另一种卷轴的动画制作方法
先看下最终的效果:
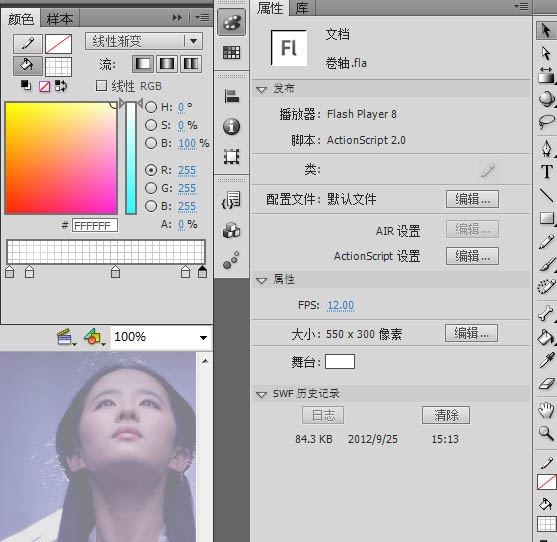
1、新建文档,然后导入图片,在舞台的第一帧拖入图片,调节到合适的大小并按(F8)转化为影片剪辑元件(提示:转化为影片剪辑的目的是为了能够使用模糊滤镜)
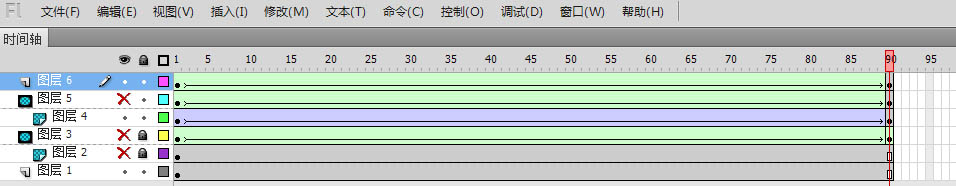
2、新建层,复制图层1的第一帧,粘贴到图层2的第一帧,在第二层的第一帧选择影片剪辑元件,在属性栏选择-添加滤镜-模糊(15左右,视舞台大小及图片分辨率),在图层1和图层2的第90帧按F5插入帧(提示:90帧是影片播放的长短,可以视需求而定)。
3、新建一层,用矩形工具绘制一个和舞台大小一样的(我这里是550*400),位置X,Y分别为0(在属性栏设置),在该层的第90帧插入关键帧,然后改X的位置为550(同上,舞台宽度的大小),再设置形状补间。
4、再新建一层,复制第一层的第一帧,粘贴到第4层的第一帧,然后在第四层的90帧插入关键帧。
5、再次新建一层,然后选择第一帧,在选择工具栏的矩形工具,把轮廓颜色为无,选择填充颜色,到颜色面板上去,选择线性渐变,设置全部为白,如图设置渐变,在第一个位置的透明度为0%,第二个位置为44%,第三个位置的透明度为0%,第四个位置的透明度为33%,第五个位置为0%
用矩形绘制一个矩形,宽(即为卷轴的宽度),高为舞台的高度(这里我的是400),位置X,Y为(0,0)。然后在第90帧插入关键帧,设置X,Y位置为(舞台宽度550,0)并设置形状补间。
6、再次新建一层,选择图层5的所有帧-右键复制帧,然后选择图层6的第一帧,粘贴帧。
7、回到图层5,让图层5对图层4进行遮罩。
8、再回到图层4,关闭图层2,图层3,图层5,如图:
分别选择图层4第1帧和第90帧上的元件,设置其透明度为40(为了调节方便,一会儿要改会到100),然后选择该图层的第一帧,选择第一帧的元件,执行修改-变形-水平翻转,然后让它和图层1的元件以卷轴的左侧为中心对称(图中蓝线部分)

9、再分别把透明度调会到100,即可。
源文件下载:{PE.SiteConfig.ApplicationPath/}{PE.SiteConfig.uploaddir/}/Article/20129/201209251541308325.rar
