十个图标设计中的常见错误
1.不同图标之间差异不明显
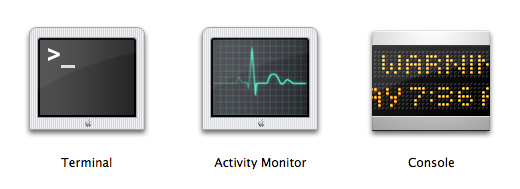
有时候,在一组图标中,各个图标看起来很相似,很难区分出哪个是哪个。如果你如果你错过了文字说明,你会发现很容易把这些图标弄混。

上面的图标来自Mac OS X的效率应用板块。我经常把它们搞混,以至于运行错误的程序。
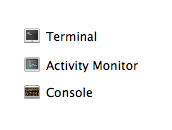
 如果在屏幕上显示小图标的话,分辨不出的问题更是严重。
如果在屏幕上显示小图标的话,分辨不出的问题更是严重。
2.一个图标中包含太多元素
越是简单简明的图标越好。最好是把一个图标中的元素控制到最少。
然而,微软的设计师,受到Windows Vista中新图标形式的鼓舞,决定采用大而膨胀的图标,以便为他们膨胀的预算做辩护。
 每个图标都是一个情节纠缠不清的小故事。问题是尺寸变小的话,咱们根本就看不清图标里描绘的什么。即便是在大尺寸的情况下,要破译图标也不是件容易的事。
每个图标都是一个情节纠缠不清的小故事。问题是尺寸变小的话,咱们根本就看不清图标里描绘的什么。即便是在大尺寸的情况下,要破译图标也不是件容易的事。
3.不必要的元素
图标应该容易读懂。元素越少越好。最好全部的图像元素都是相关的而不仅仅是整个图标的一部分而已。因此,你必须了解使用图标的语境。
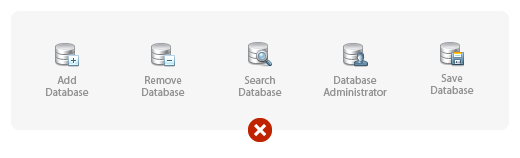
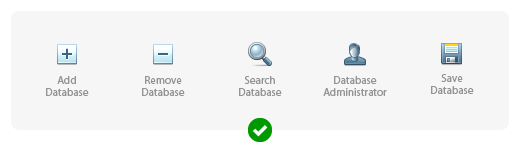
让我们来看看这组数据库的图标:

一眼看过去,好像一切都没有问题。
但是,如果这个程序(或者单独的工具条)全都是处理数据库的,我们就可以(也应该)把不必要的部分移除:

图标的含义并没有丢失,但是图标变得更容易识别了。

勾勾在这里绝对是多余了。另外,为神马是红色的?
4.同一组图标缺少风格的一致性
几个图标之所以能成为一组,就是因为风格的一致。一致性可以通过下面这些方面显示出来:配色、透视、尺寸、绘制技巧、或者类似几个这样的属性的组合。如果一组中只有少量的几个图标,设计师可以很容易一直记住这些规则。如果有一组里很多图标,而且有几个设计师同时工作(例如,一个操作系统的图标),那么,就需要特别的设计规范。这些规范细致地描述了怎样绘制图标能够让其很好的融入整个图标组。
 Windows XP shell32.dll文件里的多种风格. 这是推荐给想换图标的用户的一个默认图标组。
Windows XP shell32.dll文件里的多种风格. 这是推荐给想换图标的用户的一个默认图标组。
5.小图标里不必要的透视和阴影
前进的脚步从来没有停止:界面已经有能够显示半透明的类,不再有颜色的限制,现在还有朝3D发展的趋势。但是,真的都有用吗?并不都是!特别是说到16x16或者更小的的图标。
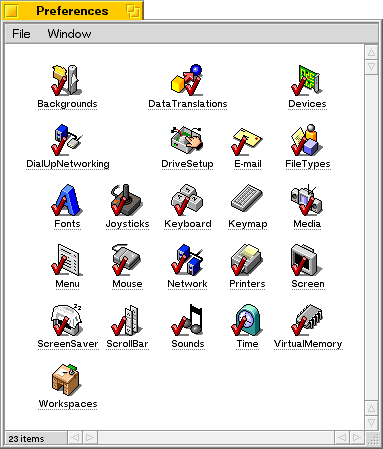
例如,我们来看看GNOME 2.2.0 (RedHat 9)的程序管理器。
这些小尺寸图标里的透视是不需要的甚至是影响效率的。
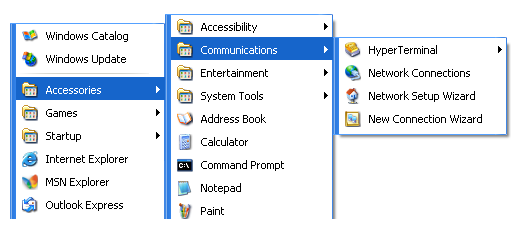
这里是Windows XP的程序管理器:
按照标准,Windows XP 的图标都有2px的黑色阴影,但是在16×16 的图标中,2px的阴影好像太大让图标看起来有点儿脏。 Address Book图标看起来最糟糕。
6.过分原创的隐喻
选择在一个图标里展示什么总是可辨认和原创之间的相互妥协。在隐喻或者图像还没做出来之前,去看看别人的产品是怎么做的总是好的。最好的方案可能并不是脑子里想出来的新东西,而是采用已经存在的方法。
一个过分原创的例子是 OS/2 Warp 4里的垃圾桶图标。它不是一个垃圾桶而是一台碎纸机。

