老赵自家制像素图标——该如何下手?
上年做过一次培训,教画像素图,结果上上个月和上个月和前几天,还有人问我为何像素点没法对齐网格 ,这里就从最简单的开始讲解。
,这里就从最简单的开始讲解。
1.Photoshop的设置:环境要弄好,网格和画笔的配置。(那种画出30度45度、60度和圆弧的像素画笔我就不教了,那个下次讲)
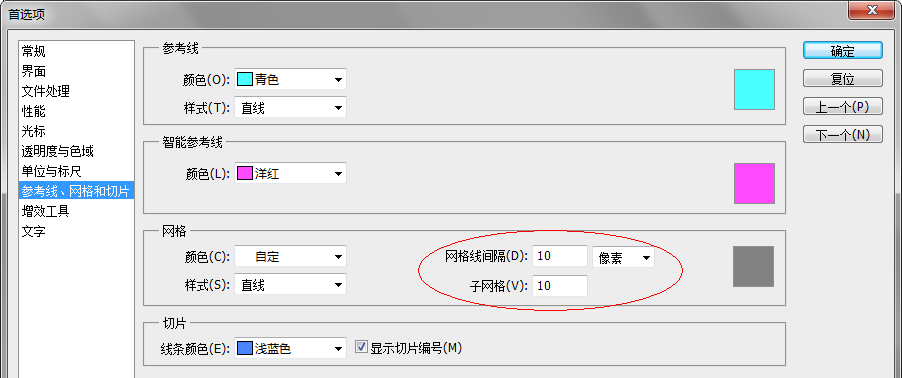
网格:点击PS的“编辑”》“首选项”》“参考线、网格和切片”,设置如下图红框

这样的设置不仅仅是用来话像素图,对于标准化布局和输出的模板,也是大有裨益的,有什么好处?问问负责输出的同事就知道了……
设置好之后,建立一个72分辨率,24*24尺寸的画布

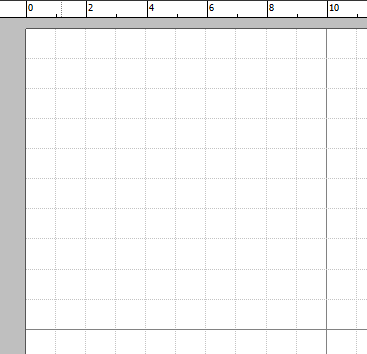
建立后,按ctrl+0放到最大(像素级别嘛),然后按ctrl+',显示网格,并且在“视图”》“对齐”和“对齐到”要确保勾选对齐网格,那么画布的环境完成,就算不是画像素图,在做标准化布局的设计图也是很有帮助的,确保间隔为10px,切图等操作的效率均大大提高。
画笔的配置:因为入门,暂时不说上面提到的像素画笔制作
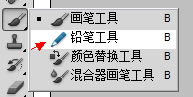
点击shift+B可以切换画笔为“铅笔”,这个铅笔跟我们日常生活的理解很不一样,不是铅笔质感的,它画出来的东西在像素级别下面就是一点一点的像素点
 选到“铅笔工具”(这不是真的铅笔,就像钢笔工具不是钢笔……)
选到“铅笔工具”(这不是真的铅笔,就像钢笔工具不是钢笔……)
选到铅笔之后,随便画一下会发现图形充满锯齿,感觉“很难看”,但世界上没有难看的颜色,只有难看的配色,图形的好看难看在乎设计师之手……
所以,选择“铅笔”后右键选择画笔大小,调整到1px,这个操作就不配图了。
2.开始动手!
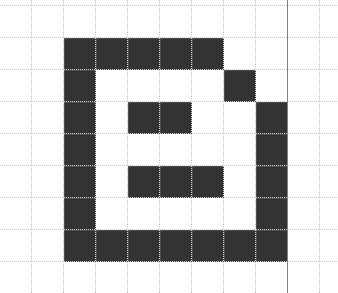
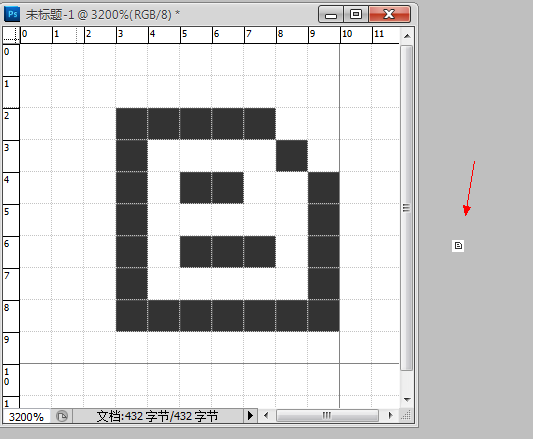
画个最常用的,一张纸的小图标:

