【转】如何设计门户网站导航区域
门户网站的导航
导航在Web设计中占据着非常重要的位置,但是我们在设计网站时,常常会忽略导航的重要性,特别在门户网站中,这种现象更加普遍。以下为网易财经频道的页面导航:
第一幅图是财经频道的首页、第二幅为二级频道股票的首页,第三幅图是大盘的首页。
从上图可以看出:
三张图对比,主导航有了明显的变化,且这个变化是颠覆性的,我们完全没法找出一些关联性的东西。
同一页面上不支持多级导航,导航能体现的层级有限。
几乎每点击一次导航,都会在新窗口打开页面,这样给浏览器造成了很大压力。
总览各大门户网站,由于信息内容庞大,结构复杂,前期规划不当,信息需要快速迭代等因素,导航上面都会有很多问题。解决导航问题已经刻不容缓。
导航的信息结构
什么是信息结构
结构能够具体的涵盖页面和内容的特定位置。信息结构指的是网站上页面的规划或是架构图,它是你网站的骨架。信息的结构类型包括:
线型结构、网状结构、层级结构、分面结构的结构。
信息结构的具体分析
1、线性结构
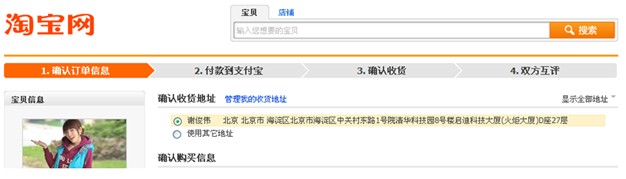
如下图,在此页面可以限制淘宝买家按线性结构完成购买流程。上方的1,2,3,4的步骤很好的引导用户一步一步完成任务,并告知用户所在流程中的位置。
一般的面包屑导航,也是一个线性结构:
2、网状结构
如下图,这是可以由用户设置产出的页面。
网状结构的导航没有起点也没有终点,甚至是没有层级或是序列。
3、层级结构
大多数的网站可能都是采用这种结构。以上下级关系排列节点,以展开其层级。
4、分面结构
分面结构中,一个项目的定位由它的属性类别给出:项目1属于类别a,b,c,但不属于d、它有多个访问点。
如下图九天音乐,歌手林宥嘉同时可以在歌手或是排行榜中找到。人们可以从任何顺序取值,从而支持了同一个目标的多种完成方式:
导航设计不光只是信息结构或是组织方法,还与导航的交互方式,导航的视觉表现,导航的扩展性,导航的平衡等有很多联系。针对门户类网站,也有它特殊的导航需求