选择一台碎纸机的另一个问题是碎纸机有很多类型,并没有一个统一的形象。这个图标看起来非常像是一台打印机,只不过里面躲了一只章鱼而已。另外,在这个隐喻里如何展示垃圾箱满了也是一个问题。
7.没有考虑各个国家或者社会的特点
把你的图标图标被用的情境十分必要。一个重要的方面就是国家特点。国家之间文化传统、环境、手势的差别可是非常大的。
假设我们需要做一个图标表示通过e-mail进行。用一个真实的邮件隐喻很不错。比如说一个邮箱。

这些图片来自维基百科。
答案可以在《为Mac OS X制作图标手册》找到:“使用大家能容易辨识的普遍的图像。避免把焦点放在一个元素的次要方面。比如,一个邮件图标,一个乡村的邮箱比盖了邮戳的邮票更难识别一些。”
 使用邮票的想法很棒,但是使用红尾鹰的图片似乎有待商榷。
使用邮票的想法很棒,但是使用红尾鹰的图片似乎有待商榷。
但是,不只要考虑国家特点。这让我想起了一些趣事。有一回,我们需要一个数据筛选的图标,常用的隐喻是一个漏斗,像下面这样:

客户反馈说:“我不太明白为什么用一个像马蒂尼酒杯的形状来表示筛选。。。”
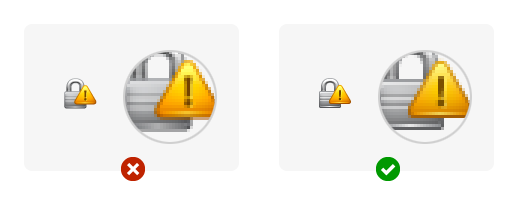
8.在图标中使用真实界面的图像
《为Mac OS X制作图标手册》警告我们,在图标中避免用界面元素,它们可能会被错认为是真实的交互界面
。但是这警告都白费了!看下面这个图标:
 你动手去点单选按钮,结果发现点了整个图标!
你动手去点单选按钮,结果发现点了整个图标!
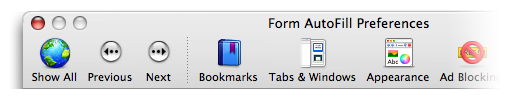
这是一个有趣的例子来自 OmniWeb浏览器界面:

注意前进和后退按钮,很不常见地在前进和后退按钮下面加了文字。 Oops! 它们完全不是buttons,只是icons!
9.图标内文字
这个错误常见于软件图标。明显地,脑子里第一个想法就是用在图标中采用软件的logo。图标里有文字有什么不好呢? 首先,它直接和语言相关,阻碍本地化。第二,如果图标小,很难看清文字。第三,在软件图标的情况里,这个文字通常会在软件名字里重复。

10.没有像素基准
这个问题通常发生在你用矢量编辑器来绘制图标的时候。在大尺寸时,一切看起来很清晰很不错,但是现实是图标通常很小,在栅格化时抗锯齿模糊了物体的边界。