如何通过ECharts实现统计图表

最近项目要求实现这样的一个图表,刚好系统里面有ECharts插件,可以直接使用,不用再去找其他的图表代码。
ECharts官网:https://echarts.apache.org/zh/index.html
ECharts的具体使用方法大家可以到它的官网进行查看,里面都有详细的介绍和使用手册。
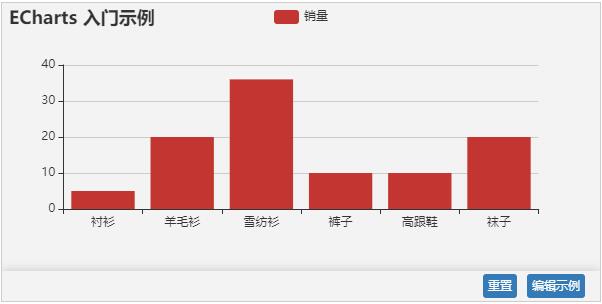
首先我们来看下一个简单的ECharts图表效果示例:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>从示例里面可以看到,
title -- 对应的就是图表的标题
legend -- 对应的就是图表顶部的提示
xAxis -- 就是底部X轴的显示
yAxis -- 这个跟xAxis很相似,不用说这个就是Y轴,一般默认空着就行;
series -- 图表各项的数据
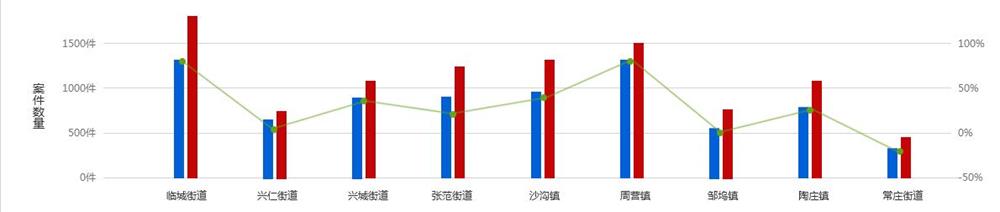
看了上面的例子,大家对ECharts应该有一个基本的了解吧,接下来我们再分析下项目里的图表,与默认的有哪些不同,和需要注意的地方
1、图表上面有3组数据,2组柱形显示,1组折线形显示;
2、没组数据都对应9个单位;
3、柱形数据Y轴对应数值在左边,折线数据Y轴对应的数值在右边;
4、图形的大小、颜色调整
5、折线数据使用的单位是“%”
接下来我就可以通过修改ECharts里的各种参数,实现我们需要的效果,具体参数的修改都已备注下来,大家可参考参考,更多的参数大家可以查询ECharts的配置手册。
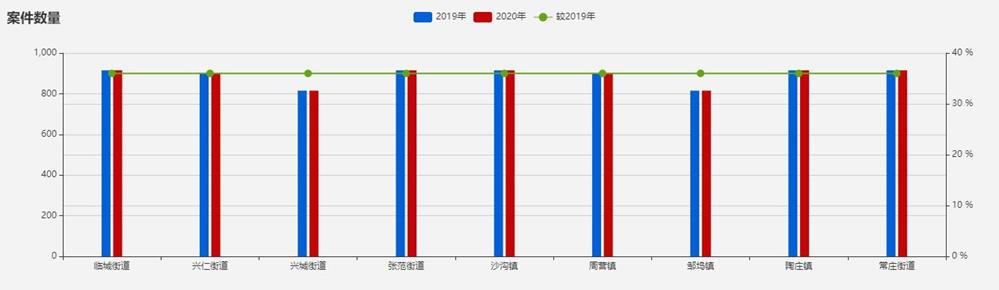
实际显示效果:

图标参数:
// 指定图表的配置项和数据
var option = {
title: {
text: "案件数量" //图标的标题
},
grid: {
left: 80,
right: 80
},
tooltip: {
},
legend: {
data: ["2019年", "2020年", '较2019年'] //分别对应3组数据的分类名称,顶部提示显示,要与series的name对应
},
xAxis: {
// X轴显示,分别是9个单位
data: ["临城街道","兴仁街道","兴城街道","张范街道","沙沟镇","周营镇","邹坞镇","陶庄镇","常庄街道"]
},
yAxis: [
//把Y轴分成两组,用于左右显示,第一组左侧显示,第二组右侧显示;
{
//第一组,用默认效果,空着就可以,但必须保留“{}”,不能删除;
},
{
//第一组,把右侧显示的内容添加“%”号
axisLabel: {
formatter: function (val) {
return val + ' %';
}
}
}
],
series: [
{
name: "2019年", //数据分类,对应 legend 里的分类名称
type: 'bar', //bar 代表使用柱形图效果
color: '#0160d6', //修改柱形图的颜色
barWidth: 12, // 柱形图的宽度
data: [915,900,815,915,915,900,815,915,915], //每条柱子的数值,数量要对应 xAxis 里的单位数
yAxisIndex: 0 //数值对应的 Y 轴显示,0为第一组;
},
{
name: "2020年", //数据分类,对应 legend 里的分类名称
type: 'bar', //bar 代表使用柱形图效果
color: '#c30505', //修改柱形图的颜色
barWidth: 12, // 柱形图的宽度
data: [915,900,815,915,915,900,815,915,915], //每条柱子的数值,数量要对应 xAxis 里的单位数
yAxisIndex: 0 //数值对应的 Y 轴显示,0为第一组;
},
{
name: '较2019年', //数据分类,对应 legend 里的分类名称
type: 'line', //line 代表使用折线图效果
color: '#65a31b', //修改折线颜色
symbolSize: 10, //折线点的大小调整
symbol: 'circle', //折线使用实心效果
data: [36,36,36,36,36,36,36,36,36], //每个折线点的数值,数量要对应 xAxis 里的单位数
yAxisIndex: 1, //数值对应的 Y 轴显示,1为第二组;
tooltip: { //修改折线点鼠标悬停是的提示,增加“%” 号显示
formatter: function (params) {
return params.marker + params.name + ': ' + params.value + ' %';
}
},
}
]
};