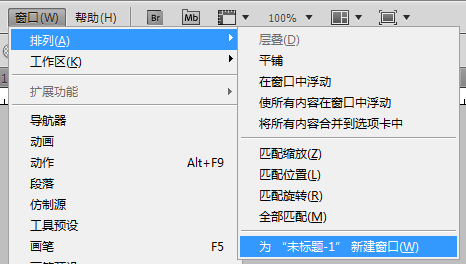
咦,这货看起来有点骨骼精奇、短小精悍的样子,是不是画错了,对,在画像素画的过程中,最大的难题是,由于放大了3200%倍,你根本不知道自己画出来的是什么效果,这时候还要配置一下环境,如下:

这时候,会对同一个PSD产生两个窗口,你可以拖动其中一个窗口的标签,使其脱离PS的本体,它就一直悬浮,可以一直观察你绘画的效果,如下:

看右边,果然是长太矮了,涂掉重来!
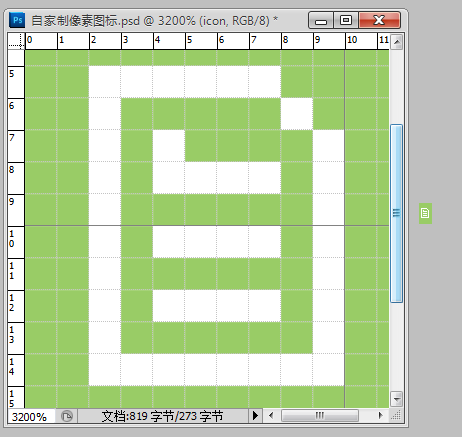
这次明显漂亮很多啦
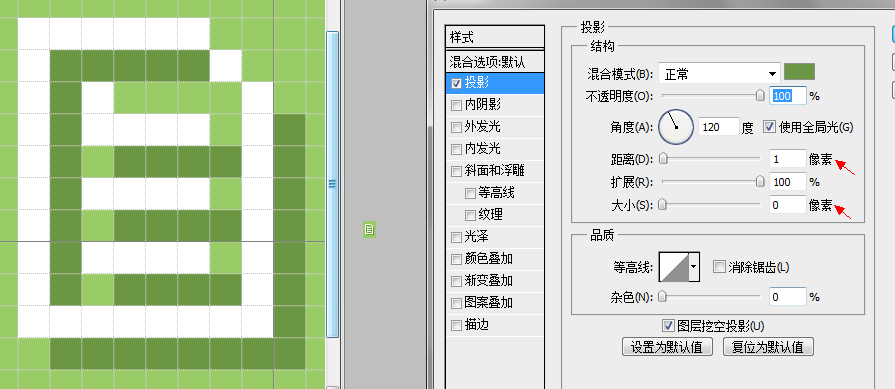
看右边,就是我们常用的效果了,但明显太平坦了,这是第一次做的人容易进入的误区,别忘了图层这个事情:给它加个阴影,但图层特效也是居然像素级别的效果的,如下图配置:

看中间小图标的效果,明显有种Android的系统桌面的质感吧(太夸张了……),同样道理,那些渐变啊描边啊,你可以看情况处理,最后来个全家福啦!自家制的贵州学校项目图标:

很可爱是不是?其实学会制作的话,可以结合PS cs5的强大GIF动画功能,制作很多很好玩的QQ表情……(这句才是全文的重点!)
好累,下次介绍进阶的像素画入门技巧(天啊,打了那么多字还是入门?对啊!)
下一季预告片:
http://dtop.powereasy.net/Item/308.aspx
