[转]人文关怀下的设计细节

引言:人文关怀在体验日上成为众人津津乐道的一个话题,可是回看国内诸多网站,能真正做到人文关怀的又有几个呢?腾讯带来的这一个议题,真的值得我们深思......或许设计应该承担更多的东西.......
弱势群体网络使用情况的现状:
·盲人:约有500万人,其中弱视者1500万人。(净人数,非上网人数)
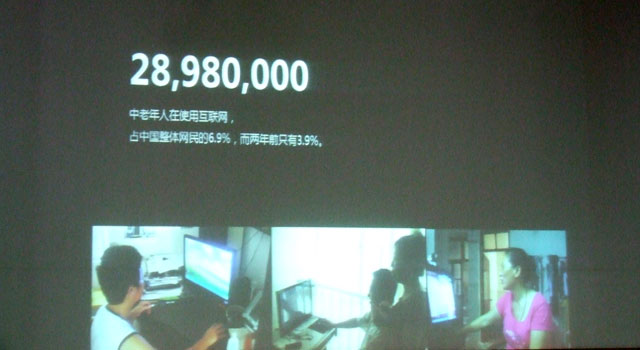
·中老人年:2898万人使用网络,约占上网总人数的6.9%。
·儿童:1300万人使用网络,约占上网总人数的31%。

我们能做什么:
腾讯给出的建议是从视觉,声音,认知理解以及环境的角度全方位的体现设计的人文关怀,不过这对于大多数公司来说,实际可操作性比较小。或许,我们应该集中精力关注这四个角度中某一个点,对于成本和预算相对应比较薄弱的我们可能是比较好的做法。
从视觉的角度出发,我们该做什么:
· 字号较大的字体: 主流网站基本都采用了14px作为主要大小,辅助信息则依然延用12px。传统出版物的字体字号要依目标读者的年龄特点和实际用途来确定。
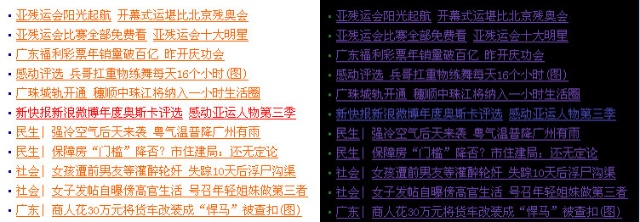
· 文字与背景间颜色对比度强:按视觉卫生的医学原则来说,白底黑字是最佳的颜色搭配或者。它能有效的减轻阅读者的眼睛疲劳、保护视力。当然选择80%以上的黑色同样也是可行的。同时尽量少用容易引起眼睛疲劳的暖色或者与背景反差较小的颜色。

· 选择合适的行距与边距:如果行距过宽,上下文难以连接延续,给人以脱节之感;如果行距过窄,上下文字就会互相干扰,影响阅读的流畅性,容易产生拥挤感和疲劳感。阅读的流畅度除了行距的设置外,边距(margin或padding)是一个重要的评判指数。
标题文字的行距最小应该大于字体高度的50%,最大不应大于字体高度的150%,这样看起来才比较舒适。当然,这也要结合字体来具体分析。另外,栏目与栏目的间距(或称其为边距)应比标题与正文的行距大,
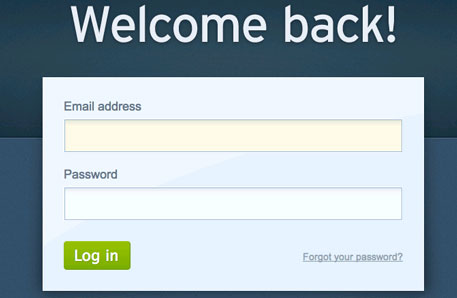
· 简单且清晰功能设计:其实用户都是很忙,他们会以跳跃性的操作寻找所需要的功能,所以应该将核心功能放在清晰的位置,对这些功能所在的区域可以突出表现。

醒目的提醒标题,大而明显的按钮,
· 温馨的操作提醒:用户希望每一步操作都能得到即时反馈。
 友好且亲切即时的反馈,让网站不再冰冷
友好且亲切即时的反馈,让网站不再冰冷
小结:
在人文关怀角度出发,提出了视觉设计上改善几个点:
● 字号较大且清晰的字体;
● 文字与背景间颜色对比度强;
● 选择合适的行距与边距;
● 简单且清晰功能设计;
● 温馨的操作提醒;
