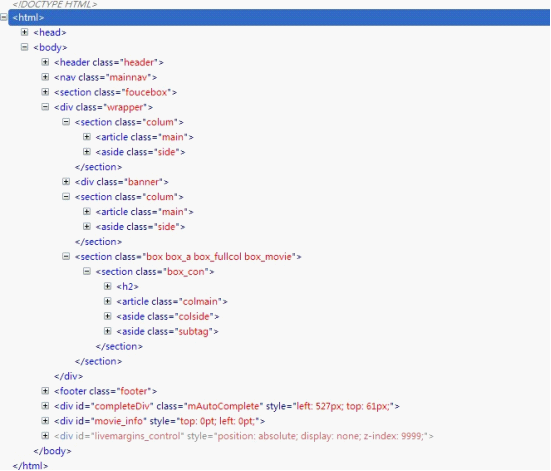
前端组之前做过练习,简单输出一个html5新标签的静态页面,下面这几个标签相信不需要介绍了。
现在拿起你的智能手机,打开一个平时你经常上的网站,你会发现就算不使用缩略浏览模式(只显示文字等基本信息),而是用完整浏览模式(就跟电脑一样完全显示整个网页),浏览器的焦点也会自动对到内容区域并且放大显示,而忽视了banner,侧栏。在内容为王的今天,再花俏的设计效果到了便携设备上也会被忽视,只剩下一个手掌大小的区域,用户图的就是方便快捷,快速阅读需要的资讯,看完立刻挥一挥手指,不带走太多的流量……
因此,我们应该集中优化内容区域。

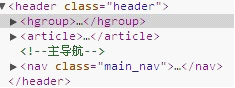
如上图,蜘蛛在爬我们的网页时,头部区域无疑是权重较高的一块,新标签header我们不要先入为主认定它是用来放导航栏之类就算了,实际上应该放文章的简介(含需要优化的关键词或链接)。另外,它是header!不是head!假设网站是一个人,那么在html5的世界里,header就是判断一个“人”长什么样子,好与丑全在这。
因此,我认为header的内容组成应该慎重考虑并重点优化。
HTML4图1

HTML5图2

其次再说说我对
和
至于
因此也就能理解便携设备上的各类浏览器,为何会对这些标签进行“不公平”的对待,实际上是考虑了SEO的根本——“最终用户优先”,说到底就是用户体验。
最终用户优先(Priority of Constituencies)
“In case of conflict, consider users over authors over implementors over specifiers over theoretical purity.” 一旦遇到冲突,最终用户优先,其次是作者,其次是实现者,其次标准制定者,最后才是理论上的完满。
最后简单写一下自己的理解,大家一起探讨。
html5 这是article的标题,放在header上,用上h1标签使权重更大
发布时间:
iPhone5上市一周了,网上流传关于它的负面报道数不胜数,有质量缺陷的,有系统漏洞的,那么这些报道里哪些是真实的?哪些又是夸大其词的?现在就让我们通过一个视频了解所有真相。
iPhone5上市一周了,网上流传关于它的负面报道数不胜数,有质量缺陷的,有系统漏洞的,那么这些报道里哪些是真实的?哪些又是夸大其词的?现在就让我们通过一个视频了解所有真相。
对html5 article元素的评论
路人甲
发表时间:
我最喜欢iPhone5啦,真帅!
路人乙
发表时间:
我最喜欢iPhone5啦,真帅!
路人丙
发表时间:
我最喜欢iPhone5啦,真帅!
